FileSaver.js+File APIで作る、ブラウザーのみで画像ファイル装飾アプリ:HTML5アプリ作ろうぜ!(7)(1/2 ページ)
HTML5のファイル操作に関するAPIと、ブラウザー上でデータを作成・生成しダウンロードができるJavaScriptライブラリの使い方を、動くサンプルとともに解説します。
今回の「HTML5アプリ作ろうぜ!」は、写真/画像に日付を追加するアプリを作成します。「File API」と「FileSaver.js」を組み合わせた、ブラウザーで動作が完結するアプリです。サーバーサイド技術は一切使用しません。
サーバーサイド(PHP/Perlなど)の技術を利用して画像を作成・保存することはよくありますが、本稿ではHTML+CSS+JavaScriptを利用したWeb技術のみで作ります。まだまだ全ブラウザーに対応できてはいませんが、使い方を分けることで使用可能でしょう。ぜひ、参考にしていただき皆さんのアプリ作成の参考になればと思います。
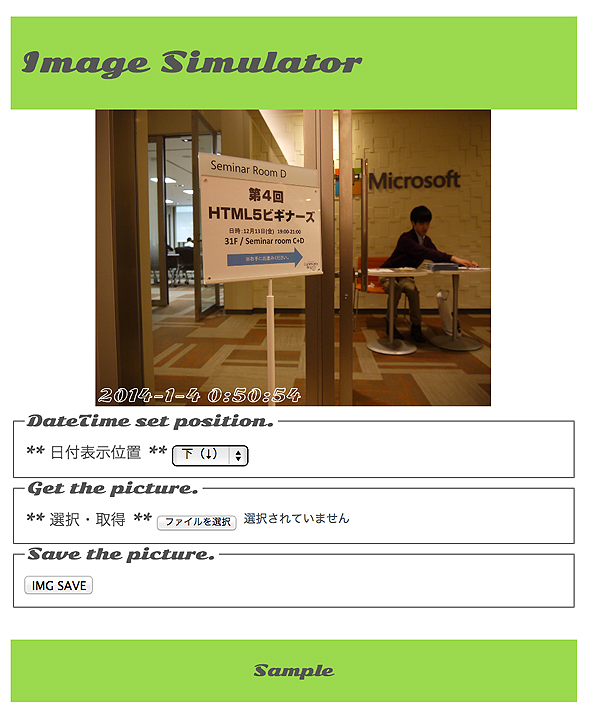
ブラウザのみで画像ファイルに日付を装飾するサンプルアプリ
サンプルを実行できるURLは以下です。まずは体験してみてください。
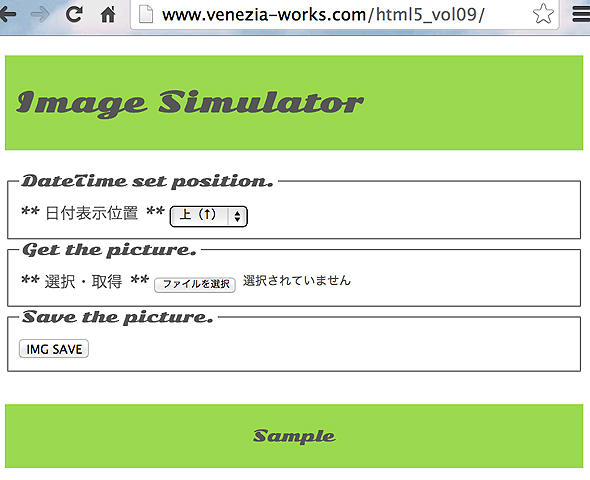
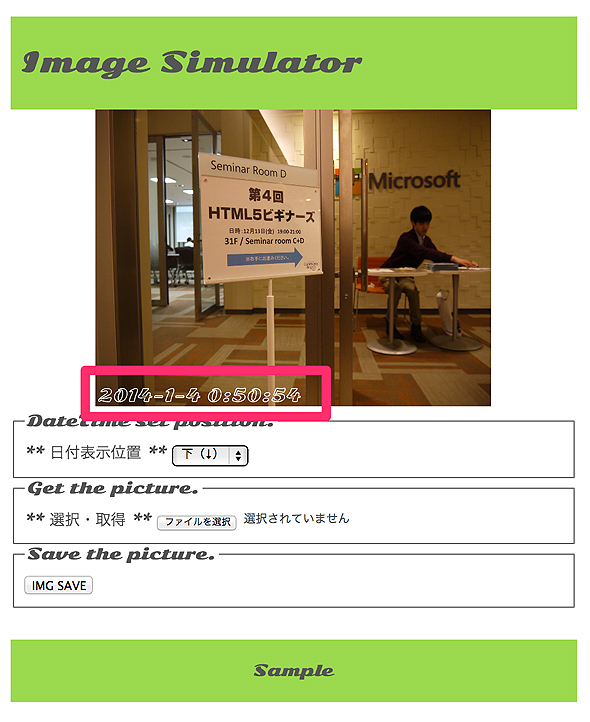
