WordPressでのキャンペーン運用に超絶便利なプラグイン3選:隔週刊「キャンペーンサイト構築&運用」(3)(1/2 ページ)
本連載では、全5回でWindows Azure WebサイトとWebMatrix 3によってWordPressをカンタンに導入し、キャンペーンサイトを構築して運用するノウハウを解説する。今回は、簡単に応募フォームを作れる「Contact Form 7」や入力データを管理する「Contact Form DB」、クラウド電子メールサービス「SendGrid」を扱うWordPressプラグインを紹介する。
連載第1回の「Windows Azure Webサイトで始めるらくらくキャンペーンサイト作成!」では、なぜ「Windows Azure Webサイト」(以下、AzureWebサイト)を使うのかについてや、例として構築するキャンペーンサイトの概要、AzureWebサイトと「WebMatrix 3」の導入の仕方について簡単に紹介した。
また第2回となる前回の「WordPressインストール&テーマカスタマイズ超入門」では、WordPressをローカル環境にインストールしコーディングを行った後、AzureWebサイト上に表示するまでの作業を行った。
今回はWordPressのプラグインを使って、WordPressサイトにキャンペーンの応募フォームを設置し、入力された情報をデータベースで管理できるようにする。また、キャンペーンに必須の電子メールも送れるようにする。
今回の作業
今回の作業は大きく3つだ。
- プラグイン「Contact Form 7」で、応募フォームを作成
- 「SendGrid」を使い、AzureWebサイト上でメール配信を可能にする
- プラグイン「Contact Form DB」で、フォームからの入力情報を管理
「Contact Form7」で、応募フォームを作成
キャンペーン応募用のフォームを作成するには、プラグイン「Contact Form 7」を使うと、高機能なフォームが簡単に設置できる。
WordPressプラグインのインストール
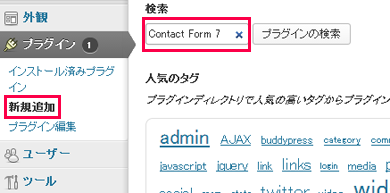
WordPress管理画面の「プラグイン」→「新規追加」から「Contact Form 7」を入力して検索後、「いますぐインストール」をクリックし、インストール後に「有効化」する。
応募フォームの新規追加
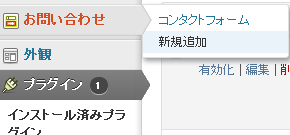
管理画面に「お問い合わせ」という項目が追加されるので、「新規追加」をクリックする。
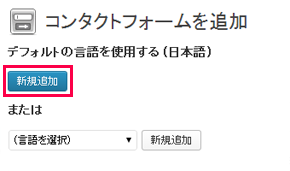
さらに「新規追加」をクリックする。
