WordPress初心者でも爆捗! テンプレートカスタマイズ&ショートコード作成超入門:爆捗! WordPressテーマ作成ショートカット(2)(1/2 ページ)
本連載では、CMSのスタンダードでもある「WordPress」のテーマ作成を、Dreamweaverをメインに用いてさまざまなモダンな技術を組み合わせながら爆発的に捗(はかど)らせる方法を解説していく。今回は、WordPressの内部構造、Dreamweaverを使ったテンプレートのカスタマイズ方法、ショートコードの作り方について解説する。
前回の「Dreamweaverで始めるWordPressサイト構築の基礎知識」では、「Adobe Dreamweaver CC」(以下、Dreamweaver)でWordPressのテーマをカスタマイズできるようにする環境構築や設定を行った。
今回はWordPressの内部構造の話に触れながら、Dreamweaverを使ってWordPressを少しカスタマイズしてみる。
また、WordPressの作業を爆発的にはかどらせる「ショートコード」の作り方についても解説しよう。
WordPressのテンプレート(テーマ)の構造を知る
WordPressではテンプレート一式を「テーマ」と呼んでいる。WordPressに限らずCMSであればテンプレートの大まかな考え方は似ている。というのも、できるだけ使い回して作業負担を下げ、作業をはかどらせようという工夫がされているからだ。
例えば、共通部品としてはヘッダー、ナビゲーション、フッター部が挙げられる。また、サイドバーに掲載するTwitterやFacebookのフォローを促すガジェット類も該当するだろう。CSSの調整であれば、わざわざテンプレートを分解しなくてもよい。CSSだけ更新すれば、見た目は奇麗にコントロールできる。しかし、ソースの更新があった場合に全てのファイルでソースを更新していくのは効率が良いとはいえない。
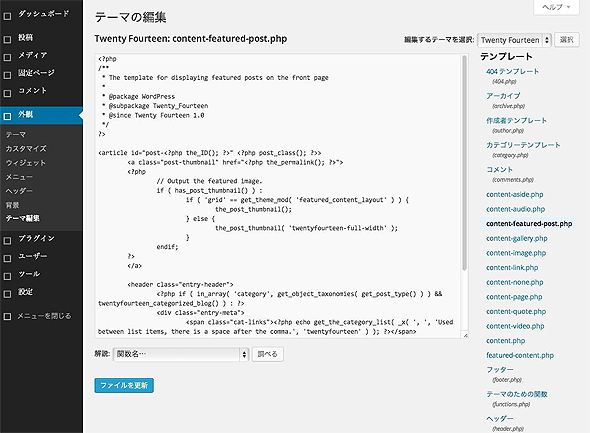
WordPressでは、どのようなテンプレートの構成になっているのだろうか、WordPressの管理画面を開いて確認してみることにする。バージョン3.8.1ではデフォルトのテーマは「TwentyFourteen」となっている。テーマを構成しているファイルを見るには、左サイドバーの[外観]→[テーマ編集]をクリックする。
大元になっているテンプレートは、さまざまなサブのテンプレートを呼び出してレイアウトしているだけということが分かる。また、テンプレート内で利用している関数は「functions.php」というファイルにまとめられている。
これを見ると結構な数のテンプレートが存在し、どれから手を付けていいのか分からなくなってしまうだろう。
トップページを編集するなら「index.php」、ヘッダーは「header.php」というふうに分かれていて、重要なテンプレートには日本語で説明が書かれている。そして、各テンプレート内からサブのテンプレートが呼び出されている。
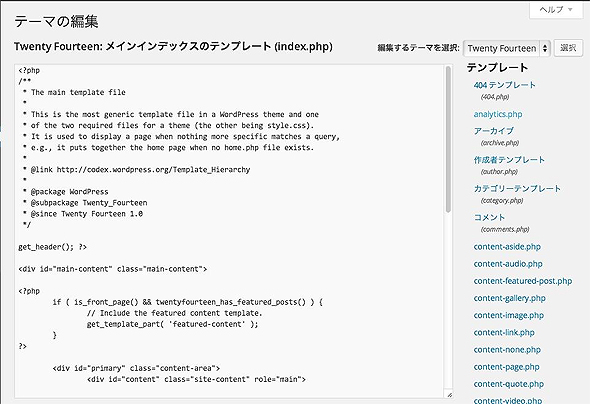
例えば、index.phpを開いてみると、「get_header();」と書かれている部分が見つかる。これは「ヘッダーのテンプレートであるheader.phpを呼び出してください」という意味だ。
ということは、適当なファイル名でファイルを追加して、「get_」を付けたメソッドで呼び出せばいいのだろうか? 答えはNOだ。ヘッダーやフッターなど決まったテンプレートは「get_」で呼び出せるようになっているが、自作したテンプレートを呼び出すときは「get_template_part()」を使うことになっている。
少々ややこしいが、自作テンプレートも読めるようになっていることに変わりはない。
DreamweaverでWordPressのテーマを爆捗編集!
