年末商戦の裏側でECサイトには何が起きた?:1ミリ秒でも早く〜次世代Web技術が支えるこれからのEコマース(3)(1/2 ページ)
今回はまず、2013年の年末商戦の時期に観測できた変化をご紹介。また、幾つかのツールを用いて、新興Eコマース事業者の1つであるEtsyのEコマースサイトの構成を技術的に深堀りしてみます。
第2回の「もはや当たり前? CDNとクラウドを活用した構成」に続き、今回もEコマースを取り巻く最新動向について見ていきましょう。
2013年の年末商戦で起こったコト
今回はまず、2013年の年末商戦の時期に観測できた変化を紹介します。
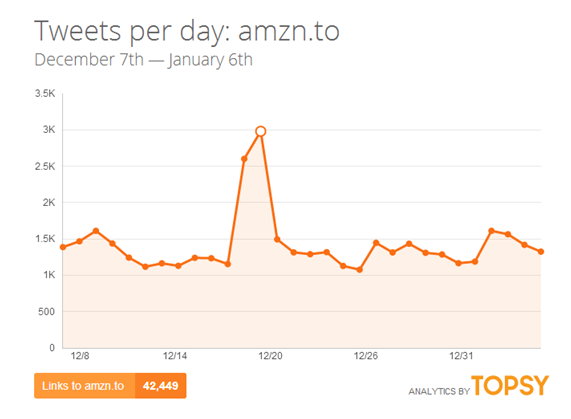
2013年12月のトラフィックの中に含まれていた、Amazonが用いている短縮URL「amzn.to」をソーシャル検索エンジン「Topsy Analytics」でグラフ化すると、大きなピークが現れました。ピークに当たる2013年12月20日は金曜日。しかも翌週にクリスマスを控えた日です。
つぶやきの詳細な成分までは不明ですが、購買側と販売側の双方で、この時期に集中して、Amazonへのリンクを含むつぶやきが数多く投稿されていたことが推定されます。特定の時期にEコマースサイトへの突発的なアクセスが発生したことが推定される、よい観測結果ともいえます。
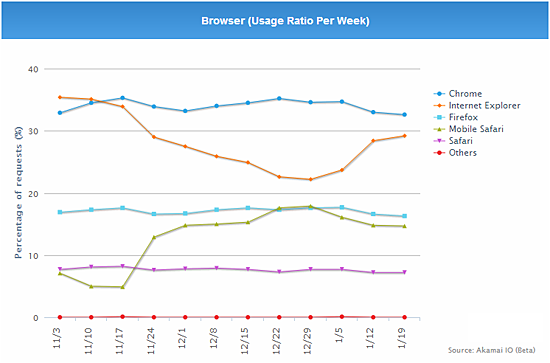
Webブラウザー利用に関する変化も観測できました。Akamai提供の「Akamai IO」を用いて2013年11月から2014年1月までのブラウザー利用推移をグラフ化すると、2013年の年末をピークとしてMobile Safariの増加とInternet Explorerの減少が表れてきます(図2)。
残念ながら確定的に事象を説明できませんが、1つの仮説として、年末休暇に入った人々が日常的に使う端末として、モバイル端末を選択するようになったのではないかと考えられます。Eコマースの年末商戦に勝ち抜くことを考えると、モバイル端末への配慮がある程度「必須」という段階まで近付いてきたことを感じます。
さて、このように変化するトラフィックを、Eコマース事業者はどのように処理しているのでしょうか。今回は新興Eコマース事業者の1つであるEtsyの取り組みについて、技術的に深堀りしてみましょう。
WebPagetestを使ったページ描画速度の分析
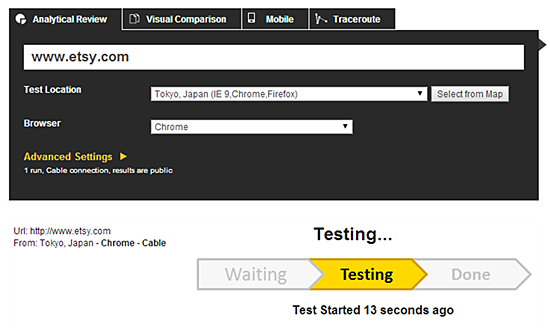
まず、Webページ測定ツールを提供しているWebPagetestを使って、EtsyのEコマースサイトのトップページのレスポンスがどのようになっているかを見ていきましょう。WebPagetestでURLを入力し、Test Locationから「Tokyo, Japan」を、さらにBrowserとして「Chrome」を選んでみます(図3)。
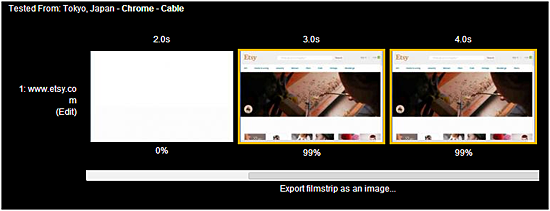
テストが完了すると、経過時間(秒)とトップページ描画推移(パーセンテージ)が表示されます(図4)。これにより、Eコマースサイトを訪れた見込み客に対して、サイトから最短何秒で情報を送り届けられたかが分かります。
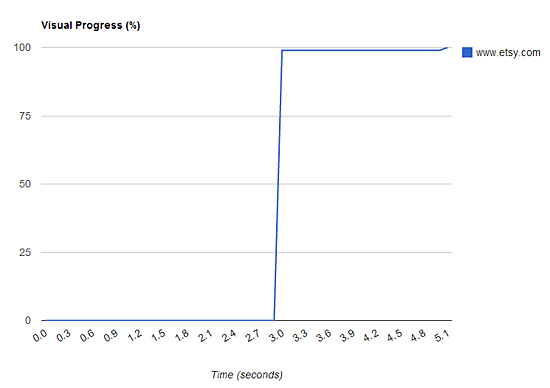
