米マイクロソフト、「Visual Studio Online」発表:ソフト診断サービスも提供開始
米マイクロソフトは、クラウド版のソフトウェア開発支援環境「Visual Studio Online」を発表した。Windows Azureを通じて提供する。新しいサービスも加えた。
米マイクロソフトは2013年11月13日、クラウド版のソフトウェア開発支援環境「Visual Studio Online」を発表した。従来の「Team Foundation Service」の名称を変更したもので、Windows Azureを通じて提供する。新しいサービスも加えた。
Visual Studio Onlineは、プロジェクトのソースコードや変更履歴、テストなどをクラウド上で管理するサービスで、チームの間でビルドや負荷テスト用リソースなどを共有できる。チームの各メンバーが利用するクライアントで稼働するVisual StudioやEclipse、XCodeといった統合開発環境から接続して、WindowsやWindows Azure、Java、iOS向けのソフトウェアを開発する。
同日から有料の「コマーシャルプレビュー」版として提供が開始され、既存のアカウントからの移行受け付けを開始。2014年のいずれかの時点で正式版に切り替える予定だという。現在アカウントを持っていれば、90日間無料で利用を継続できる。
1つのVisual Studio Onlineアカウントで、「Basic」ユーザーを5人まで無料で利用できる。ユーザーを追加するには、1人当たり1カ月20米ドル(プレビュー期間中は10米ドル)がかかる。ほかに、「Professional」ユーザーと「Advanced」ユーザーが用意されており、1人当たり1カ月の料金はそれぞれ45米ドル(同22.5米ドル)、60米ドル(同30米ドル)である。ユーザーの種類の違いは、利用可能なVisual Studioのエディションの違いや、Office 365のアプリケーション開発に対応するかどうかなど。なお、MSDNサブスクリプションの会員であれば追加料金は発生しない。プレビュー期間中は50%の割引価格で提供する。サブスクリプションや料金はWindows Azureポータルを通じて管理する。
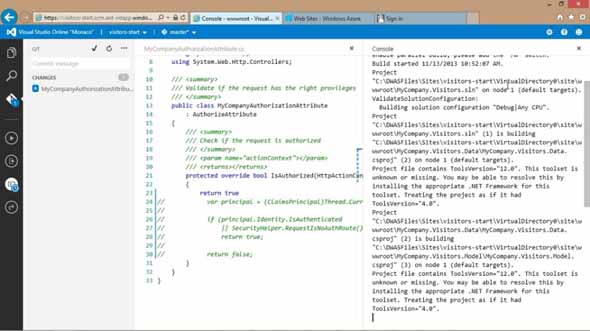
さらに、Visual Studio Onlineで幅広い開発をサポートする一環として、Windows Azureウェブサイトの構築と管理のための専用サービス「Monaco」のプレビュー版を公開した。あらゆるデバイスからブラウザでアクセスできる開発環境を提供し、クラウド用アプリケーションの開発を支援する。
MonacoはHTML5やJavaScriptアプリケーション(TypeScriptとNodeを含む)、PHPアプリケーションをサポート。Visual BasicやC#によるASP.NETのWebアプリケーションの開発が可能で、ブラウザ上に表示されるコンソールウインドウでMSBuild(.NET向けのmake風ツール)を使ってプロジェクトをコンパイルする。
Visual Studio Onlineを通じて提供する新サービス「Application Insights」の限定プレビュー版も発表した。同サービスではクライアントやサーバ、データベース、サービスといった多様なアプリケーションのコンポーネントから、パフォーマンスや可用性、ログなどのデータを収集して表示する。可用性やパフォーマンスの問題を検出すると警告を表示して原因を突き止め、Visual Studioに接続して診断・修復する。
Application Insightsの限定プレビューに参加するには、Visual Studio Onlineのユーザーになり、Visual Studio Onlineのホームページから招待コードを請求する。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
![WinRT/Metro TIPS:Windows 8.1の新機能、テキスト読み上げを利用するには?[Windows 8.1ストア・アプリ開発]](https://image.itmedia.co.jp/ait/articles/1311/07/news088.gif) WinRT/Metro TIPS:Windows 8.1の新機能、テキスト読み上げを利用するには?[Windows 8.1ストア・アプリ開発]
WinRT/Metro TIPS:Windows 8.1の新機能、テキスト読み上げを利用するには?[Windows 8.1ストア・アプリ開発]
Windows 8.1用のストア・アプリで追加された「テキスト・データの読み上げ機能」の使い方を解説。発声のピッチやレートの調整や、使用上の注意点を説明する。 連載:ASP.NET Web API 入門:第3回 APIコントローラの実装方法
連載:ASP.NET Web API 入門:第3回 APIコントローラの実装方法
RESTfulなWeb APIを実装してみよう。ASP.NET Web API 2を使えば、実践的なHTTPサービスが容易に実装できる点に注目してほしい。 連載:Windowsストア・アプリ開発入門:第5回 データを画面に表示する
連載:Windowsストア・アプリ開発入門:第5回 データを画面に表示する
Windowsストア・アプリのUIを作るために用意されている標準のコントロールを紹介。実際にWebViewコントロールを使って画面のUIを作成してみる。