早速テンプレートを更新してみよう。今回はGoogle Analyticsのコードを挿入してみることにする。実はプラグインでもGoogle Analyticsに対応可能なのだが、ここではあえてテンプレートを追加して処理することで、テーマの構成を変えてみることにする。
新規テンプレートファイルの作成
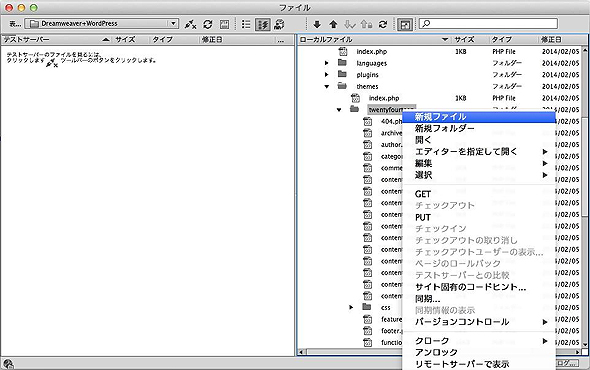
Dreamweaverの[ファイル]パネルで「wp-content/themes/twentyfourteen」を開いて右クリックし、[新規ファイル]を選択する。
ファイル名は「analytics.php」とした。このファイルを試しにアップロードしてみると、テーマの編集画面にanalytics.phpが追加される。
Dreamweaverの自動アップロード機能で爆捗
ここで実際にanalytics.phpをクリックすると編集できるのだが、もちろんDreamweaverで編集してアップロードしても構わない。
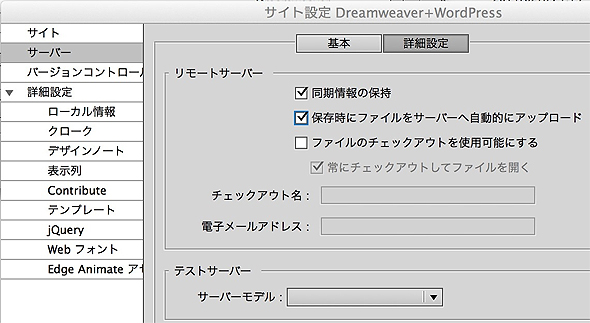
複雑なテンプレートを操作するようになってくると、頻繁に保存とアップロードを繰り返す場合がある。このとき、操作が煩わしければDreamweaverにアップロードを任せてしまうことができる。サイトの管理から作成したサイトの設定を開き、サーバーの設定を開いて詳細メニューを表示すると、保存と同時にアップロードを行う設定がある。
これを有効にすると保存と同時にファイルがアップロードされる。チームで開発しているときなど、共有している環境にファイルをアップロードできない場合は、扱いに注意しよう。
DreamweaverのWordPressコードヒント機能で爆捗
さらにDreamweaverを使ってテンプレート編集をするメリットとしては、DreamweaverではWordPressのコードヒントが出るようになっている点にある。PHPに慣れていない人は助かるだろう。サイト定義したときに検出したファイルによって特に設定しなくても適切なコードヒントが出るようになっているが、念のため設定されているか確認しておこう。
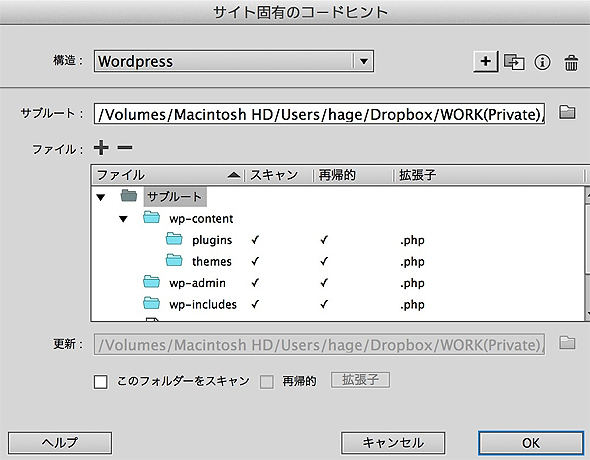
メニューの[サイト]→[サイト固有のコードヒント]で確認できる。
だいぶ話がそれてしまったが、次ページではテンプレートの更新を続けよう。
Copyright © ITmedia, Inc. All Rights Reserved.