HTML5で情報最適化/視覚化&WebRTCで変わる未来〜QCon Tokyo 2013レポート(2/3 ページ)
ストラクチャファーストとしてのHTML5、ビジュアライゼーションに有効なHTML5と関連技術/ライブラリ8選、WebRTCの概要や3つのライブラリなど。
WebRTCで変わるWebの未来
QCon Tokyo 2013のモバイル/HTMLカテゴリの2つ目のセッションは、吉川徹氏による「WebRTCで変わるWebの未来」。
冒頭では、吉川氏より「WebRTCについて多少でも知っているか」と参加者に問い掛けたところ、3〜4割の参加者が挙手。WebRTCについて初めて聴講する参加者も多かったため、吉川氏は基本的な部分も含めた形で話を展開した。
WebRTCとは
講演は、WebRTC(Web Real-Time Communications)についての話から始まった。ここでは、「Webブラウザ上でリアルタイムコミュニケーションを実現するために使用されていること」「双方向性のあるコミュニケーションを必要とするさまざまなアプリを開発できること」の2点がWebRTCの特徴であることが語られた。
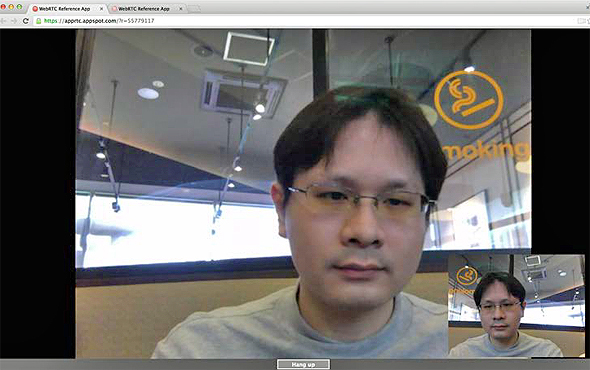
デバイスのカメラにアクセスして画像をWebブラウザに表示するデモの実演があり、画面上に表示されたビデオチャットは、HTMLのDOM構造で実現されていることが解説された。続いて、ChromeとFirefox間でビデオチャットをしているデモを実施。
1台のパソコンの中ではあるが、Webブラウザ間でのPtoP通信を実現していることが示された。これは、「これまでのWebにはない機能である」と吉川氏は語った。
WebSocketとWebRTC
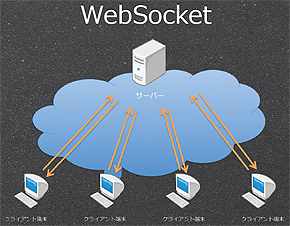
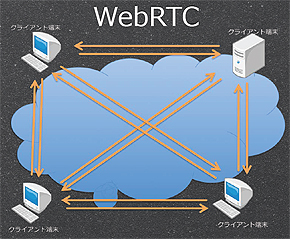
続いて、WebSocketとWebRTCの違いについて。WebSocketは「クライアントとサーバ間の接続」であることに対し、WebRTCは「クライアント端末間の相互接続」であることが一番の違いであり、WebRTCはデータの通信時にサーバを介さないため高速通信が実現可能であると説明された。

 WebSocketとWebRTC(■http://www.qcontokyo.com/data_2013/ToruYoshikawa_QConTokyo2013.pdf□吉川氏の講演資料(PDF)■より)
WebSocketとWebRTC(■http://www.qcontokyo.com/data_2013/ToruYoshikawa_QConTokyo2013.pdf□吉川氏の講演資料(PDF)■より)「WebRTCはUDPを用いて通信を行うため、品質よりもリアルタイム性を重視している」(吉川氏)