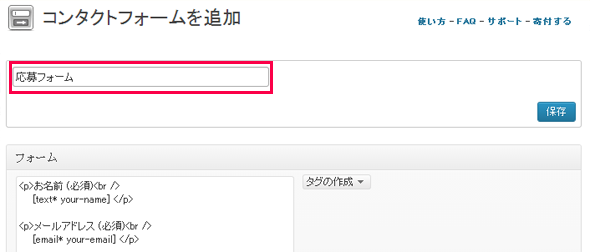
任意の名前を入力し、「保存」をクリックする。
応募フォームの入力内容を設定
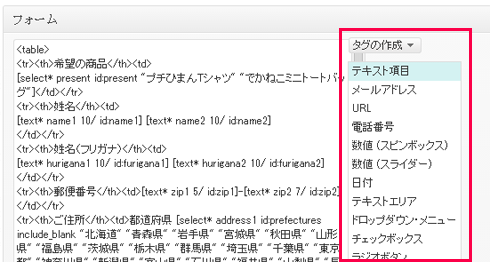
「フォーム」の中にHTMLタグを打ち込んでいくが、郵便番号や住所、メールアドレスなどの部分に専用のタグを挿入していく。「タグの作成」をクリックすると、挿入したい専用タグの一覧が表示され、タグを作成できる。
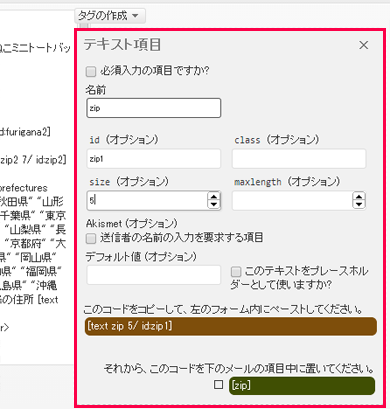
入力必須かどうか、フォームのサイズ、id名やclass名、プレースフォルダーの設定などが可能である。
例えば、都道府県のWordPressタグは下記のようになる。タグの設定名やid名などは各自で設定する。
[select* address1 id:prefecture include_blank "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"]
メールテンプレートの設定
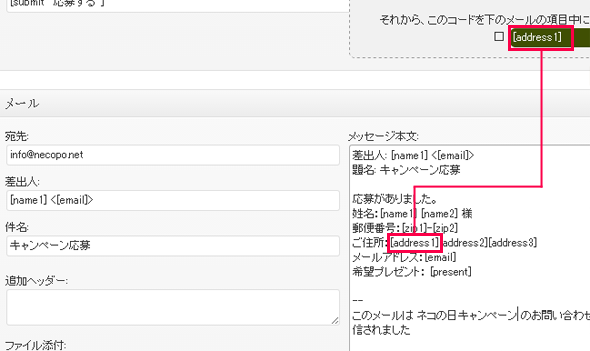
また、右下のコードはメール用のWordPressタグだ。ユーザーがフォーム送信後に確認メールを受信したり、管理者が応募完了メールを受け取ったりするときのメールテンプレートに挿入するタグである。
ユーザーに送る自動確認メールのテンプレートは、このような感じで記述する。「タグの作成」で得られたメール用のタグを挿入したい部分に記述する。
管理者向けに応募完了メールを送るには、「メール(2)」を使用する。ユーザー向けの確認メールと同じように中身を編集していく。
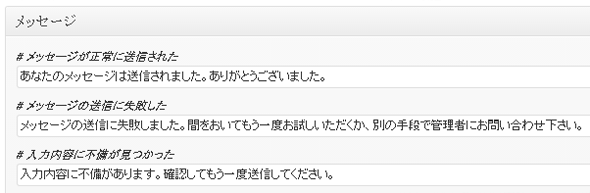
フォームの入力不備などのエラーメッセージもここで設定できる。
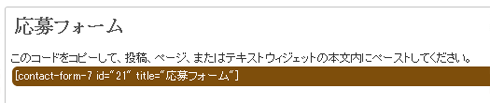
編集が完了したら、生成されているWordPressのショートコードをコピーする。
このショートコードを下記のように、「do_shortcode()」とphpタグでくくり、フォームを設置したいテンプレート(ここでは「index.php」)に記述する。
<?php echo do_shortcode( '[contact-form-7 id="21" title="応募フォーム"]' ); ?>
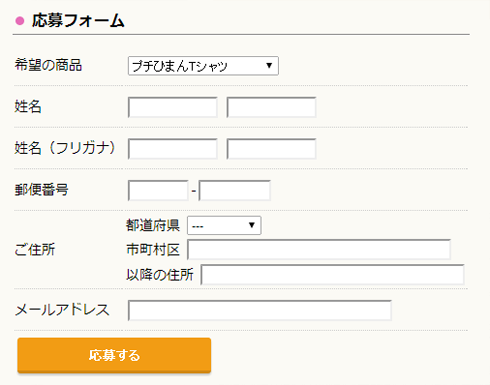
フォームの設置完了
これで、サイト上にフォームが設置された。
Copyright © ITmedia, Inc. All Rights Reserved.