いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携:爆捗! WordPressテーマ作成ショートカット(4)(3/3 ページ)
本連載では、CMSのスタンダードでもある「WordPress」のテーマ作成を、Dreamweaverをメインに用いてさまざまなモダンな技術を組み合わせながら爆発的に捗(はかど)らせる方法を解説していく。今回は、Sassの環境構築、基本的な使い方、WordPressのテンプレート作成をSassではかどらせる方法、CSSをSass化する逆コンパイルサービスを紹介する。
@importで置き換えて、Partialを作成
ひとまず、デフォルトのスタイルをリセットしている部分を@importで置き換えよう。
とりあえず、64〜100行目を@importで置き換えてみることにする。
対象となる行をコピーして新規ファイル、「_reset.scss」にペーストして保存する。
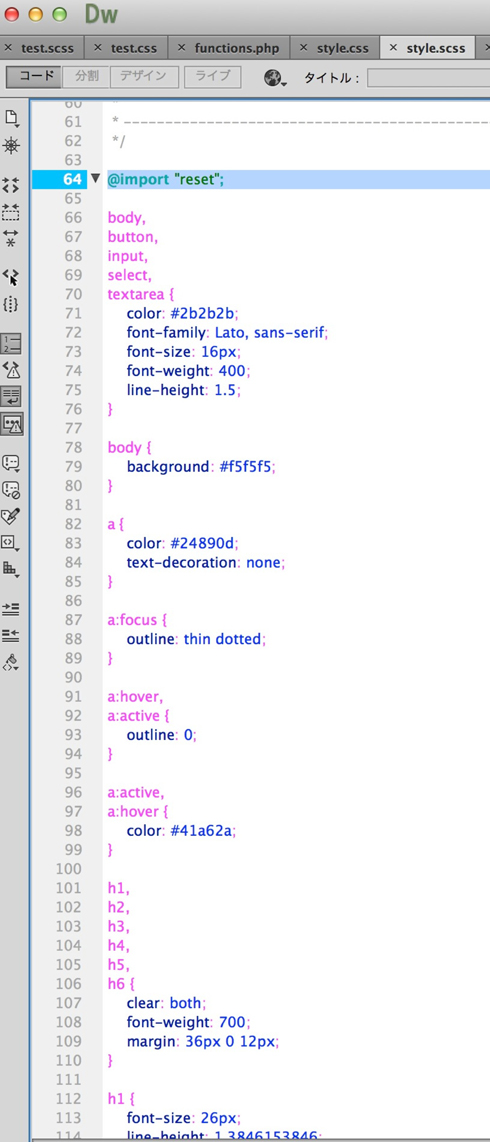
もともとのコードがあった部分には@import文を書こう。
@import "reset";
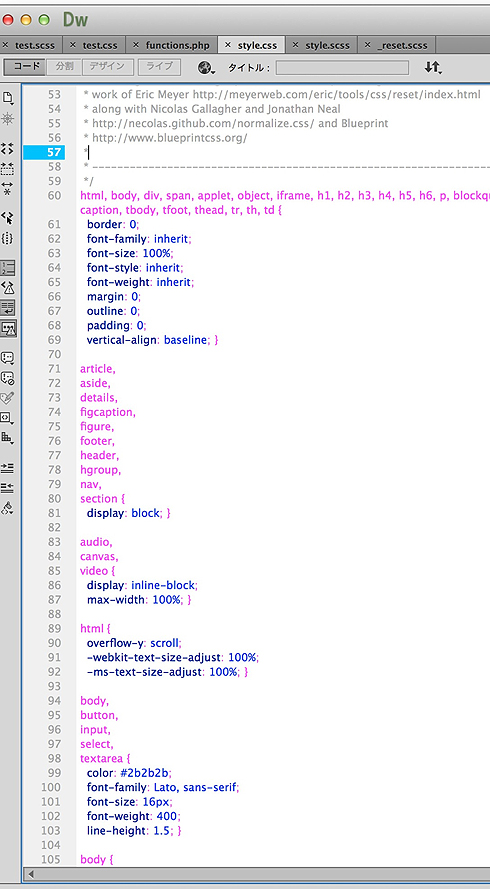
Partialのファイル名にはアンダースコアが含まれているが、インポート時にアンダースコアを入れる必要はない。これでコンパイルをすると、.cssファイルはもともとあったような状態になっているはずだ。
このように、もともとあったようなCSSが書き出された。フォーマットはコンパイル時に指定したものになるので、行番号が元のファイルとは異なっていることが分かる。
試しに「--style compressed」オプションを付けてコンパイルしてみると、このようになった。
Sassのネスト機能でシンプル化
さて、@importが使えたので、次はSassのネスト機能を使ってコードをシンプルにしてみることにする。
a {
color: #24890d;
text-decoration: none; }
a:focus {
outline: thin dotted; }
a:hover,
a:active {
outline: 0; }
a:active,
a:hover {
color: #41a62a; }
とあるので、aタグ関連の定義をしている部分はネストで表現できる。
a {
color: #24890d;
text-decoration: none;
&:focus {
outline: thin dotted;
}
