マルチタッチで、複数画像を選択・拡大・縮小・回転するには:2カ月で160本作った還暦開発者が送る10のアプリ開発ノウハウ(2)(1/2 ページ)
古(いにしえ)からのVBでWindows 8.1向けのさまざまな機能のアプリを開発する手順やコツを解説していく。今回は、マルチタッチで、複数画像を選択・拡大・縮小・回転するアプリを作る方法について。
今回のアプリについて
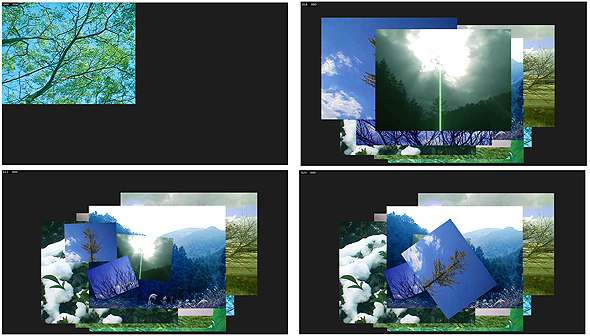
前回の「カメラでクラウディア(Webカメラと画像を合成保存)」に続き、VBで、Windows 8.1アプリを開発する手順を解説する。今回のアプリは、画面上に重なって表示されている画像を、タッチ操作で、移動、回転、拡大縮小を行うサンプルだ(図1)。画面上の画像をスタイラスペンや指で移動し、2本の指で回転、拡大縮小ができる。なお、今回のアプリにもタッチ可能なディスプレイが必要だ。
ここに表示される画像のデータは後ほど解説するXMLファイルに記述している。読者が使用したい画像名と書き換え、ソリューション・エクスプローラー内のImagesフォルダー内に、XMLファイルに指定した画像を取り込んで試してほしい。
今回のサンプルプログラム下記のURLからダウンロードできる。
プロジェクトの作成
Visual Studio 2013のメニューから[ファイル(F)]→[新規作成(N)]→[プロジェクト(P)]と選択する。次に、[テンプレート]から[Windows ストア]を選択し、右に表示される項目名から[新しいアプリケーション(XAML)]を選択する。[名前(N)]に任意のプロジェクト名を指定する。ここでは「MultiTouch.xaml」という名前を付けている。
[ソリューション・エクスプローラー]内に「Images」というフォルダーを作って画像を配置している。またプロジェクト内にリスト1のXML文書ファイル(photo_etc.xml)も配置しておく。XMLファイルの作成方法については、前回の「画像ファイルを管理するXMLファイル(claudia.xml)の作成」を参照してほしい。
今回のサンプルアプリのプロジェクトには、画像やXMLファイルは追加済みだ。
今回使用するのは、<情報>要素の子要素<画像名>要素の値だけだ。今回のアプリでは<説明>要素の内容は使用していない。読者が作成する場合は、<説明>要素は省略しても問題はない。
<?xml version="1.0"?> <画像> <情報> <画像名>銀杏.jpg</画像名> <説明> 抜けるような青空に,銀杏の木が突き刺さっている。 間もなくこの銀杏も黄金色に変わるだろう。 そして落ちていく。人生もしかり。 </説明> </情報> <情報> <画像名>枯れ木.jpg</画像名> <説明> 生きていた証を鼓舞するように, 枯れ木がその老いた身体をさらしている。 春になれば,その老いた身体から, 新しい生命の息吹が芽生えるだろう。 </説明> </情報> 〜<情報></情報>繰り返し〜 </画像>
コントロールのレイアウト(MainPage.xaml)
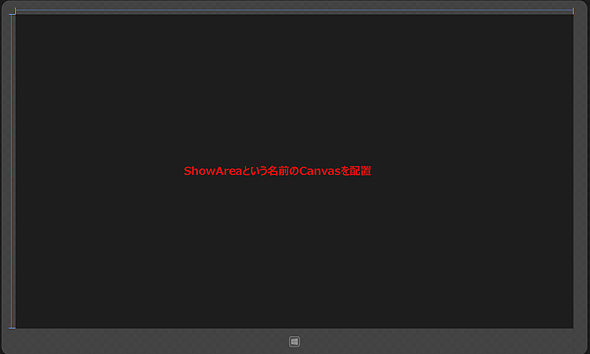
ツールボックスからデザイン画面上にCanvasコントロールを1個だけ配置する(図2)。
書き出されるXAMLコードはリスト2のようになる。
<Page
x:Class="MultiTouch.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MultiTouch"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Canvas x:Name="ShowArea" Height="768" VerticalAlignment="Top" Width="1366"/>■(2)
</Grid>
</Viewbox>■(1)
</Page>
(1)
Grid要素全体をViewBox要素でくくる。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばせるコンテンツ・デコレータを定義する。
(2)
名前が「ShowArea」というCanvas要素を配置する。
Copyright © ITmedia, Inc. All Rights Reserved.