第7回 ほかのアプリにデータを送る:連載:Windowsストア・アプリ開発入門(1/4 ページ)
アプリ上のデータをほかのアプリで利用できるようにしてみよう。また、WebサービスからRSSフィードを再取得するリロード機能も追加する。
powered by Insider.NET
前回までの連載で、WebサービスからRSSフィードを取得し、タイトルを一覧し、それぞれの記事を表示するという基本機能が完成した。それを実際に使ってみると、いろいろと改善したいところが出てくるだろう。例えば、記事表示画面で読んでいる記事について、TwitterやFacebookなどに書き込もうと思っても、現状では簡単にできない。そこで今回は、表示している記事のデータをほかのアプリで利用できるようにしてみよう。また、WebサービスからRSSフィードを再取得する機能(=リロード機能)も追加する。なお、本稿のサンプルは「Dev Center - Windows Store apps サンプル: Windowsストア・アプリ開発入門:第7回」からダウンロードできる。
事前準備
Windows 8.1(以降、Win 8.1)用のWindowsストア・アプリ(以降、Win 8.1アプリ)を開発するには、Win 8.1とVisual Studio 2013(以降、VS 2013)が必要だ。本稿では、Windows 8.1 Pro(製品版)とVisual Studio Express 2013 for Windows(製品版)*1を使用している*2。また、前回終了時点のソース・コードを用意しておいてほしい(「Windows Store app samples:Windowsストア・アプリ開発入門:第6回」からダウンロード可)。
*1Visual Studio Express 2013 for Windows(製品版)はマイクロソフトのサイトから無償で入手できる。Expressエディションはターゲット・プラットフォームごとに製品が分かれていて紛らわしいが、Windowsストア・アプリの開発には「for Windows」を使う(「for Windows Desktop」はデスクトップで動作するアプリ用)。なお、Preview版のWin 8.1では動作しないので注意してほしい。
*2本稿のコードはPreview版でもビルド/実行できることを確かめている。実際の操作方法などの細部では異なる点があるのはご容赦願いたい。
記事データをほかのアプリで利用できるようにする
記事表示画面で読んでいる記事のデータをほかのアプリで利用することを考えて、それを実現してみよう。
ほかのアプリにデータを送る3つの方法
Windowsストア・アプリと従来のデスクトップ・アプリとの大きな違いの1つは、ほかのアプリとの直接的なやりとりを一切禁じていることだ(第1回「安全で安心」参照)。そのため、Windowsストア・アプリがほかのアプリと連携する方法は、次に挙げるような間接的なやり方になる。
- エンド・ユーザーの手作業を介する
- システムに仲介してもらう(=コントラクト*3)
- Webサーバなど、外部のシステムを介する
今回は、1番目の方法としてコピー&ペーストを、2番目の方法として「共有に送る」と「プロトコル・アクティベーション」を実装する(3番目の外部システムを介する方法は取り上げない)。
今回実装する機能を使うことでどのようなシチュエーションが可能になるのか、出来上がったアプリを使って先に説明しておこう。
