ProcessingやJavaScriptでLeap Motionを動かす:PC制御UIの最先端Leapアプリ開発入門(2)(2/3 ページ)
画面タッチやマウスなどのように“触れる”ことなく空中ジェスチャでPC操作が可能な新しいデバイスLeap Motionを使い、これまでにないアプリを開発しましょう。今回は、Leapアプリのさまざまな対応環境を紹介し、ProcessingやJavaScriptでLeapを動かすアプリの開発環境を構築して、サンプルアアプリのコードを解説します。
Processing用IDEのダウンロードとインストール
Processing用IDE(統合開発環境)を公式ページからダウンロードします。ダウンロード時に寄付を求められますが、ひとまず「No Donation」を選択するといいでしょう。
ダウンロードするバージョンは最新バージョンを使用します。利用している環境に合わせて、ダウンロードしてください。
Macなら.appをWindowsなら.exeを実行するとProcessingのIDEが起動します。
ProcessingでLeapを扱うライブラリ「LeapMotionP5」
次に、Leapを扱うためのライブラリをダウンロードしてきましょう。いくつかありますが、今回はGitHubで公開されている「LeapMotionP5」を利用します。画面左下にある「Download ZIP」をクリックすると、ライブラリがダウンロードされます。
ダウンロードしたzipを解凍すると、「LeapMotionP5-master」となるので、「LeapMotionP5」に名前を変更します。
次に解凍したライブラリを特定の個所に配置します。Macであれば、「/Users/ユーザー名/Documents/Processing/libraries」に配置します。Windowsであれば「C:\Users\ユーザー名\Documents\Processing\libraries」に配置します。
Processing+Leapアプリの解説
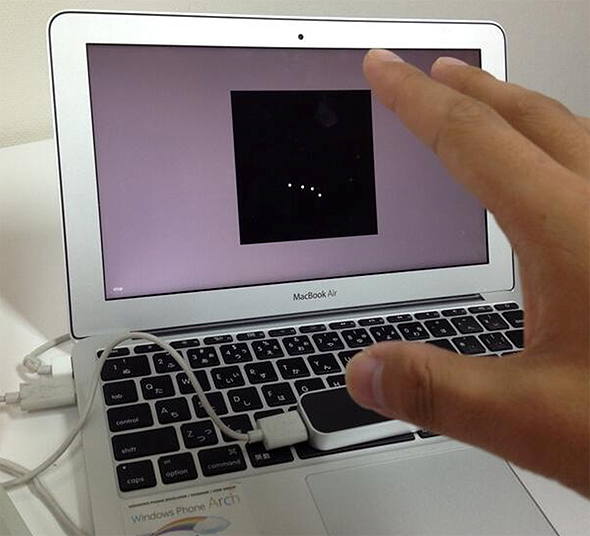
配置ができたら「example」フォルダにある「active_fingers.pde」ファイルをProcessingで開いて、実行してみましょう。指先がアプリにマッピングされています。
Processingのプログラムは「sketch」と呼ばれます。active_fingersのsketchは以下のように書かれています。
import com.onformative.leap.LeapMotionP5;
import com.leapmotion.leap.Finger;
LeapMotionP5 leap;
public void setup() {
size(500, 500);
leap = new LeapMotionP5(this);
}
public void draw() {
background(0);
fill(255);
for (Finger finger : leap.getFingerList()) {
PVector fingerPos = leap.getTip(finger);
ellipse(fingerPos.x, fingerPos.y, 10, 10);
}
}
public void stop() {
leap.stop();
}
改行を含んでも、たった22行ととても短いコードですね。Processingではsetup()メソッドが最初に実行され、その後、draw()メソッドを無限ループで毎フレーム処理されます。そして、アプリ終了時にstop()メソッドが実行されます。
setup()メソッドでは、アプリのサイズを500px*500pxに設定し、leapを初期化しています。stop()メソッドでは、leapの終了処理をしています。
public void setup() {
size(500, 500);
leap = new LeapMotionP5(this);
}
メインとなるdraw()メソッドでは、始めに背景色を黒に設定しています。
background(0);
次に、指先を示す円の色を白に設定しています。
fill(255);
指先の配列はleap.getFingerList()で取得できます。これをループします。
for (Finger finger : leap.getFingerList()) {
}
PVector型はx,yの座標を持った型です。各指先の座標はleap.fgetTip(finger)メソッドで取得し、変数に格納します。
PVector fingerPos = leap.getTip(finger);
最後に、ellipse()で円を書きます。円はfingerPos.xとfingerPos.yの位置に、縦横10pxの円を書いています。
ellipse(fingerPos.x, fingerPos.y, 10, 10);
このように、とってもシンプルにLeapをProcessingで利用できました。
Copyright © ITmedia, Inc. All Rights Reserved.