手書きで入力した住所の位置をBing Maps SDKで地図上に表示するには:2カ月で160本作った還暦開発者が送る10のアプリ開発ノウハウ(8)(2/5 ページ)
古(いにしえ)からのVBでWindows 8.1向けのさまざまな機能のアプリを開発する手順やコツを解説していく。今回は、「Microsoft日本語手書き認識エンジン」とBing Maps SDKの使い方をサンプルを交えて解説する。
Bing Maps SDK for C#,C++,or Visual Basicのインストール
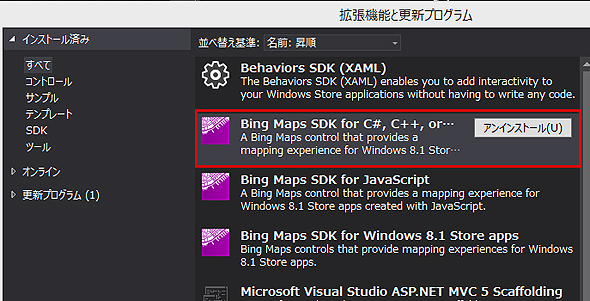
先と同じように、VS 2013のメニューの[ツール(T)]→[拡張機能と更新プログラム(U)]と選択すると、「Bing Maps SDK for C#,C++,or Visual Basic」の[インストール]が表示されるので、これもインストールしておく。筆者の場合は、すでにインストール済みであるため[アンインストール(U)]と表示されている(図8)。
参照の追加
[ソリューション・エクスプローラー]の[すべてのファイルを表示]アイコンをクリックして、[参照設定]を表示させる。[参照設定]を選択状態にし、マウスの右クリックで表示されるメニューから、[参照の追加]を選択する。表示される画面の左に表示されるWindowsを展開して[拡張]をクリックする。
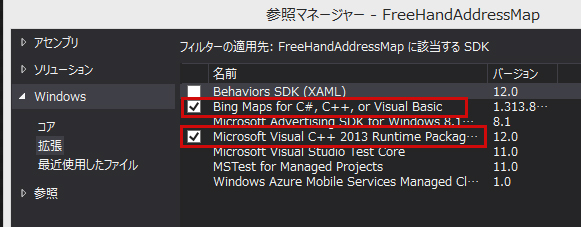
すると、図9の画面が表示されるので、2つの名前を選択してチェックを付け、[OK]をクリックする。「Bing Maps for C#, C++, or Visual Basic」をチェックする。また、C#とVisual Basicのプロジェクトの場合,「Microsoft Visual C++ 2013 Runtime Package」も必要なので、併せてチェックする。
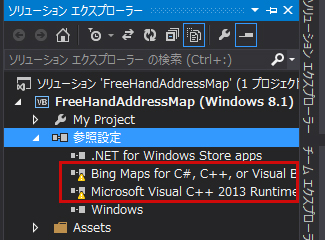
すると、[ソリューション・エクスプローラー]内の[参照設定]内に2つの名前が追加される。しかし名前の先頭に黄色い▲マークが表示され、まだBing Maps SDKが使用できない状態になっている(図10)。
「構成マネージャ」の設定
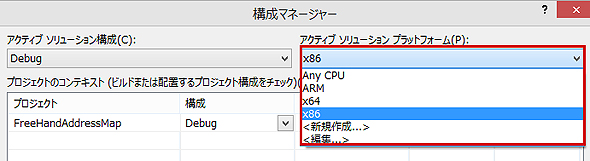
この状態では、まだBing Maps SDKが使用できないので、使用できるようにする。まず、VS 2013のメニューから[ビルド(B)]→[構成マネージャ(O)]と選択する。[プラットフォーム]がAny CPUになっているので、プルダウンメニューから、該当するプラットフォームを選択する。筆者の環境では×86を選択する必要があった(図11)。
[閉じる]ボタンをクリックすると、ソリューション・エクスプローラー内の「参照設定」にあった「Bing Maps for C#, C++, or Visual Basic 」と「Microsoft Visual C++ 2013 Runtime Package」の先頭の黄色いアイコンが消えている。これでBing Maps SDKの使用が可能になった。
プロジェクトの作成
Visual Studio(以下、VS) 2013のメニューから[ファイル(F)]→[新規作成(N)]→[プロジェクト(P)]と選択する。
次に、[テンプレート]から[Windows ストア]を選択し、右に表示される項目名から[新しいアプリケーション(XAML)]を選択する。[名前(N)]に任意のプロジェクト名を指定する。ここでは「FreeHandAddressMap.xaml」という名前を付けている。
メイン画面の作成(MainPage.xaml)
ツールボックスからデザイン画面上にコントロールを配置する。書き出されたXAMLはリスト1のようになる。
<Page
x:Class="FreeHandAddressMap.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:FreeHandAddressMap"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:bm="using:Bing.Maps"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Width="1371">