*3コントラクトについて、詳しくは次の記事を参照していただきたい。「特集:続・Windows 8開発に向けて準備しよう〜「コントラクト」でMetroスタイル・アプリのサンドボックスを乗り越える!―― アプリを連携させる新しい仕組みを理解しよう! ――」
「共有」に送るシチュエーション
共有コントラクトに従った実装をすることで、ほかのアプリにデータを渡せる。これが最もWindowsストア・アプリらしい方法だろう。例えば次のようなシチュエーションだ。
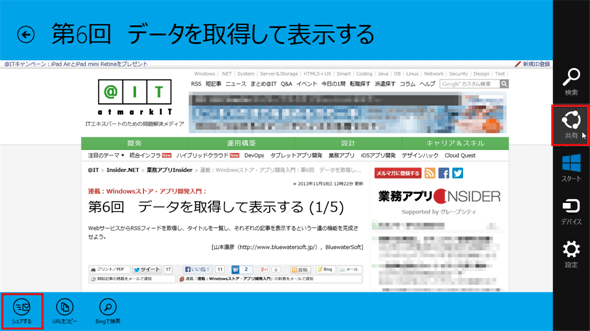
記事表示画面で記事を読んでいるエンド・ユーザーが、共有チャームを出す(次の画像)。共有チャームを出すには、右端からスワイプ(マウスでは右上隅か右下隅にカーソルを移動)すると出てくるチャーム・バーから[共有]を選ぶのが標準的な手順だ。本アプリでは、アプリ・バーにも共有チャームを開くためのボタンを用意しよう*4。

エンド・ユーザーが共有チャームを出す
これは、今回の実装が完了した後の画面である。
上の画像: 共有チャームを出す手順。右端からスワイプしてチャーム・バーを出して[共有]をタップする。また、本アプリでは、アプリ・バー左端の[シェアする]ボタンを使ってもよい。なお、チャーム・バーとアプリ・バーの両方が同時に出ているのは画像合成をしているためだ。
下の画像: 右端から現れた共有チャーム。データを受け取れるアプリの一覧が並んでいる(赤枠内)。エンド・ユーザーは、その中からデータを渡したいアプリを選ぶ。
*4Windows 8登場時のガイドラインでは「常に共有チャームまたは共有ウィンドウを使うように」といわれていたが、現在はマイクロソフト製のアプリにも共有チャームを開くためのボタンが見受けられる(例えば「Microsoft Solitaire Collection」のスコア表示ポップアップの[シェアする]ボタンなど)。また、筆者が出しているいくつかのアプリでも共有チャームを開くためのボタンを設置しているが、それを審査で指摘されたこともない。
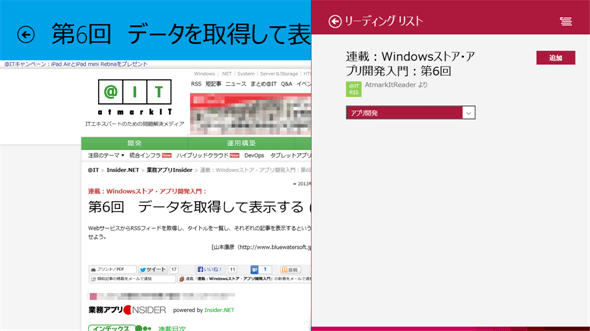
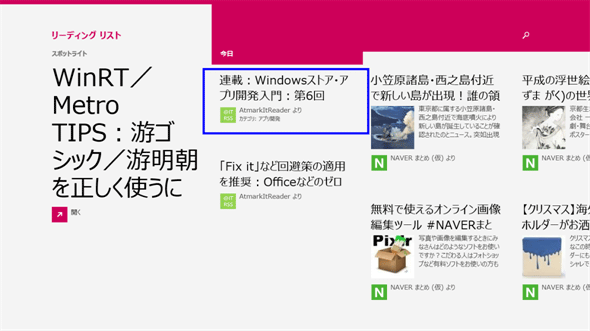
共有チャームでエンド・ユーザーが、例えば「リーディング・リスト」アプリ(マイクロソフト製)を選ぶと、共有チャームの中身が「リーディング・リスト」アプリに切り替わる(次の画像)。
ここで[追加]ボタンをタップすると、記事の情報が「リーディング・リスト」アプリで処理され、共有チャームは閉じられる。エンド・ユーザーの「共有に送る」操作は、以上で完了だ。後ほど、エンド・ユーザーが「リーディング・リスト」アプリを開くと、先ほど「共有に送った」記事が入っている(次の画像)。そこで記事のタイトルをタップするとブラウザが立ち上がって、記事を読めるのだ。

後で「リーディング・リスト」を開くと、先ほど共有で送った記事データが入っている
先ほど「共有に送る」操作で渡した記事データが表示されている(青色の枠を付けた部分)。
「リーディング・リスト」アプリは、このようにして後でゆっくり読みたいWebページを記録しておくための、いわゆる「あとで読む」アプリだ。
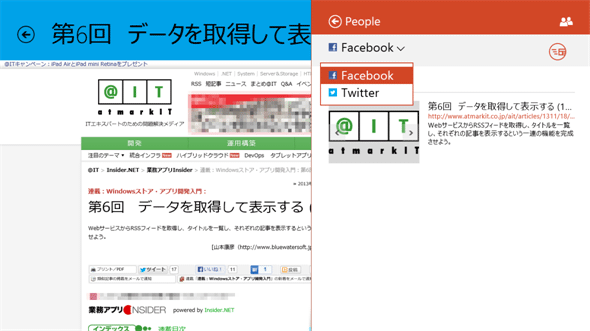
別の例を示そう。共有チャームでエンド・ユーザーが、今度は「People」アプリ(マイクロソフト製)を選ぶと、共有チャームの中身が「People」アプリに切り替わる(次の画像)。

