Dreamweaverで始めるWordPressサイト構築の基礎知識:爆捗! WordPressテーマ作成ショートカット(1)(2/3 ページ)
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。
WordPressのインストール
WordPressの最新版は公式サイトから入手できる。執筆時点での最新版は3.8.1だ。WordPressのインストールは、ローカル環境にインストールするのでも構わないが、後述する通り、対応しているレンタルサーバー/クラウド環境は無数にあるため、そちらを用いる方が便利だ。ここでは、ローカル環境へのインストール方法の詳細な解説は割愛させていただく。
WordPressをインストールする際にポピュラーなのは、レンタルサーバーやクラウドを契約して利用する方法だ。筆者はテスト環境としてpaperboy&co.(4月1日よりGMOペパボ)の「ヘテムル」というレンタルサーバーを利用している。多くのレンタルサーバーではお試し期間が設定されているので、そこにWordPressをインストールしてみるのもいいだろう。
レンタルサーバーによっては、ワンクリックでWordPressなどのCMSのインストールが行えるようになっていることもある。
DreamweaverをWordPressと連携できるように設定
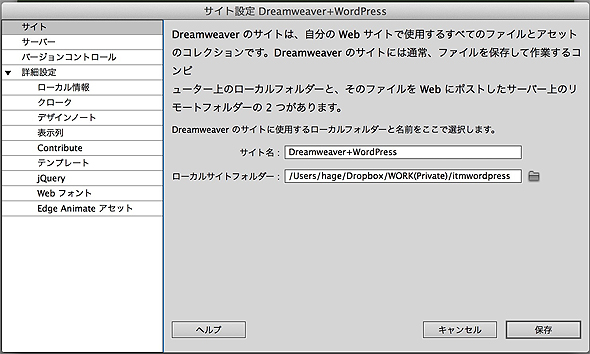
さて、双方のインストールが完了したら、今度はDreamweaverをWordPressと連携できるように設定しよう。Dreamweaverを起動し、メニューの[サイト]→[新規サイト]を選択する。表示されるダイアログ[サイト設定 Dreamweaver+WordPress]に必要な情報を入力していこう。
[サイト名]は適当で構わない。[ローカルサイトフォルダー]はDreamweaverがインストールされているローカルPC側のファイルを格納しておく場所だ。筆者は作業用フォルダを作成して、そこを指定した。
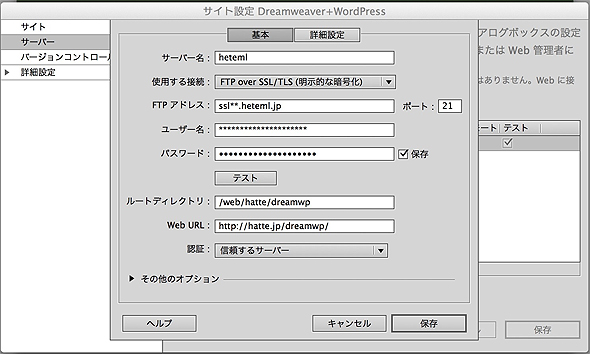
[サーバー]の項目でWordPressをインストールしたサーバーを指定しよう。下の方にある[+]ボタンでサーバーを追加できる。[テスト]のチェックボックスをONにしておこう。
入力情報はサーバー会社から提供される情報を利用する。もし、ローカル環境にインストールしていたり、レンタルサーバーではなくVPSなどのサーバーを利用しているときは、適宜設定を変えてほしい。
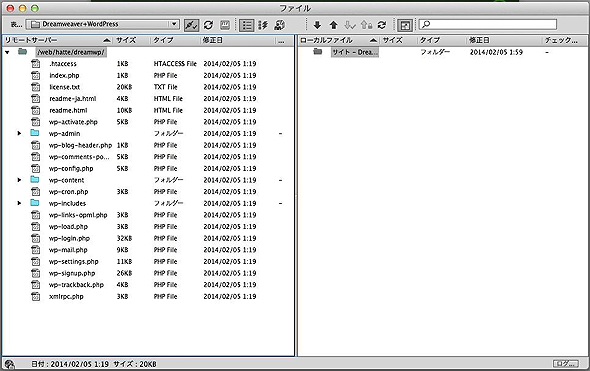
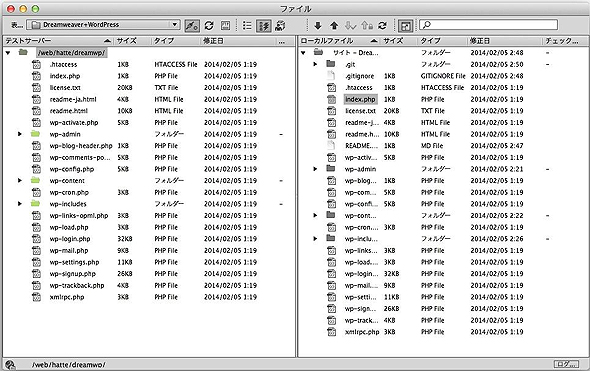
[保存]ボタンを押して[サイト設定]のダイアログを閉じると、準備完了だ。試しに[ファイル]ウインドウを開いてみると、以下のようになる。[ファイル]ウインドウが画面右に固定されているときは、パネルの右端の[展開する]ボタンをクリックすることで、以下のようなウインドウに展開できる。
サーバー上には既にインストールされたWordPressがあるが、ローカルPCの作業用フォルダには環境を作成したばかりなので何もない。FTPクライアントのようにファイルのアップロードなどがこのウインドウで行えるようになっている。サイト定義をしておくことで、更新したファイルを適切な場所へアップロードできるようになる。また、Dreamweaverの設定次第では保存と同時にアップロードすることもできる。
ローカルにファイルがないと何もできないので、同期ボタンを押してサーバー上のファイルを取得しよう。
Copyright © ITmedia, Inc. All Rights Reserved.