&:hover {
outline: 0;
}
&:active {
outline: 0;
color: #41a62a;
}
&:hover {
color: #41a62a;
}
}
これも正しくコンパイルされるはずだ。
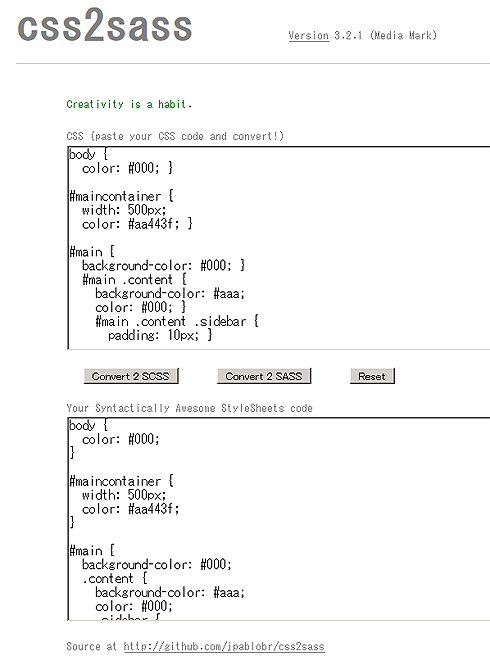
CSSをSass化する逆コンパイルサービス「css2sass」
もし、もともとあるCSSをSass化したいのであれば、変換サービスを利用してみるのもいいだろう。
「css2sass」では、.cssファイルを.scss/.sassファイルに変換してくれる。ファイルがどのように変換されているのか比べることで、学習にも役立つと思う。
このサービスを利用して変換した.scssファイルを.cssに再コンパイルしてアップロードしてみたが、問題なく表示された。
次回は、Compassでさらに爆捗!
これでWordPressでもSassを使っていく準備が整ったといえる。次回は、さらにコーディングを爆捗させる「Compass」などのツールを紹介していく予定だ。
サンプルのダウンロード
本稿で紹介したscssファイルと変換したcssファイルを、GitHubに置いておいたので、どのように展開されているかを確認してみてほしい。本連載で作成したサンプルのコードやファイルは全てGitHubからダウンロードできる。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料で使える範囲でCreative Cloudを使い倒そう。レスポンシブWebサイトの作成から実機検証までサクッとやる方法を紹介する 無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。 無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Dreamweaverの拡張機能の使い方や管理の仕方、便利な拡張機能、旧式のファイルからの変換方法、そしてAdobe Exchange/Extension Managerを紹介する。- HTML制作が3倍速くなるDreamweaverの裏技
CSS Niteでおなじみの鷹野さんが、新人Web担当者向けに知って得するDreamweaver裏技を教えます。 - WebデザイナのためのHTMLチューニング入門(3):CSS Spriteなどブラウザとサーバの通信を減らすテク
HTTPにおけるリクエストの数を意識してますか? デザイナとでも、CSSの使い方によって数を減らすことができます