WebページをRetina対応させるテクニック〜基礎知識編:jQuery×HTML5×CSS3を真面目に勉強(4)(1/2 ページ)
iPhoneのRetinaディスプレイは、Webページの制作フローにも大きな変化をもたらした。WebページをRetina対応させるにはどうすればいいのだろうか。
はじめに
2010年6月に登場したアップルのiPhone 4には「Retinaディスプレイ」と呼ばれる、それまでの常識を覆した高精細なディスプレイが搭載されました。それ以降、スマートフォンやタブレットといったモバイル端末のディスプレイはより解像度の高いものへと進化していき、2013年の初めにはサムスン電子のGALAXY S4やソニーモバイルのXperia Zなど、フルHD画質対応(1920×1080ピクセル)のディスプレイを搭載したスマートフォンが登場するまでになりました。
高精細ディスプレイの登場は、Webページの制作フローにも大きな変化をもたらしました。従来のディスプレイとは解像度に対する処理が異なるため、これまでのような制作フローだと普通に表示されていたはずのWebページ上の画像が、荒れた状態で表示されるようになってしまうわけです。
アップルのRetinaディスプレイをはじめとした、これら高精細ディスプレイにWebコンテンツを対応させるには「ピクセル」に関する知識が求められます。Retinaディスプレイ登場以前は、解像度の向上に比例してディスプレイサイズも大きくなっていたので、特にピクセルを意識する必要はありませんでしたが、これらの知識なしにいざ対応するとなると余計なコードや画像を作ってしまったりと開発効率の低下を招いてしまいかねません。
そこで今回はピクセルの基本的なお話と、それに関連したCSSのメディアクエリについて解説します。
ピクセルの基本的なお話
Webデザインをやっていると至る所に「ピクセル」という言葉が出てきますが、Webの世界においては「デバイスピクセル」と「CSSピクセル」の2種類に分類されます。
デバイス・ピクセル
デバイス、すなわちWebページを表示する端末自体が物理的にサポートする最小単位のピクセルを指します。ここでの端末というのは、スマートフォンやタブレットはもちろん、PC用の液晶ディスプレイも含まれます。
※ハードウェア・ピクセルと呼ぶ場合もあるそうです。
CSSピクセル
CSSにおいて理論値として解釈されるピクセルのことです。Webデベロッパが普段何げなく「ピクセル」という場合は、多くの場合はこちらの意味を指しています。
というのも、ピクセルについて話をする際は、CSS上での値を指していることがほとんどだと思います。Retinaディスプレイが登場する前は、このCSSピクセルとデバイスピクセルの数は等しかったため、2つの違いをあえて意識する必要はありませんでした。しかし、Retinaディスプレイが登場したことで、この2つのピクセル数は必ずしも一致しなくなりました。以降、Retinaディスプレイを搭載したiOS端末だけでなく、多種多様な高精細ディスプレイを搭載したAndroid端末が次々と登場したことによって、デバイスピクセルとCSSピクセルを明確に意識して使い分ける必要が出てきたわけです。
iPhone 5のデバイスピクセルとCSSピクセル
iPhone 5のデバイスピクセルは1136×640ですが、CSSピクセルは568×320です。単純に考えて縦・横それぞれ2倍の違いがあるというわけですね。つまり、CSSピクセル1つにつき、4つのデバイスピクセルが充てられることになります。これは現行のRetinaディスプレイを搭載しているiPhone 4、iPhone 4S、iPad(第3、第4世代)全てにいえることです。
デバイスピクセル比(device pixel ratio)
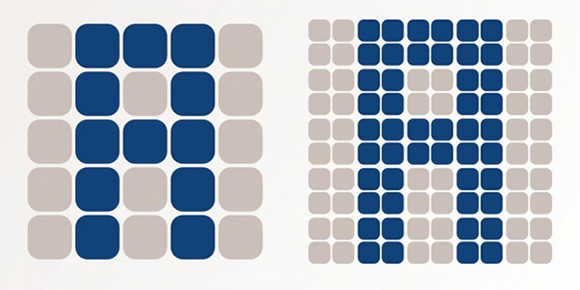
デバイスピクセルとCSSピクセルの比率を「device pixel ratio(デバイスピクセル比)」と呼びます。この比率が1:1、2:1、3:1のタイプを以下の図に表してみました。
比率が1:1の場合は、図の一番左側のようにデバイスピクセルが1つのCSSピクセルで表現されているのが分かります。一般的なPCディスプレイやiPhone 3G/3GSのディスプレイはこれに該当します。その一方で、比率が2:1になるとどうでしょう。図の真ん中のようにデバイスピクセルが縦・横にそれぞれ2つ、合計4つのCSSピクセルで表現されています。つまり、一番左側のデバイスと比較すると、同じ面積のディスプレイでも4倍の数のピクセルを使っているので、より精密な描画をすることができるというわけです。さらに比率が3:1にもなると、図の一番右側のように1つのデバイスピクセルに対し、9つ(3×3)のCSSピクセルを使って描画することになります。2013年8月時点では、GALAXY S4、Xperia Z、HTC One、HTC Butterflyがこれに該当します。
ピクセル密度
1インチ当たりにいくつのピクセルを割り当てるか、もしくは1インチをいくつのピクセルに分割するかを示したもので、ppi(pixel per inch)という単位で表します。類似するものにdpi(dots per inch)という単位を使ったドット密度があります。こちらは1インチ当たりにいくつのドットを割り当てるか、もしくは1インチをいくつのドットで分割するかを示したもので、プリンタなどの性能を示すのによく用いられます。
厳密にはピクセル密度とドット密度は次元は同じでも表す量は異なるので、単純に換算すべきものではないのですが、一般的に液晶ディスプレイでは1ピクセルで1ドットを表すので、Webの世界においてはppiとdpiは等しいのが普通です。この2つがよく混同して使われている原因ですね。
【お詫びと訂正】
本記事の初出時、ピクセル密度の説明に事実誤認がありました。お詫びして訂正いたします(2013年8月30日14時50分)。
現行のスマートフォンやタブレット端末におけるピクセル密度は、以下の通りです。
| モデル | 解像度 | ピクセル密度(ppi) | デバイスピクセル比(device pixel ratio) |
|---|---|---|---|
| iPhone 4S | 960×640 | 326 | 2.0 |
| iPhone 5 | 1136×640 | 326 | 2.0 |
| GALAXY S4 | 1920×1080 | 441 | 3.0 |
| Xperia Z | 1920×1080 | 443 | 3.0 |
| HTC One | 1920×1080 | 468 | 3.0 |
| Nexus 4 | 768×1280 | 320 | 2.0 |
少し前までは、Androidスマートフォン端末の多くがデバイスピクセル比1.5だったのに、フルHD対応ディスプレイが登場してきたことで、3.0という超高精細の端末が目立ってきました。
| モデル | 解像度 | ピクセル密度(ppi) | デバイスピクセル比(device pixel ratio) |
|---|---|---|---|
| iPad(第3/4世代) | 2048×1536 | 264 | 2.0 |
| iPad mini | 1024×768 | 163 | 1.0 |
| Nexus 7(2012) | 1280×800 | 216 | 1.325 |
| Nexus 7(2013) | 1920×1200 | 323 | 2.0 |
| Kindle Fire HD 7 | 1280×800 | 216 | 1.5 |
| Kindle Fire HD 8.9 | 1920×1200 | 254 | 1.5 |
| GALAXY Note II | 1280×720 | 267 | 2.0 |
Copyright © ITmedia, Inc. All Rights Reserved.