MonacoでPaaSアプリのコードを編集しビルド・テプロイを自動化するには:Visual Studio Onlineで始めるGitとCI入門(2)(1/5 ページ)
初心者がクラウド上のツールを使ってGit、CIを始めてみる連載。今回は、Webアプリのコードをチェックインすると自動的にビルドが開始し、PaaS環境にデプロイされるCI環境を構築する手順を解説。
前回の「Git初心者がVisual Studio OnlineでGitを使ってみた」で、「Windows Azure」(以下、Azure)のアカウントが作成でき、Azureの各種機能が使用できる状態になっているはずだ。
今回は、Visual Studio Online(以下、VS Online)にWebアプリケーションのソースコードをチェックインすると、自動的にビルドが開始し、PaaS環境「Windows Azure Webサイト」にデプロイされるような継続的インテグレーション(CI)環境を構築するための手順について解説する。
なお今回、前回とは環境について1カ所変更した点がある。それは「無料評価版」から「従量課金制」に変更した点だ。「従量課金制」は「無料評価版」の期限が切れた時点で適用されることになる。使用した分に対してのみ課金され、契約の解除もいつでも可能なため、これに変更した。本稿はもちろん、「無料評価版」でもできるが、表記が「従量課金制」となっているので、注意してほしい。
Azureの管理ポータルで、新規のWindows Azure Webサイトを作成
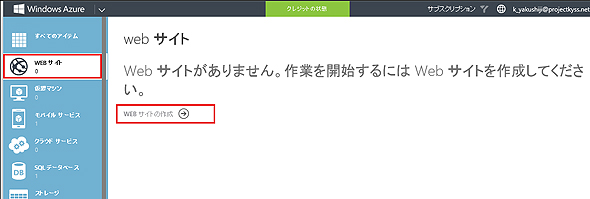
まずはAzureの管理ポータルにアクセスし、ログインしよう。表示される画面から、[WEBサイト]をクリックして表示される[WEBサイトの作成→]をクリックする(図1)。
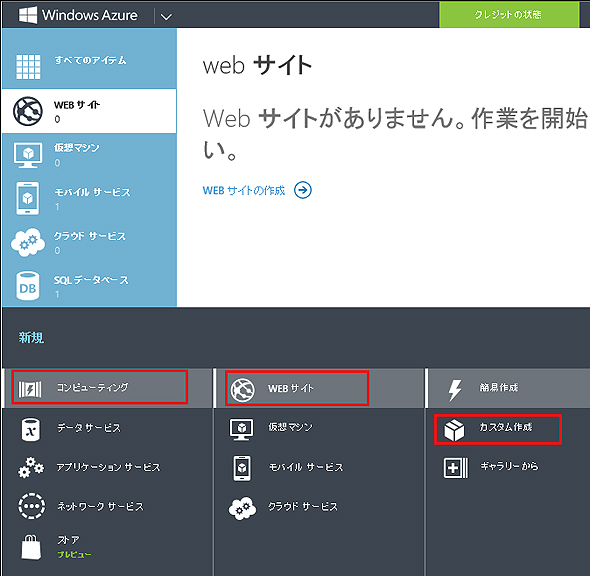
表示される画面から[コンピューティング]→[WEBサイト]→[カスタム作成]と選択する(図2)。
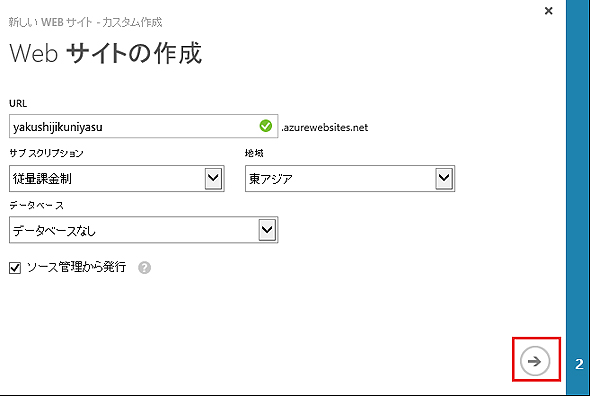
