第5回 データを画面に表示する:連載:Windowsストア・アプリ開発入門(1/5 ページ)
Windowsストア・アプリのUIを作るために用意されている標準のコントロールを紹介。実際にWebViewコントロールを使って画面のUIを作成してみる。
powered by Insider.NET
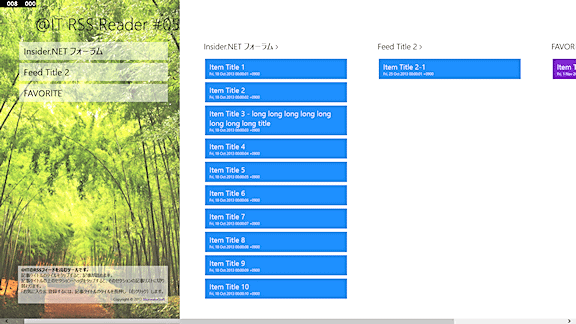
前回までは画面を固定的に作ってきた。実行しても、Visual Studioでデザインしたとおりの画面しか表示されなかったのだ。ここからは、C#のコード*1で動的にデータを画面に表示させる方法を学んでいこう。今回は「データ・バインド」という仕組みを解説し、メイン画面に実装する(次の画像)。また前回説明しなかった、画面遷移するときに引数を渡す方法も説明する。本稿のサンプルは「Dev Center - Windows Store apps サンプル: Windowsストア・アプリ開発入門:第5回」からダウンロードできる。
*1 本連載では、第1回で述べたように開発言語にはC#を使う。
事前準備
Windows 8.1(以降、Win 8.1)用のWindowsストア・アプリ(以降、Win 8.1アプリ)を開発するには、Win 8.1とVisual Studio 2013(以降、VS 2013)が必要だ。本稿では、Windows 8.1 Pro(製品版)とVisual Studio Express 2013 for Windows(製品版)*2を使用している*3。また、前回終了時点のソース・コード(「Windows Store app samples:Windowsストア・アプリ開発入門:第4回」からダウンロード可)を用意しておいてほしい。
*2 Visual Studio Express 2013 for Windows(製品版)はマイクロソフトのサイトから無償で入手できる。Expressエディションはターゲット・プラットフォームごとに製品が分かれていて紛らわしいが、Windowsストア・アプリの開発には「for Windows」を使う(「for Windows Desktop」はデスクトップで動作するアプリ用)。なお、Preview版のWin 8.1では動作しないので注意してほしい。
*3 本稿のコードはPreview版でもビルド/実行できることを確かめている。実際の操作方法などの細部では異なる点があるのはご容赦願いたい。
画面のデータをC#コードから書き換える2つの方法
XAMLコードにハード・コーディングしている文字列、例えばこの連載で作成中のアプリのメイン画面のタイトル(=次の画像の「@IT RSS Reader」)を、コードビハインドのC#のコードから書き換えたいとする。どのような方法があるだろうか?
