あなたの知らない超絶便利なWeb開発を叶える仕様Web Componentsとは:Google I/O 2013まとめレポート(3)(2/3 ページ)
Web(HTML)を“部品”化する仕様について、構成する4つの要素や、今すぐモダンブラウザで試せるJavaScriptライブラリ「Polymer」などを紹介します。
【3】Custom Elements(カスタム要素)
カスタム要素は、独自のHTML要素を定義する機能である。
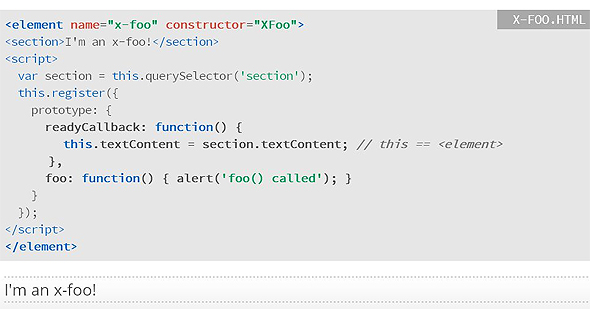
<element name="x-foo" constructor="XFoo">...</element>
例えば「<x-foo>」というタグを作成したい場合は、nameプロパティを使って要素を定義する。nameには「-」を使えば良い。
この定義では、「<x-foo>」タグが<section>タグを内包していて、スクリプトも配置できるようになっている。
使い方は通常のHTMLタグと同様だ。その要素の定義がブラウザが解析できれば<x-foo>タグを使用できる。
<x-foo></x-foo>
また、JavaScriptを使ってDOMで作成することもできる。その際は、「document.CreateElement」を使用する。
var elem = document.createElement('x-foo');
elem.addEventListener('click', function(e) {
e.target.foo(); // alert 'foo() called'.
});
また、必要であればJavaScriptだけでカスタム要素を定義することもできる。次のように「document.register」を使って「x-foo」という名前で要素を登録する。「HTMLElement.prototype」を継承し標準的な要素として「Object.create」で要素を作成する。
var XFooProto = Object.create(HTMLElement.prototype);
// Setup optional lifecycle callbacks: ready, inserted, removed.
XFooProto.readyCallback = function() {
this.textContent = "I'm an x-foo!";
};
// Define its JS API.
XFooProto.foo = function() { alert('foo() called'); };
var XFoo = document.register('x-foo', {prototype: XFooProto});
extendsプロパティを使うと、既存のHTML要素を拡張することも可能だ。<button>タグを拡張して<mega-button>タグを作る場合は、次のようになる。
<element name="mega-button" extends="button" constructor="MegaButton">...</element>
既存タグを拡張する場合も、JavaScriptだけで定義できる。「Object.create」を使用するが、「HTMLButtonElement.prototype」を継承し、「document.register」で「mega-button」という名前でタグを登録する。
var MegaButtonProto = Object.create(HTMLButtonElement.prototype);
...
var MegaButton = document.register('mega-button', {prototype: MegaButtonProto});
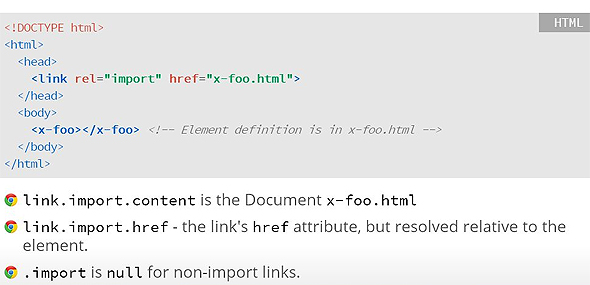
【4】HTML Imports
HTML Importsは他のHTML文書中のHTMLドキュメントをインポートし再利用する機能だ。単一のモジュールにCSSやJavaScript、HTMLをパッケージ化しインポートすることもできるので、複数のアプリやアプリ内の複数の部分を横断して再利用できる。これにより、生産性の向上が期待できる。
<link>タグで「rel="import"」として、Web上のすべてのファイルを参照できる。また、インポートされるHTMLファイルはCDN(Contents Delivery Network)に置くこともできる。
デモやGoogle Chrome CanaryでWeb Componentsは試せる
Web Componentsのブラウザでの実装状況について、それぞれの機能のほとんどはChromeとAndroidブラウザにのみ実装されており、HTML Importsに関しては実装されているブラウザは現在存在しない。しかし、次セッションで紹介される「Polymer」によって、すべてのモダンブラウザで利用できるという。
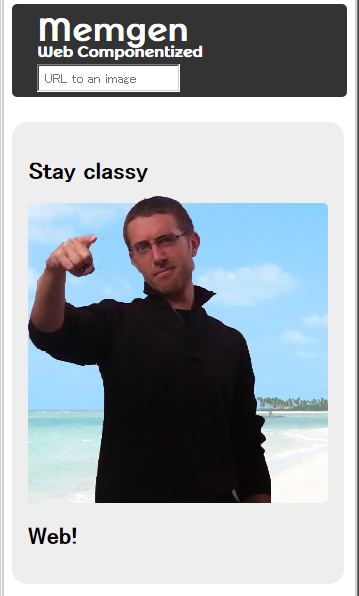
また、実際にWeb Componentsを組み合わせたデモ「Memgen on Web Components」が披露された。
最後に、Bidelman氏は「Web Componentsは今すぐ試せる」とし、「Google Chrome Canary」ブラウザを利用することを勧めた。Canaryは動作は不安定で自己責任で利用する必要があるが、いち早く開発中の機能が追加されている。
Copyright © ITmedia, Inc. All Rights Reserved.