WordPress初心者でも爆捗! テンプレートカスタマイズ&ショートコード作成超入門:爆捗! WordPressテーマ作成ショートカット(2)(2/2 ページ)
本連載では、CMSのスタンダードでもある「WordPress」のテーマ作成を、Dreamweaverをメインに用いてさまざまなモダンな技術を組み合わせながら爆発的に捗(はかど)らせる方法を解説していく。今回は、WordPressの内部構造、Dreamweaverを使ったテンプレートのカスタマイズ方法、ショートコードの作り方について解説する。
テンプレートファイルの編集
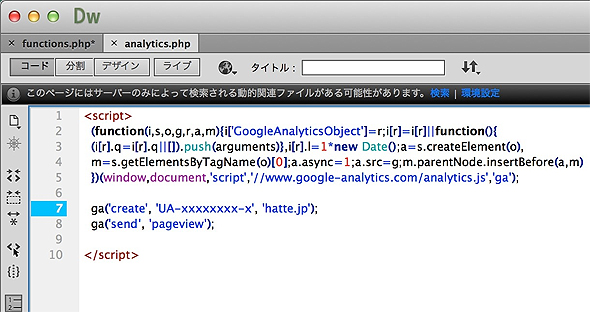
テンプレートのファイルは拡張子自体が.phpとなっているが、中身を全てPHPのコードにする必要はない。もちろん、動的な要素を扱う際はPHPのコード(スクリプト)を書くことになるが、このようにJavaScriptだけの場合もある。
Google Analyticsのコードをテンプレートに挿入し、これを保存してアップロードしよう。
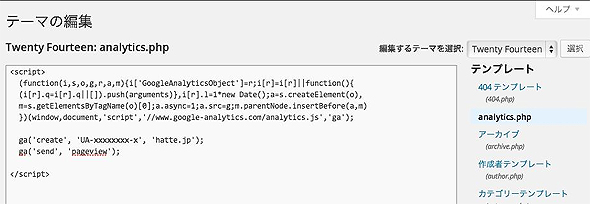
アップロードしたらanalytics.phpを開いてみよう。編集された内容が反映されているはずだ。
作成したテンプレートファイルを呼び出す
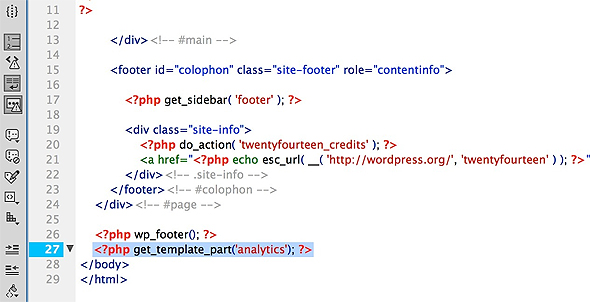
次に、フッターのテンプレート「footer.php」を開こう。</body>の手前でanalytics.phpを入れたいので、以下のコードを挿入しよう。
<?php get_template_part('analytics'); ?>
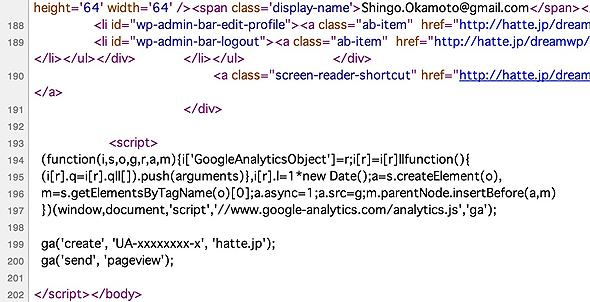
ファイルをアップロードしたら、サイトを表示してソースを見てみよう。
Google Analyticsのコードが張り付けられた。これはフッターのテンプレートを更新しているので、サイト全体に影響する。テンプレートの書き方によっては、特定の条件でのみ表示するようにすることも可能だ。
テンプレートのカスタマイズを始めてみよう
これらを参考にすれば初心者でもテンプレートのカスタマイズに挑戦できるはずだ。Web上にある無料のWordPressテーマ(テンプレート)などを探して、ぜひカスタマイズを始めてみてほしい。本連載はテンプレートのカスタマイズ作業を爆捗させるのが趣旨なので、今回は基本的なところだけの解説にとどめておく。
ここからは、WordPressの作業を爆捗する「ショートコード」を紹介しよう。
WordPressの「ショートコード」で作業を爆捗する
ショートコードというのは、よく使うコードを変数のような簡単な記述に置き換えて、テンプレート内で利用できる機能だ。「スニペット」とも呼ばれている。スニペットはあらかじめ設定しておいた定型文を挿入する機能を指すが、ショートコードもまた定型文を引き出してきているようなものだ。
ショートコードの定義の仕方
早速ショートコードを定義してみよう。ショートコードはfunctions.phpに書き込んで定義する。
function test_code(){
$name = 'ショートコードのテスト';
return $name;
}
add_shortcode('stname','test_code');
このようにしてテンプレート内で以下のように書き込むと、表示時に「ショートコードのテスト」という文字列が表示されるようになる。
<?php echo do_shortcode('[test_code]'); ?>
これはテンプレート以外にも固定ページや、ユーザーの本文編集時の書き込みにも利用できる。その場合フォームに「[test_code]」と打ち込むだけでよい。
ショートコードを使って機能を拡張する