1.アクセスすると、以下の画面が表示されます。
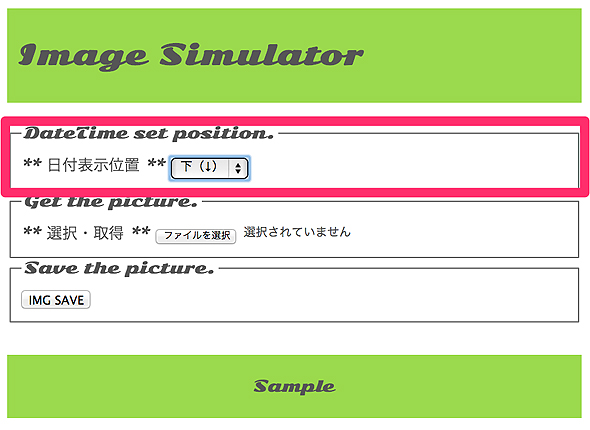
2.最初に「日付表示位置」を「上」「下」の2択で選択します(※「下」を選択すれば日付は下に表示されます)。
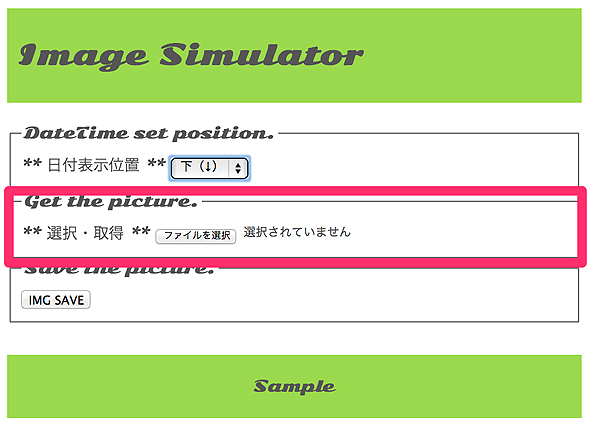
3.「ファイルを選択」をクリックします。ここでは写真・画像を選択します。
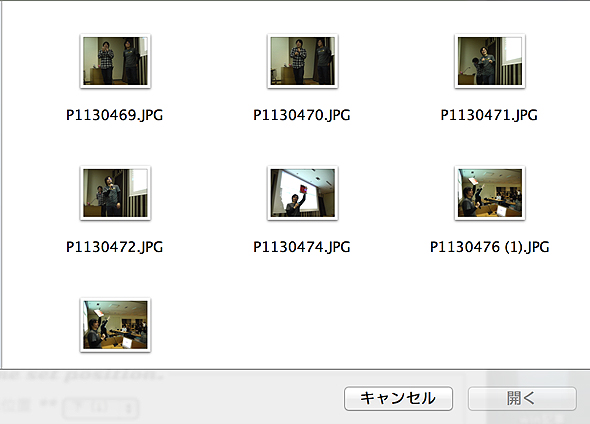
4.お好みの写真・画像を選択し、「開く」ボタンをクリックします。
5.通常の画像に日付が入っていることを確認してください。このように日付(文字列)を追加できます。
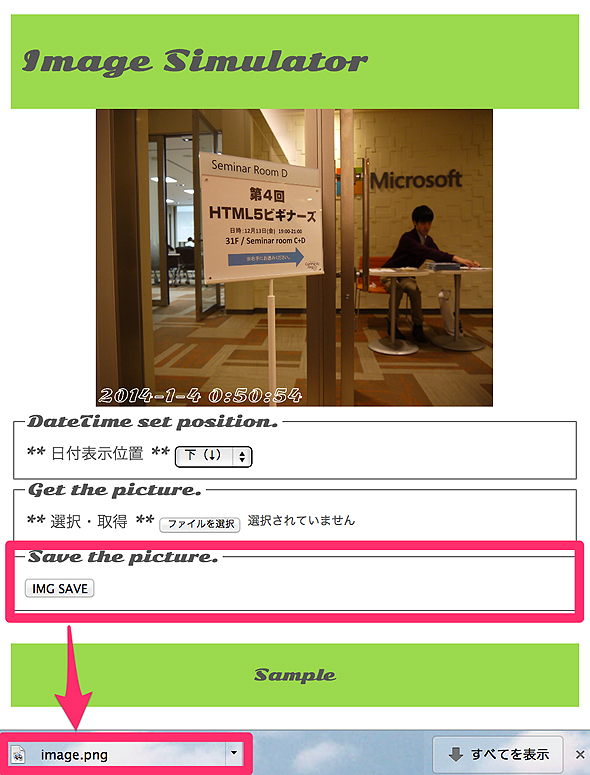
6.「IMG SAVE」ボタンをクリックし、写真・画像をブラウザーからダウンロードしてみましょう。
7.ダウンロードした写真・画像を開くと、日付が入った内容に変わっていることを確認できます。
このサンプルは日付を挿入できるようになっています。元は文字列ですので、他の文字を追加できます。好きな文字列を挿入できるようにすることも可能なので、自分自身でサンプルコードを変更して使ってみてください。
※インターネット接続が必須ではありません、PC内環境だけでも動作します。
Copyright © ITmedia, Inc. All Rights Reserved.