連載
5分で分かるフラットデザイン:5分で分かる製作現場(8)(3/5 ページ)
iOS 7やWindows 8も採用した「フラットデザイン」。実際にフラットデザインを実現するにはどうすればいいのだろうか。
3分−フラットデザインの実践方法 その1
では、Webでフラットデザインを実現するにはどうすればいいか。実際にやってみよう。いくつかのポイントを押えて取り組めば、難しいことではない。
- vividな色を利用する
- アイコンを使わない
- グラデーションは使わない
- 影を付けない
- 背景画像を使う
vividな色を利用する
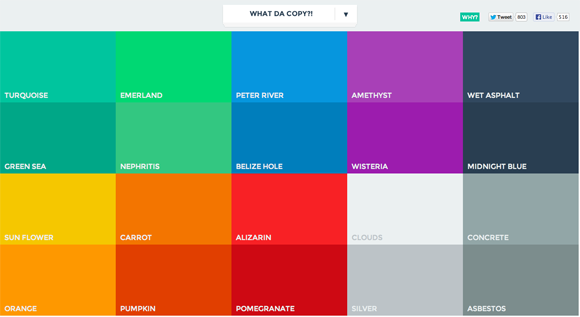
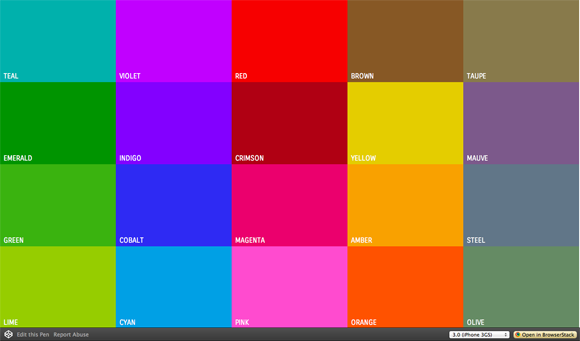
色はフラットデザインにおける非常に重要な要素だ。フラットデザインは、vividな色を中心として構成されていることが多い。下記のギャラリーサイトを見ても分かるだろう。vividな色が利用パターンとして集められている。
白と黒で構成されることもある
vividな色を利用するといったが、ギャラリーを眺めてみると意外に白と黒や地味な色でもフラットデザインを構築しているものもある。
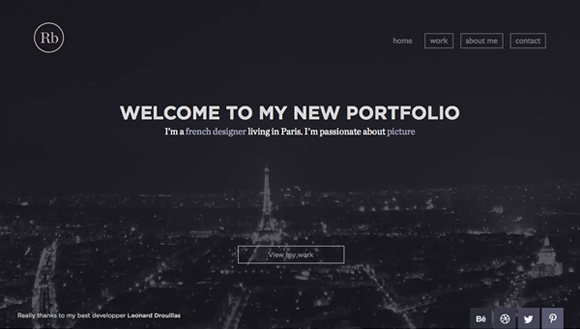
Romain Briaux
下記のサイトは、上記のような明るい色を使っていない。黒と白ベースだが、フラットデザインを実現している。
:hoverでの挙動は明度を変化させる
:hoverでの挙動では、影をパーツに適用して実装することが多い。しかし、フラットデザインでは、パーツに影を適用することはできない。そこで、デザインパーツの色を少し暗く、もしくは明るくするなどして:hoverの状態を実装することが多い。立体感がない分、色を上手に利用してユーザーにインタラクションを伝える必要がある。
目次
1分−フラットデザインとは何なのか
2分−マテリアルオネスティとは何なのか
3分−フラットデザインの実践方法 その1
4分−フラットデザインの実践方法 その2
5分−フラットデザインは味気ないのか
Copyright © ITmedia, Inc. All Rights Reserved.