HTML5で情報最適化/視覚化&WebRTCで変わる未来〜QCon Tokyo 2013レポート(1/3 ページ)
ストラクチャファーストとしてのHTML5、ビジュアライゼーションに有効なHTML5と関連技術/ライブラリ8選、WebRTCの概要や3つのライブラリなど。
2013年4月23日、InfoQJapan主催のカンファレンス「QCon Tokyo 2013」が開催された。本稿では、その中からモバイル/HTMLカテゴリの3つのセッションの模様をダイジェストで紹介する。
モバイル/HTMLカテゴリ以外のセッションについては、以下を参照してほしい。
HTML5と情報表現の最適化
QCon Tokyo 2013の「HTML/モバイル」カテゴリ最初のセッションは、Webディレクターやフロントエンジニア、システム設計などさまざまな肩書きを持つ三浦敦史氏の『HTML5と情報表現の最適化』。
Web画面のデザインにおいて、「Responsive」というキーワードをよく耳にする。しかし、それが「本当に最適なWebデザインであるのか」という問い掛けから講演は始まった。
「モバイルファースト」と「コンテンツファースト」
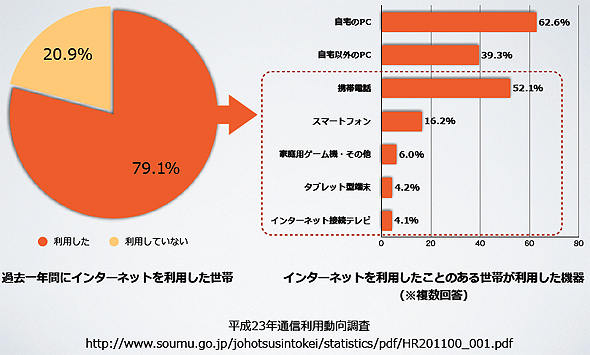
最近のWebの閲覧環境はPCだけではない。スマートフォンやタブレット型端末など画面サイズの異なる閲覧機器が増えている。また、「初めてのインターネットがモバイル端末」という人も少なくない。このような環境の中で、われわれ開発者は多くのデバイスへどう対応すべきなのだろうか。
対応方法の1つとして「Responsive Web Design」(レスポンシブWebデザイン)が挙げられる。しかし、「Responsive Web Design」はあくまで「表示の最適化」であり、コンテンツの汎用化にすぎない。「このような“One Source,Multi Use”なコンテンツが、それを閲覧するユーザーにとって必ずしも最適なものとは限らない」と三浦氏は述べる。
「『モバイルファースト』という言葉があるが、本当に大切なのは端末を通してユーザーが閲覧する『コンテンツ』であり、『コンテンツファースト』を念頭に、提示すべき情報を考えることが最適化において重要なことである」(三浦氏)
テクニックばかり勉強していませんか?
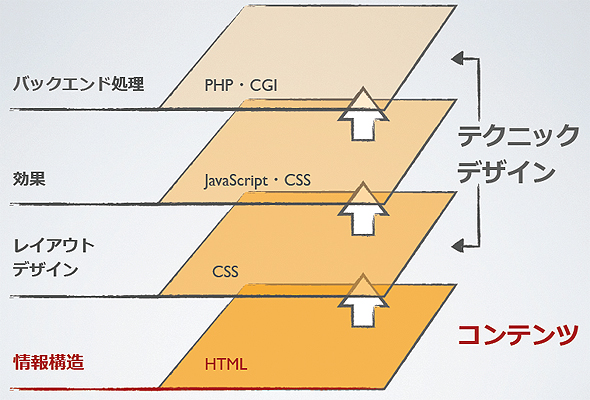
HTML5と聞くと、何を思い浮かべるだろう。HTML5とその関連技術には、CSSやCanvas、WebSocketなど実にさまざまなものがあるが、これらのテクニックは、ユーザーに伝えるべき情報の見せ方に過ぎず、本来重要なのは、そこに表示されるテキストや図などの情報である。
