WordPressでのスマホ表示最適化と使えるプラグイン:隔週刊「キャンペーンサイト構築&運用」(4)(1/2 ページ)
本連載では、全5回で「Windows Azure Webサイト」と「WebMatrix3」によって、WordPressをカンタンに導入しキャンペーンサイトを構築・運用するノウハウを解説する。今回は、スマートフォン用のテーマ作成の手順を解説し、デバイスのユーザエージェントによって表示するテーマを切り替える無料プラグインを紹介。
連載第1回の「Windows Azure Webサイトで始めるらくらくキャンペーンサイト作成!」では、なぜ「Windows Azure Webサイト」(以下、AzureWebサイト)を使うのかについてや、例として構築するキャンペーンサイトの概要、AzureWebサイトと「WebMatrix 3」の導入の仕方について簡単に紹介した。
また第2回の「WordPressインストール&テーマカスタマイズ超入門」では、WordPressをローカル環境にインストールしコーディングを行った後、AzureWebサイト上に表示するまでの作業を行った。
第3回となる前回の「WordPressでのキャンペーン運用に超絶便利なプラグイン3選」ではWordPressのプラグインを使って、WordPressサイトにキャンペーンの応募フォームを設置。入力された情報をデータベースで管理できるようにし、キャンペーンに必須の電子メールも送れるようにした。
今回の作業
今回はスマートフォン用のWordPress子テーマを作成し、スマートフォンで閲覧されるとテーマが切り替わるようにする。スマートフォンからでもキャンペーンに参加できるようにすることで、さらなる集客効果が期待できる。今回の作業は大きく3つだ。
スマートフォンからのアクセスの場合、用意した子テーマを表示する仕組みを制作する。
スマートフォン用のWordPress子テーマ作成の準備
WordPressサイトのスマートフォン最適化には、CSSのメディアクエリを使う方法やゼロからスマホ用のオリジナルテーマを作成する方法など、幾つかある。
今回は、PCとスマートフォンで大きくデザインに違いがないため、子テーマの「style.css」を新規作成し編集することで、親テーマのスタイルを上書きながら作成していくという方法を採用する。
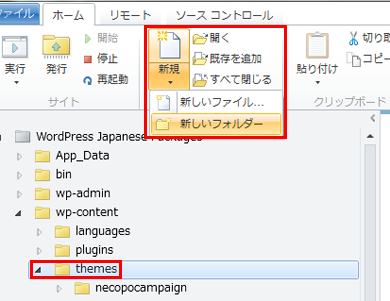
「themes」フォルダー内に子テーマ用のフォルダーを新規作成する。ここでは、フォルダー名は「necopocampaign_m」とした。
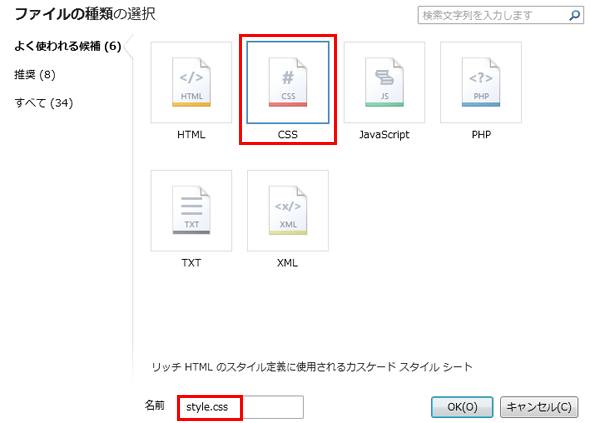
そのフォルダーの中に、style.cssを作成する。
作成したstyle.cssの「Template」には親テーマの名前(フォルダー名)を入力する。「@import」を使い、親テーマのstyle.cssを読み込む。
/*
Theme Name: ネコの日キャンペーン(スマホ用)
Template: necopocampaign
Author: 猫山田
*/
@import url('../necopocampaign/style.css');
管理画面の「テーマ」から、作成した子テーマを有効化する。
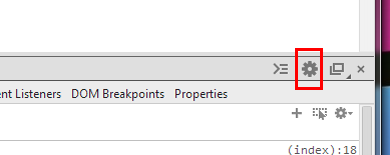
ブラウザーのユーザーエージェント設定をiPhoneなどに変更し、ブラウザーで確認しながらスマートフォンで最適な表示になるようにコーディングを行っていく。ここではGoogle Chromeでのユーザーエージェントの変更の方法を紹介する。ブラウザー右下の歯車のマーク(Setting)をクリックする。
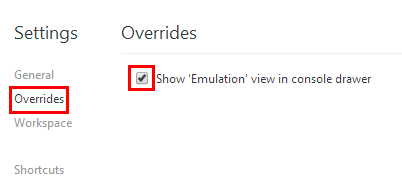
「Overrides」の「Show 'Emulation' view in console drawer」にチェックを入れる。
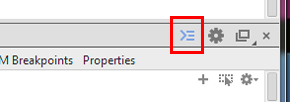
歯車の左の「Show Console」をクリックするとコンソールが現れる。
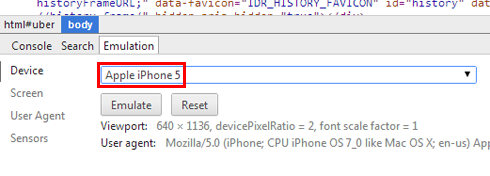
タブで「Emulation」が選択できるようになっている。「Apple iPhone5」を選択し、「Emulate」を押すとiPhone 5での表示が確認できる。
Copyright © ITmedia, Inc. All Rights Reserved.