WebPagetestは、トップページの描画推移を「Visual Progress(%)」としてグラフ化してくれます。そちらも参考にするとよいでしょう(図5)。
もちろん、トップページ描画が遅ければ遅くなるほど見込み客を逃す結果となります。そうした事態が生じないよう、各社で真剣な取り組みが続いています。
ちなみに、Radwareによる報告「State of the Union for Ecommerce Page Speed & Web Performance」[Spring 2013]によれば、2012年末時点で最速のWebサイトが「CVS.com」でした。CVS.comでは、Webページ表示にかかる時間はわずか「1.02秒」だったそうです(参考:最速のWebサイトとは/E-COMMERCE BUSINESS BLOG, CROSSWARP, Inc.)。
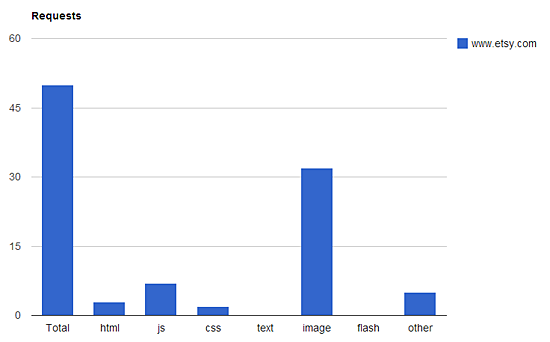
次に理解すべき重要な項目として「トップページを構成するコンテンツ成分」があります。こちらもWebPagetestを使うと、コンテンツ単位でのリクエスト数などをグラフから確認できます(図6)。画像やFlashなどに対して過剰なリクエストが発生していないかどうかなどをここから読み解くことができます。
HttpWatchを使った詳細分析
続けて、「HttpWatch Professional」を使って、さらに詳しい分析を行ってみましょう。
HttpWatchはInternet Explorer、Firefox、iPhone、iPadに対応したHTTP Snifferで、HTTP、HTTPS、SPDYのトラフィックを分析できます。詳細な使い方はマニュアルを参照してください。今回はWindows 7上でFirefoxを利用し、プラグインとして「HttpWatch Professional」を用いて分析を行いました。
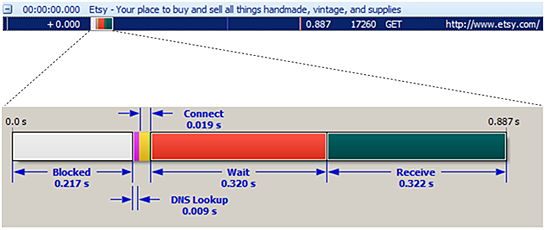
まずはグラフの読み方から見ていきましょう。図7は、先ほどのEtsyのトップページ描画について、Webブラウザー上でどのようにされていたかを示してます。
「Blocked」はブラウザーにおいてネットワーク接続までにかかった時間(もしくはキャッシュ参照にかかった時間)を示しており、ブラウザーの同一ホスト名当たりの同時接続制限によって現れる値です。ネットワーク同時接続数は、古いブラウザーでは同一ホスト名当たり2、最近のブラウザーであれば6程度に制限されています。これら制限範囲を超えると、ブラウザー側でネットワーク接続を待つようになります。
「DNS Lookup」は、その名の通りDNSレコードを参照するまでにかかった時間を示す値です。ごくまれに、高負荷なDNSサーバーを参照した場合などには、この値が増大します。
「Connect」はWebサーバーへTCP接続するまでにかかった値です。図7ではあまりに小さくて図示できていませんが、「Send」はHTTPリクエストにかかった時間を示し、「Wait」はHTTPレスポンスまでに要した待ち時間を表しています。「Receive」はWebサーバーから返されたHTTPレスポンスの転送にかかった時間を示します。
ご覧いただいたように、ほぼ全てが0.1秒単位で処理される世界です。この小さな積み重ねが「高速なEコマースサイト」を実現する基礎となっています。
ページ遷移する場合の分析結果