三浦氏は「さまざまな端末があふれる中で、どういったユーザーに、どのような情報を、どんな端末で見せるのか、といった情報設計を行い、HTML5のマークアップを使って情報を再利用しやすいものに落とし込むことが最適化では重要である」と語った。そのうえで、ユーザーが使いやすい、再訪してくれるようなWebサイトをテクニックを駆使して構築していくのだという。
「どうしてもテクニックに走ってしまいがちだが、情報そのものに目を向けるべき」という三浦氏の言葉は、耳が痛かった。
情報最適化の3つ方法
続いて情報最適化の具体例について、話があった。
三浦氏は、まず「ストラクチャファースト」という言葉を紹介。これは、「最初に情報の構造化を行い、次にコンテンツの構成を構築していく」というもので、以降で3つの方法を紹介する。
- 【1】HTML5マークアップによる情報の構造化
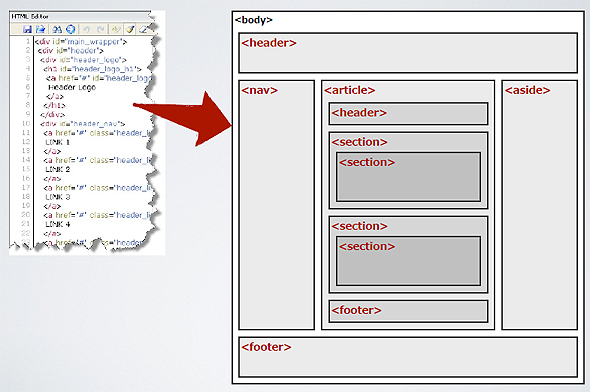
HTML5以前は<div>タグにidを付加し、そのブロックの意味付けを行っていたが、HTML5では<header>や<nav>といったタグが用意されており、これらのタグを利用してまずコンテンツの構造(フレーム)を作る。
次いで、<article>や<section>などの要素を利用し、HTML文章内の見出しを起点としたアウトライン構造を明確にし、機械が認識しやすくしていく。
- 【2】Microdataによるコンテクストの拡張
アウトラインの内側であるHTML文章内の情報を意味付けるためには、Microdataなどの技術を利用する。
Microdataは、特定の種類の情報(レビュー、人物、イベントなど)を記述するコンテンツにラベル付けする方法の1つである。こういった技術は主にレシピサイトなどで利用されているが、機械がHTMLのコンテクストを認識しやすくする手法である。
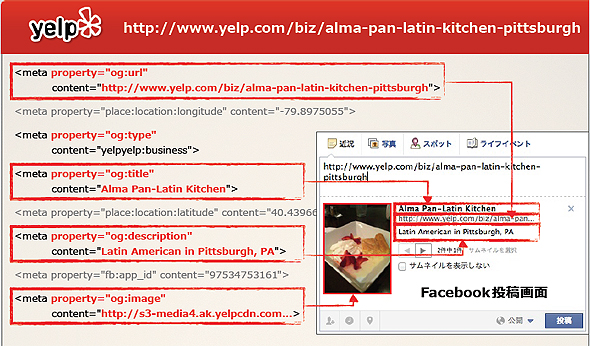
- 【3】OGPを利用したMETA情報の提供
OGP(Open Graph Protocol)は、Webページの掲載内容の概略をMETA情報として提供するための記述方法で、Facebookをはじめ、MixiやGoogle+などのソーシャルネットワーク/SNSで利用され、各SNS上での表示内容も指定できる。Webページの情報を意図した通りに伝えるための技術であり、SNS対応に当たっては、OGPの使用も考慮すべきである。