WordPressはさまざまなプラグインが存在するが、ショートコードを活用すればプラグインのように機能を拡張できる。筆者は本文中に写真を張り付けるとき、以下のようなコードにしている。
<div class=“imgcenter”><img src=“/hogehoge.jpg” ></div>
毎回これを打ち込むのは面倒だし、誰かに依頼する際もHTMLの書き方から説明する必要があるため、これをショートコードでちょっと簡単にしてみたい。
ショートコードはHTMLタグのように本文を囲んで使うことができるようになっている。
function set_imgc($atts, $content = null) {
return ‘<div class="imgcenter">' . $content . ‘</div>';
}
add_shortcode(‘imgc', 'set_imgc’);
このようなショートコードを作成し、本文で写真を挿入した時に、imgタグをショートコードで囲うことで、適用できる。つまり、「$content」の部分が本文の囲われている部分になるということだ。
[imgc]<img src=“/hogehoge.jpg” >[/imgc]
ショートコードで爆捗な理由
このように、複雑なCSSが当たっているタグでもシンプルに入力できる。また、後々のメンテナンスでCSSのクラス名などが変わってしまっても、ショートコードを編集するだけでいいので、作業がはかどるだろう。
また、ショートコードをDreamweaverのスニペット機能に登録したり、後の連載で紹介するEmmetのスニペットとして登録したりすることで、ショートカットキーと組みわせて、さらなる爆捗が期待できるので、ぜひ次回以降も本連載に期待してほしい。
サンプルのダウンロード
本連載で作成したサンプルのコードやファイルは全てGitHubからダウンロードできるので、ご参考に。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料で使える範囲でCreative Cloudを使い倒そう。レスポンシブWebサイトの作成から実機検証までサクッとやる方法を紹介する 無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。 無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Dreamweaverの拡張機能の使い方や管理の仕方、便利な拡張機能、旧式のファイルからの変換方法、そしてAdobe Exchange/Extension Managerを紹介する。- HTML制作が3倍速くなるDreamweaverの裏技
CSS Niteでおなじみの鷹野さんが、新人Web担当者向けに知って得するDreamweaver裏技を教えます。  コードネーム「Elvin」:「WordPress 3.5」リリース、メディア管理フローを刷新
コードネーム「Elvin」:「WordPress 3.5」リリース、メディア管理フローを刷新
オープンソースのブログ/CMSプラットフォーム、WordPressの最新版「WordPress 3.5」(コード名「Elvin」)が12月11日にリリースされた。 WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
企業が活用したいソーシャルサービス、Facebook。WordPressを使ってFacebookページを作る方法を紹介します デフォルトユーザー名の変更やパスワード強化を推奨:標的は「admin」のユーザー名、WordPressを狙う攻撃激化
デフォルトユーザー名の変更やパスワード強化を推奨:標的は「admin」のユーザー名、WordPressを狙う攻撃激化
オープンソースのブログプラットフォーム「WordPress」のパスワード破りを狙った大規模なブルートフォース(総当り)攻撃が発生している。