<Canvas x:Name="myCanvas" Background="White" Margin="0,80,0,52"/>■(2)
<TextBox x:Name="TextBox1" HorizontalAlignment="Left" Height="45" Margin="468,23,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="903" FontFamily="Meiryo UI" FontSize="24" AcceptsReturn="True" Visibility="Collapsed"/>■(3)
<Frame Canvas.Top="-49" x:Name="myFrame" Margin="0,80,0,0"/>■(4)
<StackPanel Orientation="Horizontal" Margin="65,721,0,0">■(5)
<Button Content="住所検索" x:Name="recognizeButton" Height="52" VerticalAlignment="Bottom" Width="158" FontFamily="Meiryo UI" FontSize="24" IsEnabled="False"/>■(5)
<Button Content="クリア" x:Name="clearButton" Height="52" VerticalAlignment="Bottom" Width="158" FontFamily="Meiryo UI" FontSize="24" IsEnabled="False"/>■(5)
</StackPanel>■(5)
<AppBarButton x:Name="backButton" Height="72" VerticalAlignment="Top" Width="99" Icon="Back" Label="戻る" Margin="5,0,0,0" Foreground="Crimson" Visibility="Collapsed"/>■(6)
<TextBlock HorizontalAlignment="Left" Height="65" Margin="128,6,0,0" TextWrapping="Wrap" Text="手書き住所認識" VerticalAlignment="Top" Width="926" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold"/>■(7)
</Grid>
</Viewbox>■(1)
</Page>
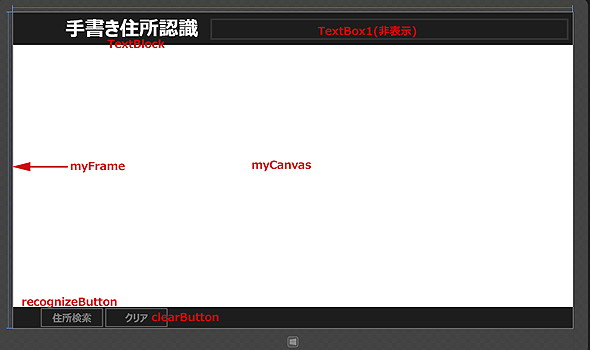
以上、全てをレイアウトしたのが図12だ。
以降は、ソースコードに割り振った番号ごとに詳細に見ていこう。
(1)
Grid要素全体をViewbox要素で囲む。
(2)
「myCanvas」という名前のCanvas要素を1個配置する。
(3)
手書きで書いた住所を認識した結果を入れておく、名前が「TextBox1」というTextBox要素を1個配置する。これは非表示にしておく。
(4)
名前が「myFrame」というFrame要素を配置する。Bing Mapsのページが表示されるフレームだ。
(5)
StackPanel要素を配置し、スタック方向にHorizontalを指定する。その子要素として、名前が、「recognizeButton」というButton要素を配置し、Contentプロパティに「住所検索」と指定しておく。もう一個、名前が「clearButton」というButton要素を配置し、Contentプロパティに「クリア」と指定しておく。ともに最初の状態では使用不可としておく。
(6)
名前が「backButton」というAppBarButton要素を配置し、プロパティのSymbolに「←Back」を指定する。Labelには「戻る」と指定しておくが、このLabelは表示しないでおく。このAppBarButton要素は、最初の状態では非表示にしておく。
(7)
タイトルとなるTextBlock要素を配置し、Textプロパティに「手書き住所認識」と指定しておく。
Copyright © ITmedia, Inc. All Rights Reserved.