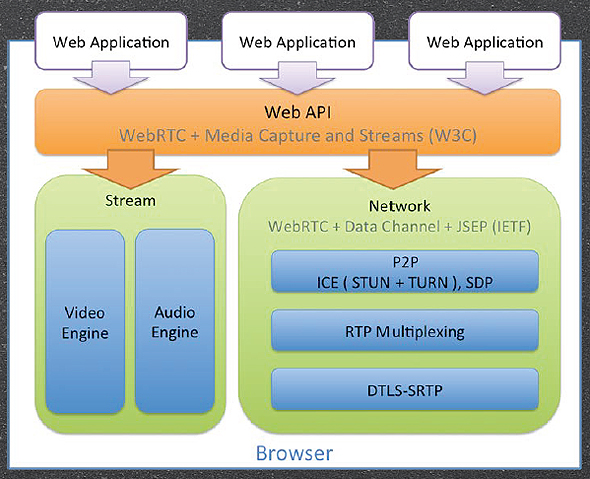
WebRTCのアーキテクチャ
続いて、WebRTCのアーキテクチャについて説明があった。特に、WebRTCの仕様であるgetUserMediaとWebRTCの2つの仕様について、吉川氏はデモを交えて解説した。
- getUserMedia
getUserMediaはカメラやマイクからストリームデータを取得する仕様であり、通信時のストリームについても定義されている。これにより、「カメラから画像や音声を取得して加工することも可能になる」と吉川氏。
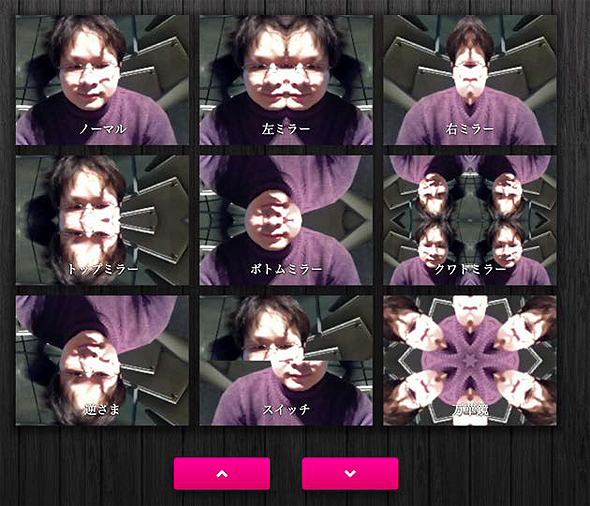
ここで、getUserMediaに関するデモが紹介された。このデモは、サイト上で写真を撮影ができるというWebアプリである。また、WebRTCで取得した画像をリアルタイムに加工することで、動的にエフェクトを掛けることもできる。
このように、リアルタイムに画像を加工する技術を使うことで、動画に枠を付けるようなアプリや、Web Audio APIと連携した音声合成、顔認識をさせるようなアプリを作ることも可能となる。
吉川氏は、getUserMediaについてのもう1つデモを、応用例として紹介。画面下部に自分の顔が映っており、顔を傾けることで視点を変えることができる。
- WebRTC
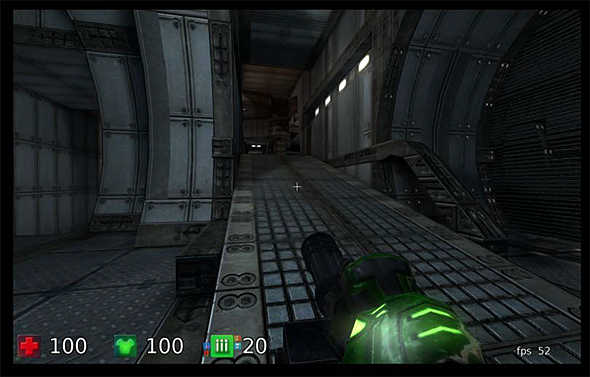
次に、WebRTC本体の仕様について説明があった。WebRTCの仕様では、PtoP通信や端末間の相互接続を開始するためのネゴシエーションやPtoPによるデータ通信(Data Channel)が定義されていることを示された。吉川氏は、説明の後、Data Channelが使用されたデモを実施。このデモは、WebGLのデモとしてよく紹介されているが、「ユーザー同士(クライアント間)のデータのやりとりはWebRTCで通信している」と説明があった。
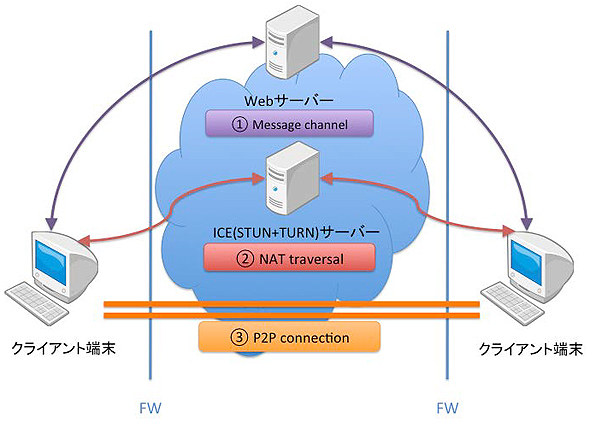
ここで吉川氏はWebRTCにおけるネットワーク構成について解説。WebRTCを使うためには、ネゴシエーションを仲介するためのサーバ(Webサーバ)とNAT越えをするためのICE(Interactive Connectivity Establishment)サーバを用意する必要がある。
ICEはSTUN(Simple Traversal of UDP through NATs)やTURN(Traversal Using Relay NAT)などのNAT越えの手順をまとめたもので、STUNサーバが適用できずTURNサーバを使用した場合、すべての通信がTURNサーバ経由になるため、速度的なメリットを享受できないという。
