無料でLINEやSkypeのようなリアルタイムアプリが簡単に作れるSkyWay:HTML5アプリ作ろうぜ!(10)(1/2 ページ)
HTML5関連のPtoP技術通信として注目のWebRTCを、JavaScriptだけで手軽に使えるプラットフォーム「SkyWay」と、その中核となるライブラリ「PeerJS」の概要と基本的な使い方を解説します。
最近はやりのHTML5、JavaScriptライブラリ、CSS3、APIの紹介、またそれらを組み合わせたサンプルアプリケーションの紹介と解説を厳選し執筆していく本連載「HTML5アプリ作ろうぜ!」。今回紹介するのは「SkyWay」です。
PtoP通信のWebRTCをJavaScriptだけで手軽に使える「SkyWay」とは
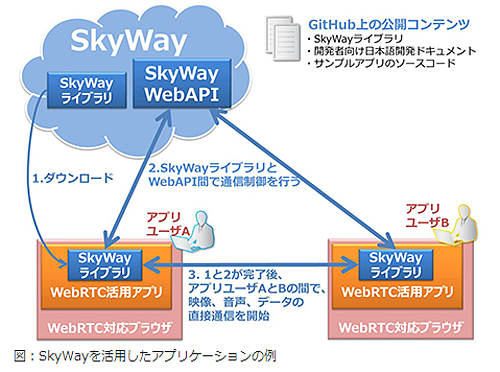
SkyWayはLINEやSkype、チャットアプリのようなリアルタイムにデータを送受信できる技術を提供する無料のプラットフォームです。開発元はNTTコミュニケーションズですが、その中核となるJavaScriptライブラリ「PeerJS」はオープンソースでGitHubに公開されています。SkyWayはブラウザー間の直接通信を確立するために必要な仲介サーバーのWeb APIを提供しています。
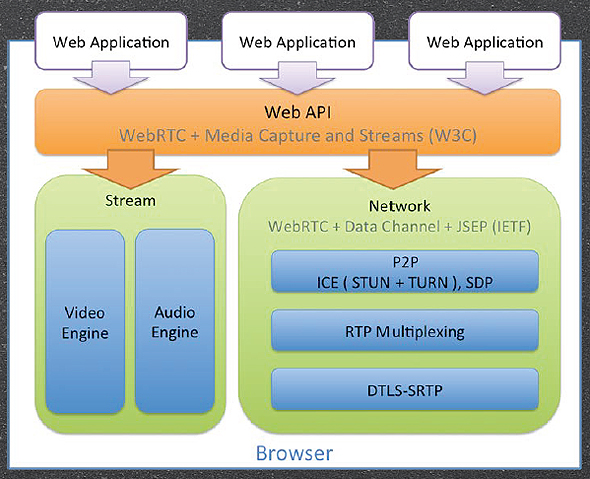
その中核を担うのが「WebRTC」です。WebRTC(Web Real-Time Communication)とは、ブラウザー同士でリアルタイムに映像、音声、データを送受信できる画期的な新技術です(プラグインなしでWebブラウザー間のボイスチャット、ビデオチャット、ファイル共有が可能)。
※WebRTCについて詳しく知りたい方は、記事「HTML5で情報最適化/視覚化&WebRTCで変わる未来」を参照してください。
SkyWayを使うと、サーバーサイドの技術を知らなくても、JavaScriptの開発知識だけでリアルタイムに映像、音声、データを送受信できるWebアプリ開発を可能にします。
SkyWayのサンプルを触ってみよう
まずは筆者のDEMOサイトで動作を確認しましょう。
SkyWayの対応ブラウザーは2013年2月の原稿執筆時点でPCはMozilla Firefox 23〜、Google Chrome 26〜、AndroidはGoogle Chrome 29〜、Mozilla Firefox 24〜です。また、スピーカーは音が出ている状態にしましょう。マイクも付いている必要があります。
