DOMツリーの構造
前回(「第1回 必要なのはJ2SEとXMLパーサ」)では、DOMとSAXの概要および環境の準備について簡単に解説しました。いよいよ今回からその詳細に挑戦してみましょう。今回は、DOMのオブジェクトモデルの概要に触れたうえで、そのプログラミングの基礎について取り上げてみることにします。
DOMはXML文書をオブジェクトのツリーに見立てるのだ、というのが前回の説明でした。前回のツリーの例は説明のために少し簡略化したもので、実際はもう少し複雑です。今回は実際のXML文書の例をとりあげてみましょう。
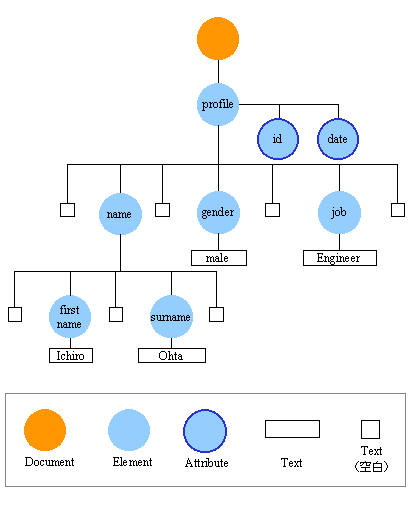
今回のXML文書のサンプルをリスト1に、それをDOMツリーとして表現したものを図1に示します。
<?xml version="1.0" encoding="UTF-8"?>
<profile id="M-IO-000000" date="20000101">
<name>
<firstname>Ichiro</firstname>
<surname>Ohta</surname>
</name>
<gender>male</gender>
<job>Engineer</job>
</profile>
図1を見ていただければお分かりかと思いますが、ノードのツリーといいながらその種類もいろいろあります。上から順に見ていきましょう。
Document
前回の説明では、根元のところにルートタグのノードがきていましたが、実際にはDocumentと呼ばれるノードが根元にきます。ノードツリーのすべてのノードは、いずれもあるXML文書に含まれるタグやテキストに対応するものです。Documentノードは、それらのノードが含まれるXML文書に対応するものと考えればよいでしょう。
Element
エレメント(タグ)に対応します。図1を見ていただければお分かりのように、子ノードとして以下に説明するAttrノード、Textノードなどを持ちます。
Attribute
エレメントの属性値に対応します。属性の名前と値を保持します。
Text
XML文書中のテキストに対応します。リスト1と図1との対応に注意してください。少し分かりにくいのですが、IchiroやOhtaといったテキストだけでなく、改行や空白だけのホワイトスペースだけでなる部分もTextタグとして取り扱われています。当たり前といえば当たり前なのですが、人間は直感的についつい見逃してしまいがちです。
また、ノードには親子関係があります。ルートに近い方が親ノード、親ノードにぶら下がっているのが子ノードです。例えば、nameノードの親はprofileノードです。親が同じノード同士は兄弟と呼ばれることもあります。nameノードには、genderノード、jobノードの兄弟がいます。
これらはいずれもorg.w3c.domパッケージで定義されているインターフェイスです。子ノードの追加/削除といった共通する操作はNodeインターフェイスに定義されており、それぞれそこから派生した形で定義されています。
DOMのプログラミングは、ここで説明したようなノードのツリーを生成し、各ノードのメソッドを呼び出すという形になることが多いでしょう。そこで、これらの操作について、以下で詳細に見ていくことにします。
Copyright © ITmedia, Inc. All Rights Reserved.