エンド・ユーザーが共有先のアプリとして「People」を選んだところ
筆者の環境では、投稿先のSNSとしてTwitterとFacebookが提示されている。
ここで投稿先を選んでコメントを記入し、右上の[送信]ボタン(右向きに手紙が飛んでいくアイコン)をタップすると、「People」アプリからSNSに投稿される。なお、共有チャームに出ている画像と記事の要約は、「People」アプリが渡されたURLから自動的に取得したものだ。
ここで投稿先のSNS(筆者の環境ではTwitterとFacebook)を選び、コメントを入力してから右上のボタンをタップすると、指定したSNSに「People」アプリから投稿されるのだ。
以上のように、共有コントラクトがうまく実装されていると、アプリの使い勝手が格段によくなる。何らかのデータを表示したり処理したりするアプリを作るときは、ぜひ共有コントラクトへの対応を考慮してほしい。ストア・アプリの中には、例えば「ShareTwit」のように、共有チャームで使うことを主目的にしたアプリもあるくらいなのだ。
なお、「共有に送る」機能を考える際には、特定のアプリをターゲットにして考えた方がよいだろう。特定の相手を選ばないのがコントラクトではあるが、それではどんなデータを送ればよいのか分からなくなってしまう。今回は、上で例に出した「リーディング・リスト」アプリと「People」アプリにデータをうまく渡せることを目標にしよう。
コピー&ペーストするシチュエーション
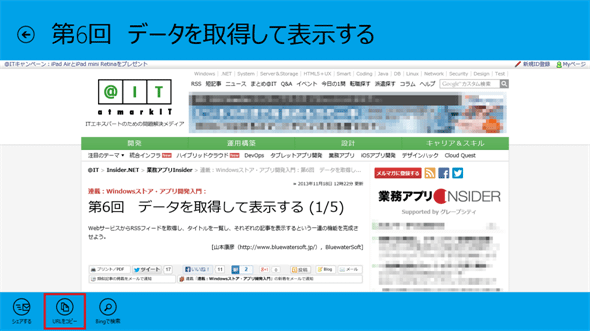
コピー&ペーストは、データをほかのアプリに持っていく手段として、デスクトップ・アプリを使ってきたエンド・ユーザーにはおなじみの方法だ。本アプリの記事表示画面では、記事中の文字列のコピーはWebViewコントロールがサポートしてくれている。しかし、アプリ内でURLを表示していないのでURLを選択してコピーという手段は使えない。そこで、URLをコピーするためのボタンをアプリ・バーに設置して便宜を図ろう。
エンド・ユーザーはアプリ・バーの左から2番目の[URLをコピー]ボタンをタップすることで、URLをコピーできる(次の画像)。あとは、目的のアプリに切り替えてペーストする。
プロトコル・アクティベーションによるシチュエーション
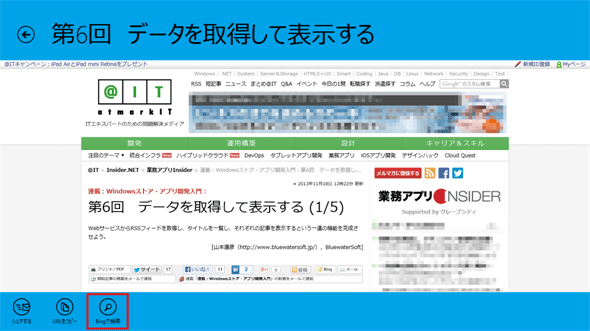
「プロトコル・アクティベーション」はコントラクトの1つで、「http:」や「ms-windows-store:」といったプロトコルに関連付けられているアプリを起動するものだ(同様なものに、「ファイル・アクティベーション」(ファイル拡張子による関連付け)がある)。プロトコルに関連付けられているアプリは、エンド・ユーザーの環境によって異なる場合がある。関連付けられているアプリがなかったり、あるいは、例えばhttpプロトコルに関連付けられているブラウザがIE以外のものだったりする。使い方の詳細が公開されているプロトコルが少ないのが難だが、うまく使えると便利なものだ。今回は、httpプロトコルを使って、記事のタイトルをWebのBingで検索する機能を実装してみよう。
エンド・ユーザーがアプリ・バーの左から3番目の[Bingで検索]ボタンをタップすると、ブラウザが立ち上がり、検索結果が表示される(次の画像)。こうして、同じような話題を扱っているWebページを探せるのだ。
Copyright© Digital Advantage Corp. All Rights Reserved.