あなたの知らない超絶便利なWeb開発を叶える仕様Web Componentsとは:Google I/O 2013まとめレポート(3)(1/3 ページ)
Web(HTML)を“部品”化する仕様について、構成する4つの要素や、今すぐモダンブラウザで試せるJavaScriptライブラリ「Polymer」などを紹介します。
Web Componentsとは
本稿では、Google I/O 2013の中から、「Web Components」に関するセッションをレポートする。
「Web Components」は、簡単にいうと、Web(HTML)をコンポーネント化するための仕組みで、再利用性やメンテナンス性、開発効率を上げるのに大きな効果があるといわれている。
今年のGoogle I/Oでは、次の2つのセッションでWeb Componentsについて解説があった。
- Web Components: A Tectonic Shift for Web Development(Google Chromeチーム 開発者Eric Bidelman氏)
資料:http://www.WebComponentsshift.com/
- Web Components in Action(Google Chrome Open Web Platformチーム テクニカルリードマネージャー Matthew McNulty氏、プロダクトマネージャー Alex Komoroske氏)
「Web Components: A Tectonic Shift for Web Development」では、Webプラットフォームの将来のためのWeb Componentsの基本的な概念について説明があった。しかし、現在のところ、Web Componentsの多くは、Google ChromeとAndroidブラウザにしか対応していない。
そこで「Web Components in Action」では、主要WebブラウザでWeb Componentsの利用を実現する「Polymer」について語られた。
Web Componentsにも触れたGoogle I/O 2013の基調講演については、記事「Android、Chrome、Google+、Mapsは偉大なモノになれるのか〜Google I/O 2013基調講演参加レポート」を参照のこと。
Web Componentsを構成する4つの要素とは
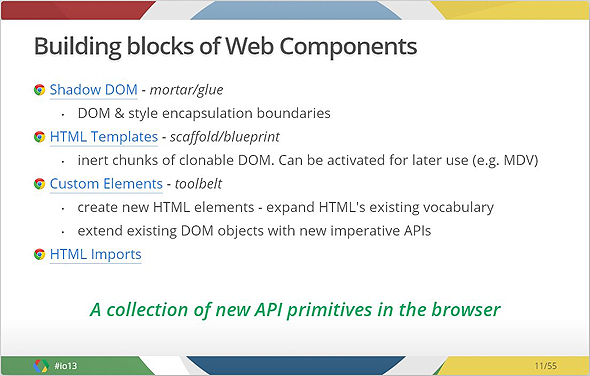
Eric Bidelman氏はWeb Componentsを構成する4つの要素について説明した。
【1】HTML Templates(テンプレート)
<template>タグを使用すると、マークアップの塊をテンプレートにすることができ、単に「DOM」(Document Object Model)に入れればいいだけになる。WebブラウザはDOMを解析するので、テンプレートとともに動作するのは容易だ。
HTML Templatesの最も良いところは、それがパースされてもレンダリングはされないことだ。テンプレート内に<script>タグがあると、それを使うまで実行されず、スタイルシートや画像もロードしないので、リソースの観点からも利点がある。また、<form>ドキュメントから隠れていてDOMをトラバースできない。
使い方としては、<template>要素自体のcontentプロパティとする方法とinnerHTMLプロパティとする方法の2通りの方法がある。
以下は「RUN」ボタンをクリックすると値をインクリメントするinnerHTMLのデモである。
【2】Shadow DOM
Shadow DOMは、マークアップのカプセル化ができる機能で、見えるDOMノードと見えないDOMツリーの間に通常のDOM操作ではアクセスできない境界を与えることで、ブラウザベンダが内部UIを実装するのに使ってきたのと同じ機構をWeb開発者に見えるようにしている。
Shadow DOMの特徴としては、DOMノードは隠れたDOMをホストすることができ、隠れたDOMは外部のJavaScriptからアクセスできない点がある。以下が良い例だ。
<input type="date"> <input type="time">
Chromeの開発者ツールで[Show Shadow DOM]をチェックし、[Elements]ビューを見ると「<input type="date">」に付いているShadow DOMがあり、ブラウザでどのように実装されているかを見ることができる。
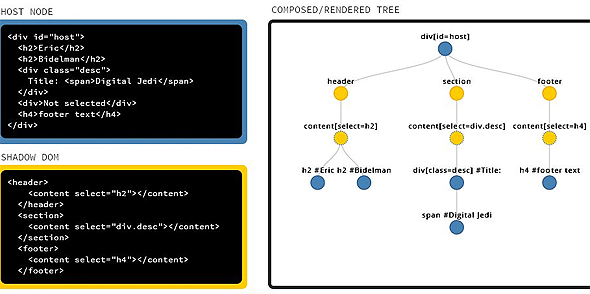
Bidelman氏が作成したというShadoew DOMの視覚化ツール「Shadoew DOM Visualizer」が紹介された。
青色がホスト・ノードで、黄色がShadoew DOMを示すものであり、ビジュアライザによって、自分が何をすべきかを見ることができ、ツール上で編集することもできる。
Copyright © ITmedia, Inc. All Rights Reserved.