6OS対応の土台とWebGL/Three.jsで動くFirefox OS/Tizenアプリを作成:HTML5で可能になった6OS対応時代のスマート開発(2)(2/5 ページ)
本連載では「第三極」モバイルOSの登場で新時代を迎えたアプリ開発市場においてAndroid、iOS、Windows ストア(Windows 8)、Windows Phone、Firefox OS、Tizenの6OS全方位対応をするための方法論や課題について解説していきます。今回は、6OS対応の土台を作り、WebGL/Three.jsで動くアプリをFirefox OS/Tizen対応させる方法を解説します。
6OS対応の土台となる「ベースパッケージ」の作成
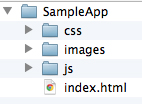
まずは、全てのOSで汎用的にソースを使うための土台となる「ベースパッケージ」を作成します。この段階では特に技術的なことはせず、開発PCの任意の場所に下記のようなフォルダを作るだけです。
ルートディレクトリにはアプリ名を付け、その下位にCSS、JS、imagesのフォルダを用意して同階層にindex.htmlを配置します。アプリ名はOSによっては小文字や記号が許容されないことがあるので、数字記号は使わない方が安全です。
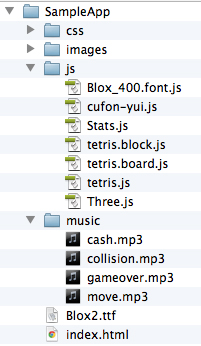
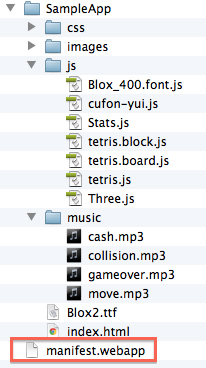
また、土台とするアプリがプラグインなどを使っている場合にはcssやjsと同様にディレクトリを切ってください。用意したベースパッケージにGitHubからダウンロードしたソースを入れると、下記のようになります。
これでアプリ化に向けた最初の準備は完了です。後はOSごとに必要なファイルを適宜追加していくことになります。
Firefox OSアプリの作成
今回のサンプルは実機ではなくシミュレータでの動作確認を行うことを前提に進めていきます(実機での動作確認については連載の後半で書いていく予定です)。まずは開発環境の準備が一番簡単なFirefox OSからアプリ化をしていきます。
Firefox OS Simulatorのインストール
Firefox OSを動かすにはFirefoxブラウザとアドオンとして提供されている「Firefox OS Simulator」が必要になります。FirefoxがPCに入っていない場合はダウンロードページからインストールしてください。
ブラウザをインストールしたら次は「Firefox OS Simulator」のアドオンをサイトから入手します。
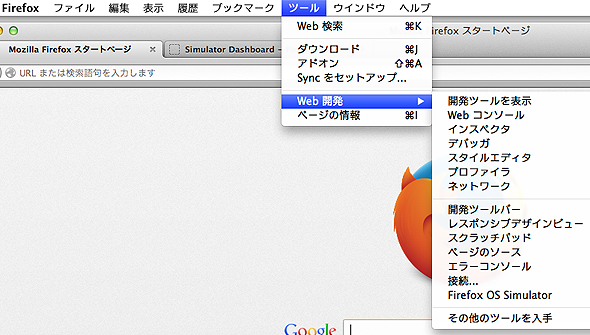
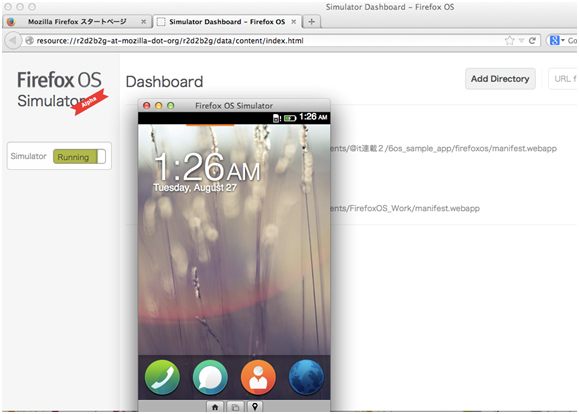
アドオンまで入手したらブラウザのFirefoxを立ち上げ、[ツール]→[Web開発]→[Firefox OS Simlator]を選択してシミュレータを起動してください。
マニフェストファイルを作成する
Firefox OSアプリを動作させるには拡張子「.webapp」のマニフェストファイルが必要になります。まずは何も考えずに下記をファイル名「manifest.webapp」でテキストファイルを作成し、ファイル内に下記コードを記述して、保存してください。
{
"name": "SampleApp",
"description": "SampleApp",
"launch_path": "index.html",
"icons": {
"128": "/images/icon.png"
},
"developer": {
"name": "test_dev",
"url": " "
},
"default_locale": "ja"
}
Firefox OSのマニフェストファイルはJSON形式でアプリの情報が記述されたものになります。
各項目の細かい説明もしたいところなのですが、各OSの仕様を詳細に書いていくと、流石にこの連載のスペースが足りなくなってしまうので、今回は割愛します。Firefox OSの詳細な仕様が知りたい方はFirefox OSコミュニティのドキュメントを参照ください。
作成したmanifest.webappはベースパッケージに格納します。
これでアプリの用意ができました。実際にやっていただくと10分程度の時間でできると思います。
次ページでは、作成したアプリをFirefox OSシミュレータにインストールします。
Copyright © ITmedia, Inc. All Rights Reserved.