第6回 データを取得して表示する:連載:Windowsストア・アプリ開発入門(1/5 ページ)
WebサービスからRSSフィードを取得し、タイトルを一覧し、それぞれの記事を表示するという一連の機能を完成させよう。
powered by Insider.NET
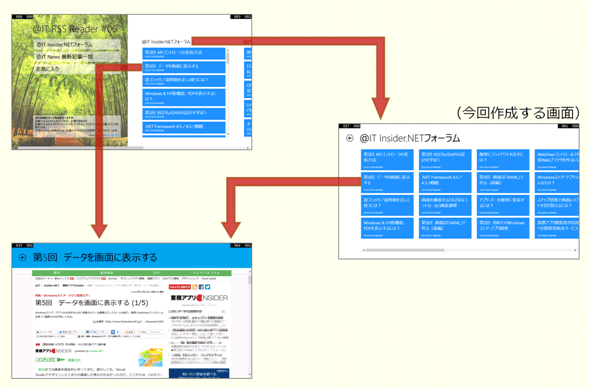
第3回からアプリを作ってきた本連載。前回までで画面をXAMLでデザインし、WebViewコントロールを使ってWebページを表示し、データ・バインドで画面に結び付けるデータのクラスを定義した。いよいよ今回は、実際にWebサービスからデータを取得するロジックを作り、最後に残った画面も作って、1つの機能として完成させる(次の図)。本稿のサンプルは「Dev Center - Windows Store apps サンプル: Windowsストア・アプリ開発入門:第6回 」からダウンロードできる。

今回で完成させる画面遷移
第3回(後編)で作ったメイン画面(図の上)と第4回で作った記事表示画面(図の下)に加えて、今回はRSSフィードごとのタイトル一覧画面(図の右)を作る。また、表示するデータを、アプリ起動時にWebサービスから取得してくる。
事前準備
Windows 8.1(以降、Win 8.1)用のWindowsストア・アプリ(以降、Win 8.1アプリ)を開発するには、Win 8.1とVisual Studio 2013(以降、VS 2013)が必要だ。本稿では、Windows 8.1 Pro(製品版)とVisual Studio Express 2013 for Windows(製品版)*1を使用している*2。また、前回終了時点のソース・コードを用意しておいてほしい(「Windows Store app samples:Windowsストア・アプリ開発入門:第5回」からダウンロード可*3)。
*1Visual Studio Express 2013 for Windows(製品版)はマイクロソフトのサイトから無償で入手できる。Expressエディションはターゲット・プラットフォームごとに製品が分かれていて紛らわしいが、Windowsストア・アプリの開発には「for Windows」を使う(「for Windows Desktop」はデスクトップで動作するアプリ用)。なお、Preview版のWin 8.1では動作しないので注意してほしい。
*2本稿のコードはPreview版でもビルド/実行できることを確かめている。実際の操作方法などの細部では異なる点があるのは、ご容赦願いたい。
*311月15日以降にダウンロードしたものをご利用いただくようお願いする。読者の皆様にはご迷惑をおかけして申しわけないのだが、当初公開していたソース・コードには不具合があったため、11月14日夜に差し替えさせていただいた。なお、不具合は記事では解説していない部分にあった(本稿末の補足を参照)ので、前回までの記事そのものに変更はない。不具合のあるソース・コードのままで今回の記事の内容を実践すると、「@IT News 最新記事」の記事が表示されなくなる。
ロジックを作る
今回作るロジックは、WebサービスからRSSフィードを取得して、そのデータを既存のFeedsDataオブジェクトに格納するものである。スペックを検討したうえで、コーディングしていく。
ロジックのスペックを決める
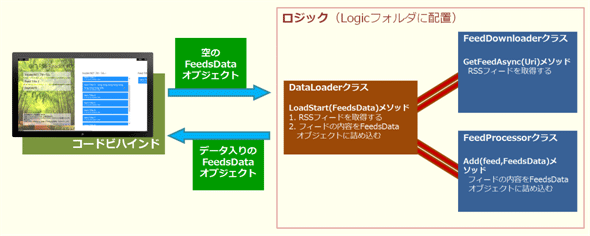
それほど複雑な処理でもないので1つのクラスとして実装もできるが、ここでは3つのクラスに分けよう(次の図)。
まず、ロジックの全体を表すDataLoaderクラス。そのLoadStartメソッドで、処理を非同期にスタートする。処理の内容は、前述したように、WebサービスからのRSSフィードの取得と、そのデータのFeedsDataオブジェクトへの格納の2段階に大きく分けられる。それら2段階の処理の実際は、残りの2つのクラスにそれぞれ分担してもらおう。
次に、Webサービスとのインターフェイスを担うFeedDownloaderクラス。そのGetFeedAsyncメソッドで、WebサービスからRSSフィードを取得して返す。
そして、取得してきたRSSフィードのデータを処理するFeedProcessorクラス。そのAddメソッドで、RSSフィードのデータを、画面から渡されたFeedsDataオブジェクトに詰め替える。

今回作成するロジックの概要図
FeedDownloaderクラス(右上):Webサービスとのインターフェイス。
FeedProcessorクラス(右下):取得したRSSフィードのデータを加工する。
DataLoaderクラス:上の2つのクラスを取りまとめ、コードビハインドへのインターフェイスを提供する。
なお、直感的に分かりやすいように「データ入りのFeedsDataオブジェクト」がロジックから返されるように描いてあるが、実際にはLoadStartメソッドからの返り値はなく、このメソッドに引数として渡す「空のFeedsDataオブジェクト」に非同期的に結果が書き込まれる。
それぞれのメソッドのスペックは、次の表のようになるだろう。
| クラス名 メソッドのシグネチャ |
スペック |
|---|---|
| DataLoader public void LoadStart(FeedsData) |
引数に空のFeedsDataオブジェクトを渡すと、そのFeedsDataオブジェクトに次の3つのフィード・データが非同期に格納される。 ・「@IT Insider.NETフォーラム」 ・「@IT News 最新記事一覧」 ・「お気に入り」(ただし、Itemsは0件) |
| FeedDownloader Task<SyndicationFeed> GetFeedAsync(string) |
引数にURL文字列を与えると、そこからRSSフィードが非同期にダウンロードされ、それがSyndicationFeedオブジェクト(Windows.Web.Syndication名前空間)になって返される。 ・SyndicationFeedオブジェクトには次の値が入る。 Title:フィードのタイトル Items[N].Title:各記事のタイトル Items[N]. Links[0].Uri:各記事のURI Items[N]. PublishedDate:各記事の発行日時 ・RSSフィードが取得できなかったときは、HttpRequestException例外(System.Net.Http名前空間)が発生する |
| FeedProcessor FeedsData Add(SyndicationFeed, FeedsData) |
引数にSyndicationFeedオブジェクトと空のFeedsDataオブジェクトを渡すと、そのSyndicationFeedオブジェクトから作られたFeedオブジェクトが、渡したFeedsDataオブジェクトに追加されてから返される |
処理の流れの順に並べた。下2つのメソッドのスコープはinternal。ここではasyncキーワードも省略している。
Copyright© Digital Advantage Corp. All Rights Reserved.