画面のTextBlockコントロールのTextプロパティ(次のコード)に、コードビハインドから文字列を設定すればよいわけだが、それには2通りの方法がある。直接変更する方法と、「データ・バインド」を使う方法だ。
<TextBlock x:Name="pageTitle" Text="{StaticResource AppName}"
Style="{StaticResource HeaderTextBlockStyle}" Grid.Column="1"
IsHitTestVisible="false" TextWrapping="NoWrap" VerticalAlignment="Top"/>
「"{StaticResource AppName}"」という指定が、実行時には「@IT RSS Reader」と表示される仕組みについては、第3回(後編)(5/7)を参照。
直接変更する方法
このタイトル部分に表示される文字列を、アプリの起動時にC#のコードで「タイトルを変えてみた」に直接変更してみよう。
メイン画面のコードビハインド(=「HubPage.xaml.cs」ファイル)は、アプリの起動時の処理を「navigationHelper_LoadState」メソッドに記述するように作られている。また、変更したいTextBlockコントロールには「x:Name属性」(第3回(前編)(3/5)参照)によって「pageTitle」という変数名が結び付けられている。すると、もうお分かりだと思うが、コードビハインドからはpageTitleオブジェクトのTextプロパティに文字列を設定すればよい(次のコード)。
private async void navigationHelper_LoadState(object sender, LoadStateEventArgs e)
{
// TODO: 問題のドメインでサンプル データを置き換えるのに適したデータ モデルを作成します
// var sampleDataGroups = await SampleDataSource.GetGroupsAsync();
// this.DefaultViewModel["Groups"] = sampleDataGroups;
// 上の2行は不要なので削除する
// タイトルをコードビハインドから変更してみる
this.pageTitle.Text = "タイトルを変えてみた";
}
太字の部分を追加する。
ここでは文字列型のTextプロパティに設定しているが、コントロールが持っているほかのプロパティ(例えば、高さ/幅/色など)も同様に設定できる。
実行してみると、確かにタイトルが書き換わっている(次の画像)。
このように直接変更する方法は、直感的で分かりやすい。しかし、画面とC#のコードが緊密に結び付いているので、画面に修正を入れるとC#のコードにも影響が及びやすい。画面のデザイナとC#のプログラマーで作業を分担して進めるときにも、頻繁な打ち合わせが必要だ。
「データ・バインド」による方法
これは、C#のコードからは画面に対してまとめてデータをセットするだけで、どのデータをどこに表示するかは画面側で決めるやり方だ。タイトル部分に表示される文字列を、アプリの起動時にC#のコードから「バインドしてみた」という文字列に変更してみよう。
まず、コードビハインドでは、タイトル文字列を画面のデータ・コンテキスト(=DataContextプロパティ)に設定する(次のコード)。
private async void navigationHelper_LoadState(object sender, LoadStateEventArgs e)
{
// TODO: 問題のドメインでサンプル データを置き換えるのに適したデータ モデルを作成します
// var sampleDataGroups = await SampleDataSource.GetGroupsAsync();
// this.DefaultViewModel["Groups"] = sampleDataGroups;
// 上の2行は不要なので削除する
// タイトル文字列をデータ・バインドしてみる(pageTitleのXAMLも変更が必要)
this.DataContext = "バインドしてみた";
}
太字の部分を変更する。
画面の側では、データ・コンテキストからタイトル文字列を取り出して使う(次のコード)。それがText属性の「"{Binding}"」という指定だ。このように「"{Binding}"」と指定すると、データ・コンテキストに入っているデータの全部を表示することになる(一部分だけ使う方法も後述する)。
<TextBlock x:Name="pageTitle" Text="{Binding}"
d:DataContext="@IT RSS Reader"
Style="{StaticResource HeaderTextBlockStyle}" Grid.Column="1"
IsHitTestVisible="false" TextWrapping="NoWrap" VerticalAlignment="Top"/>
太字の部分を変更/追加する。
「d」プレフィックスについては、以下の本文で説明する。
なお、データ・バインドを使う場合は、VS 2013のデザイン画面ではデータがバインドされていない(=上記のC#コードが実行されていない)ので何も表示されなくなる。そこで、上のXAMLコードでは、デザイン時のみ機能する「d」プレフィックス(第3回(前編)(3/5)参照)を使って、デザイン時だけに使われるデータ・コンテキストを別に指定している。
実行してみると、この方法でもタイトルが書き換わることが分かる(次の画像)。
このようにデータ・バインドを使うと、C#プログラマーと画面デザイナの間では、「データ・コンテキストに何が入っているのか」を合意するだけでよくなる。このやり方は最初に作るときにはちょっと面倒だが、開発が進むにつれてどんどん楽になっていく。また、上の例ではごく単純に文字列だけをデータ・コンテキストに入れているが、もっと複雑なオブジェクトであってもデザイン時にデータをセットできる(後述する)。
以上の実験が終わったら、navigationHelper_LoadStateメソッドの中身は全部削除しておく。削除すると警告が出るようになるので、メソッド名の前に付いている「async」キーワードも削除する。
Copyright© Digital Advantage Corp. All Rights Reserved.