また、Data ChannelはPtoPでバイナリ、テキストデータを送ることが可能な仕様で、APIはWebSocketと似ている。サンプルコードの紹介もあったので、以下のリンクを参照してほしい。
WebRTC用ライブラリ3選
一方で吉川氏は、「WebRTCのAPIは複雑で難解であるため、可能であればWebRTC用のライブラリを利用する」ことを推奨。WebRTC用のライブラリとして、以下の3つを挙げ、「今後は、このようなWebRTCのライブラリを使用することが主流になるだろう」と語った。
その他のTips
WebRTCに関連する、以下の3つについての紹介があった。紹介内容については、リンク先を参照してほしい。
今後の仕様策定と展望
WebRTCの今後の仕様策定や展望についても話があった。WebRTCの仕様はストリーム以外でもテキストやバイナリデータを扱うData Channel APIやトーン信号を扱うためのDTMFが定義されている。
また、将来的にはストリームのレコーディングができるMedia Recording APIなども可能になる見込みであり、プッシュ音を使った操作やストリームのレコーディングも実現できる可能性がある。
「API実装も進んでいるので、かなり早い段階で使えるようになることが期待できる」(吉川氏)
WebRTCの展望としては、Webというカテゴリを超えて「電話網との接続」「多様なデバイスとの接続」など、新たなサービスを作成しているところもあり、参入が活発化している。WebRTCを使えることでプロプライエタリな環境であったビデオチャットがオープンな仕様となり、さまざまなネットワークデバイスがシームレスに接続できるようになることが想定される。
また、getUserMediaを使用した顔認識など、新しいサービスが生まれてくることも期待できる。
最後に、吉川氏は「皆さんの手で、新しいWebの未来を作っていきましょう」と結んだ。
WebRTCの今後は、どうなる?
質疑応答では、複数人が参加できるビデオ会議を作ることが可能か(多対多の通信も可能)や、Internet Explorerでのみ実装されている、「Microsoft WebRTC Proposal」についても質問があり、WebRTCへの関心の高さがうかがわれた。
また、質疑応答の中で「WebRTCで使用しているデフォルトコーデックを何にするのかの議論が進んでいないという問題がある」と吉川氏から語られた。コーデックが何になるかによって、ライセンスの問題が発生する可能性もあるため、本件に関しては注視する必要があろう。
セッションの主題の通り、WebRTCはWebの未来を変える可能性のある技術ではないだろうか。
Copyright © ITmedia, Inc. All Rights Reserved.