[Webサイトの作成]画面が表示される。[URL]に「yakushijikuniyasu」、[サブスクリプション]には筆者の場合は「従量課金制」、「地域]には[東アジア」、[データベース]には「データベースなし」とし、[ソース管理から発行]にチェックを付ける。[→]をクリックする(図3)。
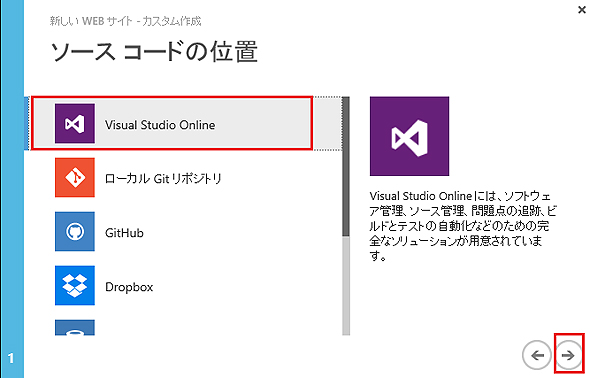
[ソースコードの位置]画面が表示される。ここでは「Visual Studio Online」を選択する。[→]をクリックする(図4)。
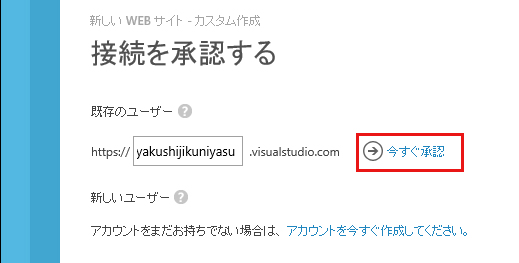
[接続を承認する]画面が表示される。「既存のユーザー」の下の入力ボックスに、筆者の場合は、Visual Studio Online設定時に設定しておいた「yakushijikuniyasu」と入力して[今すぐ承認]をクリックした(図5)。
Visual Studio Online側の承認画面が表示されたら[Accept]をクリックする。
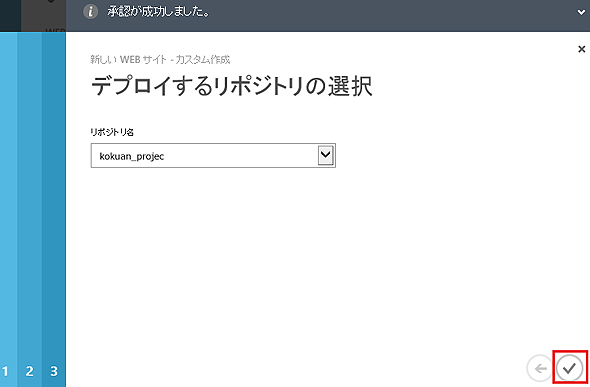
承認が成功し、[デプロイするリポジトリの選択]画面が表示される。筆者の場合は「kokuan_projec」と表示されているので、チェックをクリックする(図6)。
この「kokuan_projec」は、前回記事の図8〜13の手順で作成したものだ。
前回、図10で入力する[URL]には「kokuan」と入力したが、今回の図5の画面では、「yakushijikuniyasu」と入力している。
前回図12の[Project name]に、今回は「kokuan_projec」と指定し、前回は[Version Control]に「Git」を選択していたが、今回は「Team Foundation Version Control」を選択している。こうして作成された「kokuan_projec」がリポジトリに表示されている。
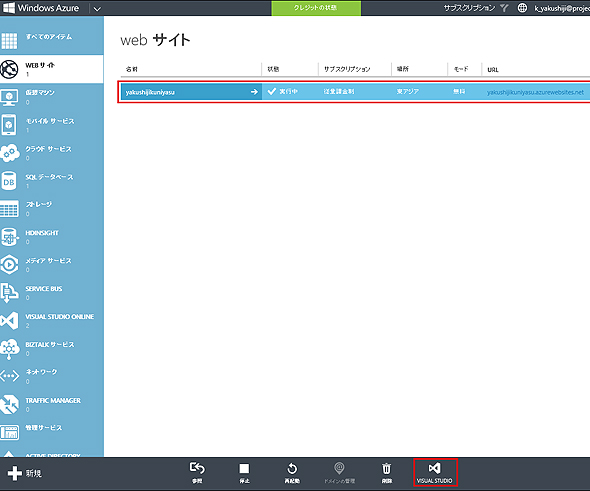
以上の手順で「webサイト」が作成された(図7)。
Copyright © ITmedia, Inc. All Rights Reserved.