ProcessingやJavaScriptでLeap Motionを動かす:PC制御UIの最先端Leapアプリ開発入門(2)(3/3 ページ)
画面タッチやマウスなどのように“触れる”ことなく空中ジェスチャでPC操作が可能な新しいデバイスLeap Motionを使い、これまでにないアプリを開発しましょう。今回は、Leapアプリのさまざまな対応環境を紹介し、ProcessingやJavaScriptでLeapを動かすアプリの開発環境を構築して、サンプルアアプリのコードを解説します。
JavaScript+Leapアプリ開発のライブラリ「leapjs」
パソコンを使っていれば、誰しもWebブラウザを利用します。そう考えれば、JavaScriptでLeapを利用する場合、最も簡単に試せる環境はJavaScriptでしょう。今回は「leapjs」を利用します。LeapMotionP5と同様にGitHubからzipファイルをダウンロードしましょう。
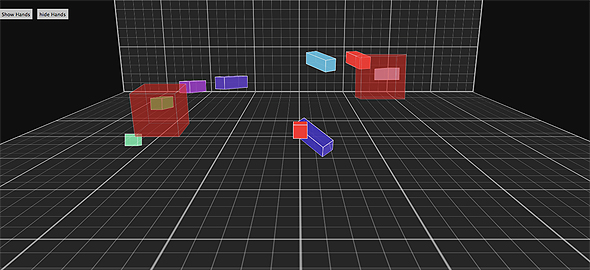
早速Leapをつないで、「examples」の中にある「visualizer.html」をブラウザで実行してみました。手のひらや指先が3D空間にマッピングされています。
JavaScript+Leapアプリの解説
今回、筆者は「visualizer.html」をシンプルにした「simple.html」を用意しました。
Leapをお持ちの方は「visualizer.html」と同じフォルダにおいて実行してみてください。「simple.html」のJavaScriptのポイントを見てみましょう。
始めに、指の表示位置をCSSに反映する関数が定義されています。
function moveFinger(Finger, posX, posY, posZ, dirX, dirY, dirZ) {
Finger.style.webkitTransform = "translateX("+posX+"px) translateY("+posY+"px) translateZ("+posZ+"px) rotateX("+dirX+"deg) rotateY(0deg) rotateZ("+dirZ+"deg)";
}
次に、Leapのフレームを処理しやすいように、APIが用意しているLeep.loopが使われています。
Leap.loop(function(frame) { }
検出した指先の数だけループを回しています。
for (var pointableId = 0, pointableCount = frame.pointables.length; pointableId != pointableCount; pointableId++) { }
検出した各指先の場所を変数に格納します。tipPosition[0]でX方向、[2]でY方向に、[1]でZ方向の値を取得しています。
var pointable = frame.pointables[pointableId]; var posX = (pointable.tipPosition[0]*3); var posY = (pointable.tipPosition[2]*3)-200; var posZ = (pointable.tipPosition[1]*3)-400;
指先が前のフレームより増えていれば、以下のHTMLコードをコピーして追加しています。
<div id="finger" class="finger"></div>
追加時に四角形の色も決めています。
var fingerDiv = document.getElementById("finger").cloneNode(true);
fingerDiv.style.backgroundColor='#'+Math.floor(Math.random()*16777215).toString(16);
document.getElementById('scene').appendChild(fingerDiv);
最後に指先の位置をCSSで描画しています。今回は傾きを考慮していないため、角度はすべて「90」としています。
moveFinger(fingerDiv, posX, posY, posZ, 90, 90, 90);
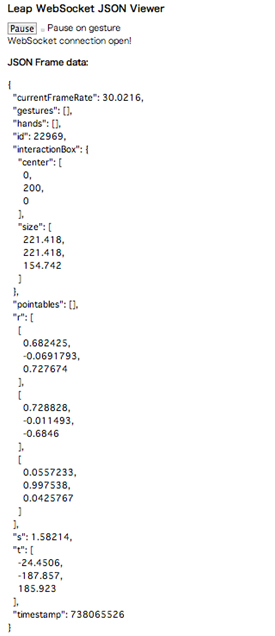
Leapとブラウザの通信にはnode.jsが使われており、LeapはWebSocketでJSONを出力します。SDKにあるJSON Viewerを実行すると、フレームごとに送信されるJSONが確認できます。
このJSONを使いやすいようにパースしたものが、JavaScript向けのライブラリとしていくつかありますが、アプリ開発であれば、前述したProcessingの方がすっきり書ける印象がありますね。
来たるLeapアプリストアの開発者向けオープンに向けて
今回はProcessingとJavaScriptを使ったLeapアプリの使い方を中心にライブラリやサンプルを紹介しましたが、いかがでしたでしょうか。
プラットフォームによっては、フレーム処理が苦手だったり得意だったりと、Leapを扱えるまでのハードルの高さがバラバラです。ジェスチャ検出として利用するか、ポインティングデバイスとして利用するかによっても、プラットフォームの得手不得手が出てきます。
また現在は、Airspace storeにアプリを登録できませんが、Airspace storeに公開されているアプリを見る限り、さまざまなプラットフォームで開発されたアプリが公開されています。おそらく、プラットフォームに制限はないと思われるので、今後Airspace storeがオープンになったときにアプリが公開できるよう、何か得意なプラットフォームを1つ選んで、Leapのアプリ開発に慣れておくとよいでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.