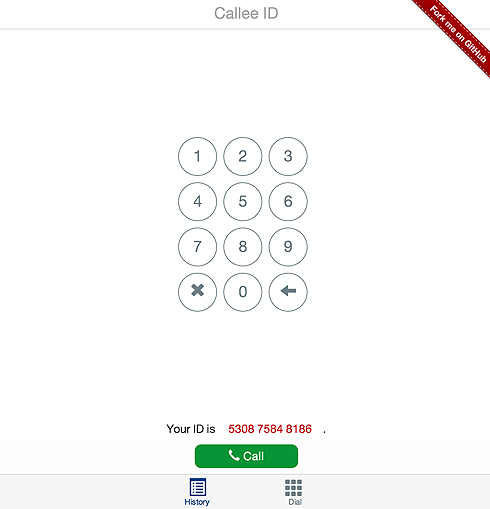
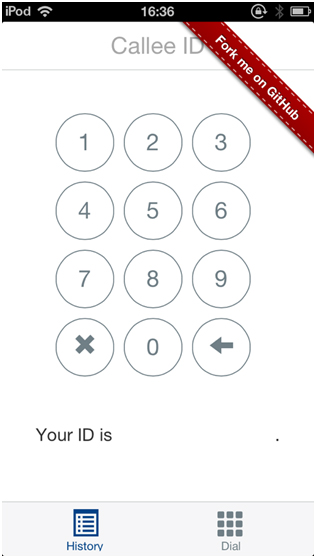
URLにアクセスすると下記画面が表示されます。
「Your ID is ***********」という部分の赤文字ID(数値)が自分のIDです(※IDは電話番号のようなものです)。このID(数値)を通信する相手に教えるか、自分が相手のID(数値)をプッシュして「Call」することで通信が可能になります。
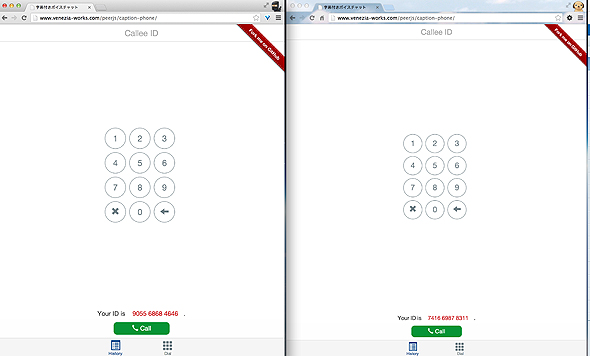
なお、一人で検証するには、パソコンでGoogle Chromeの最新版を立ち上げ、別ウィンドウでもう一つGoogle Chromeを立ち上げますが、この際「別のユーザー」で立ち上げる必要があります。こうすることで、一人での検証が可能になります。
※Google Chromeのユーザー切り替えはグーグルのヘルプページを参照してください。
表示したブラウザーごとに「Your ID is ***********」という部分の赤文字ID(数値)が違うので、どちらかで違う方のブラウザーに表示されているIDを打って「Call」します。
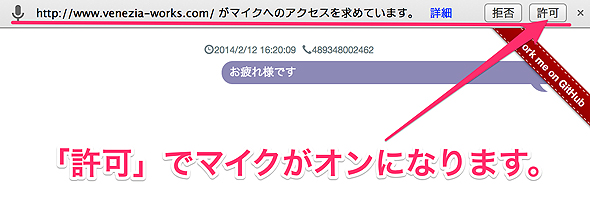
通信すると、下記画面のように「アドレスバーの下」にマイクの「許可」「拒否」が表示されますので、「許可」を選択します。どちらのウィンドウにも出てきますので、それぞれ「許可」にしてください。
スピーカーで音が出るようにしておいてください。
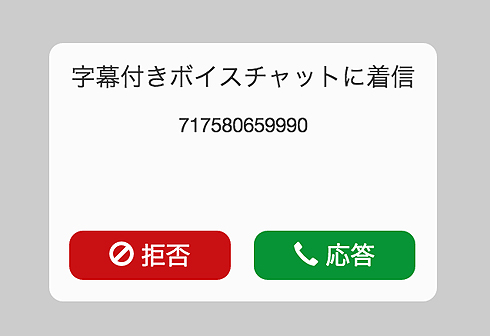
着信があると、下記画面のように表示されますので「応答」をクリックします。接続するとマイクで音を拾うので喋ってみてください(音が少し大きい方が会話がつながっているのが分かります)。
注意点としては、コールには時差があります(10秒程度あったりします)。また、マイクの許可がアドレスバーの下に出ます。許可にしないと検証できません。さらに、iPhoneやiPod touch、iPadなどで閲覧すると、IDが表示されていません。使用不可という意味です。
なお、下記画面はスマートデバイスで見た場合の表示です。
SkyWayが対応していないと、「Your ID is ***********」が表示されません。
Copyright © ITmedia, Inc. All Rights Reserved.