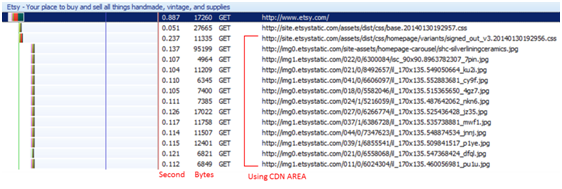
続いて、ページ遷移しながらの分析結果を見ていきましょう。トップページの描画が開始されると、CSSやJPG画像など、多数のコンテンツに対して同時にHTTPリクエストが発生します。
ここで重要になるのが「多数のユーザーからのアクセスに耐えられるコンテンツ配信サーバーを備えているか」ということです。HttpWatchの結果からは、Etsyの場合「img0.etsystatic.com」と「img1.etsystatic.com」、さらに「site.etsystatic.com」という3つのURLで静的コンテンツ配信を行っていることが分かります(図8)。
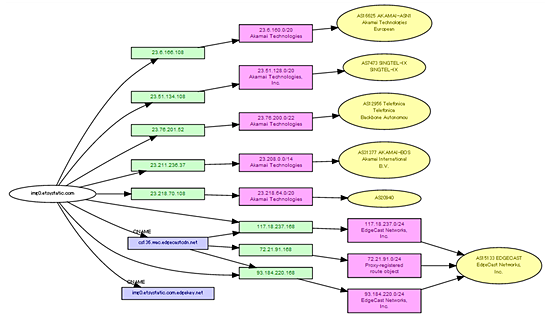
小規模なEコマースサイトなどであれば、静的コンテンツ配信に使われるURLもそのまま1台のWebサーバーで処理される場合が多いのですが、中〜大規模のEコマースサイトの場合は、たいていCDN(コンテンツ配信ネットワーク)を利用しています。EtsyもやはりCDNを利用しており、その状況はRobtex(Robtex Swiss Army Knife Internet Tool)を使うと理解できます(図9)。
例を挙げて解説すると、「img0.etsystatic.com」には複数のDNSレコードが設定されており、それぞれが異なるCDN事業者の配信サーバーを指し示すようになっています。Etsyの場合は、CDN環境としてAkamai、SINGTEL、Telefonica、EdgeCastの4社が使われていることが分かります。複数のCDN事業者を使うメリットとしては、コストや設計レベルでの冗長化などが考えられますが、こればかりは設計担当者のみが知るといったところでしょうか。
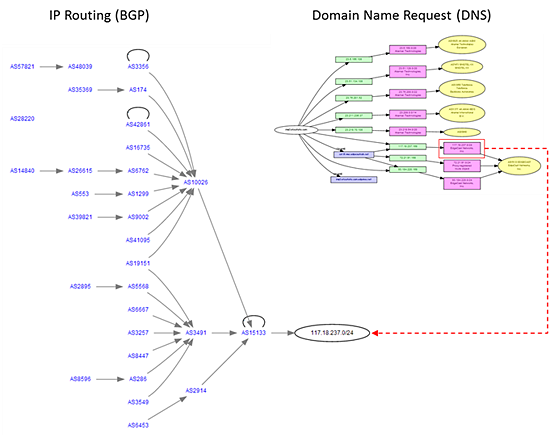
さらに、静的コンテンツ配信について細かく見ていきましょう。次に示すのは、WebブラウザーからDNSを参照したときに最終的に決定したコンテンツ配信サーバーのインターネット上での位置です(図10)。こちらもRobtexを使うことで、コンテンツ配信サーバーが属するBGP接続上のASN(Autonomous System Number)とRADB(Routing Asset Database)で管理されているネットワーク相互接続性が確認できます。
インターネットは、独立した組織や部門により、ASN単位で相互接続された通信網です。HTTPリクエストやHTTPレスポンスは、RADBなどに記述されている接続ルールに従い通信が行われます。詳細は割愛しますが、この情報から静的コンテンツ配信サーバーが置かれた地域が推測でき、さらにはブラウザーで閲覧しているユーザーの地域から静的コンテンツ配信サーバーまでのネットワーク的な遠さ(遅延量)も推定できます。これにより、例えば、Eコマースサイト全ての設備が北米にしか存在せず、アクセスが発生するたびに太平洋回線を往復しているような状況だと分かれば、それがページ描画速度に大きな影響を与えていると判断することもできる訳です。
ちなみに大手CDN事業者であれば、全世界にコンテンツ配信サーバーを用意しており、最短時間でコンテンツ配信を行う準備は整えられています。
Copyright © ITmedia, Inc. All Rights Reserved.