いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携:爆捗! WordPressテーマ作成ショートカット(4)(2/3 ページ)
本連載では、CMSのスタンダードでもある「WordPress」のテーマ作成を、Dreamweaverをメインに用いてさまざまなモダンな技術を組み合わせながら爆発的に捗(はかど)らせる方法を解説していく。今回は、Sassの環境構築、基本的な使い方、WordPressのテンプレート作成をSassではかどらせる方法、CSSをSass化する逆コンパイルサービスを紹介する。
コンパイルでエラーが発生したときは
Sassのコンパイルが通れば.cssファイルが生成、あるいは更新されるが、何らかの文法エラーがあったりした場合は処理が中断され、エラーメッセージが.cssファイルに書き込まれる。
試しに、サンプルのファイルを適当に編集してエラーを引き起こしてみよう。
Syntax error: Invalid CSS after "}": expected "}", was ""
on line 100 of test.scss
Use --trace for backtrace.
このエラーメッセージは100行目で閉じカッコが存在しないというメッセージだ。ところが、実際には22行目で閉じカッコを削除していたので、該当する位置で構文ミスが見当たらない場合は、全体を見直す必要が出てくる場合もあるだろう。
別のエラーを表示させてみた。
Syntax error: Invalid CSS after "color": expected ";", was ":#fff;"
on line 27 of test.scss
Use --trace for backtrace.
これは27行目で行末にあるべき「;」がないといわれている。実際に削除したのは26行目だが、「;」がないことにより26行目と27行目が同じ行とみなされているのだろう。
DreamweaverとSassの連携
ここからは、DreamweaverのSass対応状況を見てみよう。Dreamweaverはバージョン13.1から.sassや.scssといったファイルが開けるようになり、エディタの画面上では親HTMLのIDやクラスをコードヒントとして表示させられるようになった
それまでのバージョンでは、割と深い位置にある設定ファイルを変更するなど、ハードルの高い作業が必要であった。最新版では、ひとまずこの作業が不要になったので、SassなどをDreamweaverで扱いたい場合は最新版へのアップデートをお勧めする。
また、DreamweaverがSassなどに対応していなかったため利用をあきらめていた人も、今ならファイルを扱えるようになっているので、ぜひ利用を検討してみてはいかがだろうか。
コンパイルはDreamweaverでは行えないので、前述の自動コンパイルコマンドを打ち込んでおくか、Sassに対応した別のアプリを利用することになる。書き出された.cssファイルはDreamweaverでも参照が可能なので、プレビューやライブビューで作業を続行することはできるだろう。
この辺りの対応状況は、今後改善されるはずだ。
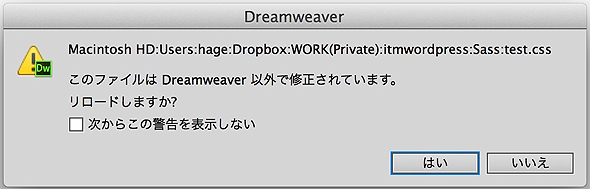
DreamweaverとSassを使う場合、編集用の.scssファイルと書き出された.cssをチェック用に開いておくと、.cssファイルが更新されたときにDreamweaverはそれを検出してファイルを更新するかどうかを聞いてくるようになる。
更新したファイルをそのままDreamweaverでアップロードすれば、サーバー上にも変更が反映されるので、Webブラウザーなどでもプレビューできるようになる。
WordPressのテンプレート作成をSassで爆捗させるには
さて、今連載の趣旨であるWordPressとの連携はどのように取っていくべきだろうか。WordPressには「Sassプラグイン」が存在するのだが、これは後の連載で紹介する予定なので、今回はSassの機能にフォーカスして話を進めよう。
WordPressのCSSは1つだけ「style.css」
WordPressで利用されているCSSファイルは1つだけだ。もちろん、増やすことも可能だが、デフォルトのテンプレートでも利用されているCSSは「style.css」だけになっているので、これにならってCSSを1つにまとめることにしたい。
となると、Sassの機能として前回の「Sassの利点4:インポートでCSSファイルを1つにまとめられる」で紹介した「@import」が有効に活用できることが分かる。幾つものSassファイルに分割しても、@importを使えば単一のファイルにまとめられるので、@importを列挙したファイルをstyle.cssにコンパイルすればいいのだ。
Sassの利点11:読み込むが出力はしないファイル「Partial」
Sassファイルを分割していくと、ミックスイン専用のファイル、変数定義専用のファイルを作成する必要に迫られることがある。これらを@importした際、Sassはひとまず中身を表示しようと試みる。
実はSassでは「読み込みはしたいけど、出力対象にしてほしくないファイル」というものを定義できるようになっている。ミックスイン専用や変数定義専用ファイルは、この読み込み専用ファイルとして作っておくといいだろう。この機能は「Partial」と呼ばれている。Partialの利用はコマンドを使わず、ファイル名の先頭にアンダースコア(_)を入れるだけだ。
「style.css」をSass化する長所/短所
ある一定の目的がない限り、もともとある.cssファイルをわざわざ.scssファイル化する必要は感じられない。
新規でテンプレートを作るのであれば、かなりの効果が期待できるだろう。
しかし新規ではない場合は、もともとある.cssファイルを.scssファイル化してもその労力の割に得られる効果は限定的だろう。ただ、Sass化することでリニューアル時に手間を軽減できる可能性も考えられる。
「style.css」をSass化する手順
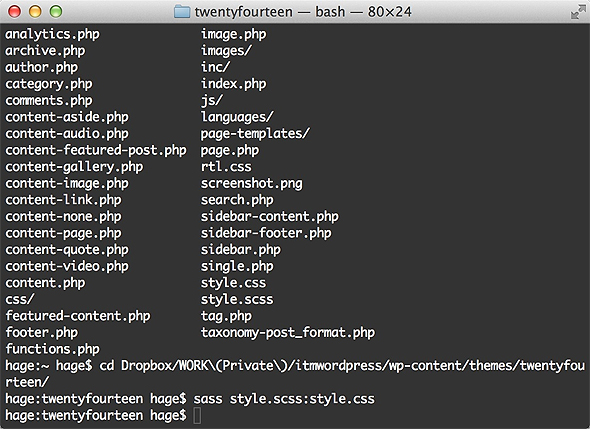
ではWordPressのデフォルトテンプレートをSass化してみることにしよう。
style.cssを複製して、まず「style.scss」としよう。.scssファイルにはCSSのスタイルを直接記述しても問題ないので、このままコンパイルしてもエラーになることはない。
次に、.scssの中身を見て、よく使われている色やスタイルを探そう。これらをミックスインや変数に置き換えていくのだ。WordPressのデフォルトテンプレートである「twentyfourteen」のstyle.cssは、中身が奇麗に整理されていて見やすくなっている。
Copyright © ITmedia, Inc. All Rights Reserved.