インターフェイス最適化のポイント
さらに、画面インターフェイスの最適化ポイントについても話があった。
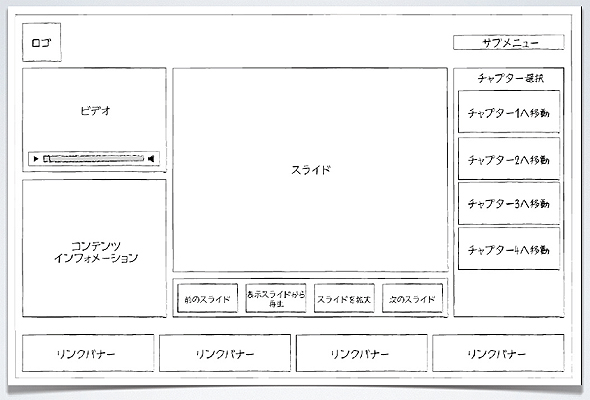
例として挙がったのは、もともとPC向けに作られたサイトであり、ビデオ再生領域などを含む表示項目の多い画面をiPadへ対応するというもの。
PC版のビデオ再生には再生・停止ボタンがあり、マウスでシークバーをスライドさせることで任意のチャプターから再生させることもできる。
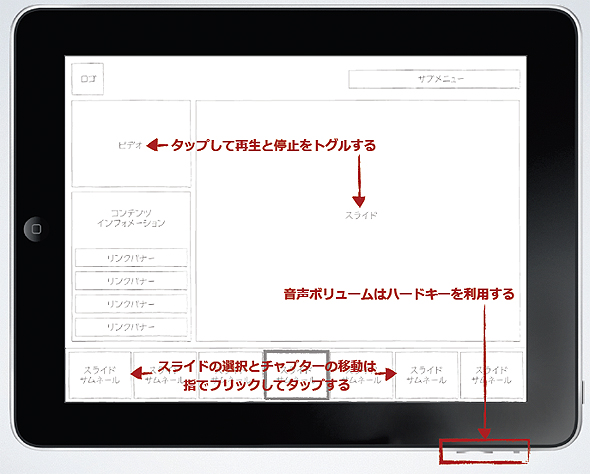
これを画面が狭くマウスも使えないiPadへ対応させる場合、三浦氏は、以下の対応を行った。
- 表示項目を減らすため、再生・停止ボタンを削除し代わりに画面をタップすることで、再生・停止を行う
- シークバーの代わりに、チャプター一覧を用意し、それをタップしてもらう
これらは以下のような「ターゲティング」「情報設計」の結果、導かれたものだったという。
- このコンテンツを利用する人は、iPadの操作にある程度慣れているのでは?
→利用ユーザーの特性を考える
→iPad的な動作方法を利用する - 携帯端末内に情報を詰め込み過ぎると、ユーザーにとって分かりづらくなる!
→表示項目を絞る
このように、「最適な情報表現のための方法は、“何が必要なのか”“本当に必要なのか”を考えることが重要」(三浦氏)と強調した。
Creative Coder
最後に三浦氏は、これからのプログラマに求められるスキルについて主張。「Creative Coder」とはプログラミングを理解したデザイナのことであるが、逆のこともいえる。すなわちデザインスキルを持ったプログラマである。
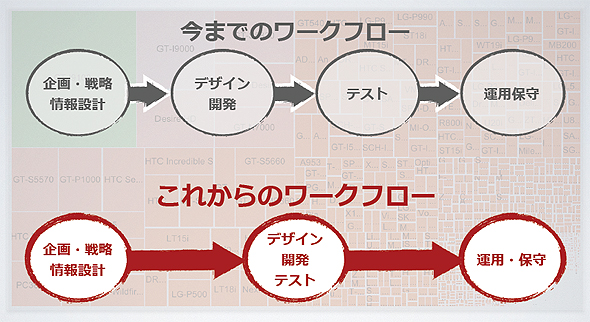
これまで話にあった通り、さまざまなタイプのデバイスが登場する中で、「デザイン」「開発」「テスト」を分けたワークフローでは、各デバイスごとのデザインやテストが非効率であり、これらをまとめて行うことで、できるだけ手戻りをなくす試みが行われている。
さらに、Photoshopなどでのデザインを通さずに「Designing in the Browser」という、ラフの作成からWebブラウザでの動作確認までを 手早く行う手法もあるようだ。
これらの手法はあらゆるケースで有効というわけではないが、スタートアップなど含め、「デザイン」と「プログラミング」両方の知識を生かす場面は増えてきている。
Copyright © ITmedia, Inc. All Rights Reserved.