第3回 ASP.NETによるCRUD処理(パート2:ユーザー用ページの作成):連載:ASP.NETによる軽量業務アプリ開発(3/3 ページ)
コマンドラインとエディターのみでWeb開発する方法を説明。今回は一般ユーザーがtestデータベースをCRUD処理するためのページを実装していく。
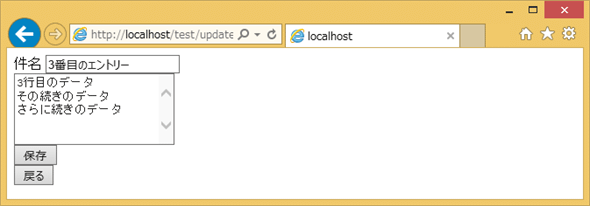
更新ページ
更新ページでは指定された行を更新または削除する。処理が完了した場合、更新であれば詳細ページへ、削除であればインデックスページへ制御を移す。楽観ロックの失敗により更新ができなかった場合はその旨を表示する。
<%@ Page Language="C#" EnableViewState="false" Debug="true"%>
<%@ Import namespace="System.Data.SqlClient"%>
<!DOCTYPE html>
<html lang="ja">
<meta charset="utf-8">
<section>
<%
using (var conn = new SqlConnection(@"Data Source=.\SQLEXPRESS;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|testdb.mdf;User Instance=true"))
{
conn.Open();
using (var cmd = conn.CreateCommand())
{
if (Request.Form["update"] != null) ← (1)
{
cmd.CommandText = "select * from test where id=@id";
cmd.Parameters.Add(new SqlParameter("@id", Request.Form["id"]));
using (var reader = cmd.ExecuteReader())
{
if (reader.Read())
{
%>
<form action="update.aspx" method="post">
<input type="hidden" name="id" value="<%= reader["id"] %>">
<input type="hidden" name="update_date" value="<%= ((DateTime)reader["update_date"]).Ticks %>"> ← (2)
<label>件名
<input type="text" name="subject" value="<%= HttpUtility.HtmlEncode(reader["subject"])%>">
</label>
<br/>
<textarea name="content" rows="5">
<%= HttpUtility.HtmlEncode(reader["content"])%></textarea>
<br/>
<input type="submit" name="save" value="保存">
</form>
<form action="read.aspx" method="post">
<input type="hidden" name="id" value="<%= reader["id"] %>">
<input type="submit" value="戻る">
</form>
<%
}
else
{
%>
記事がありません。
<form action="index.aspx" method="get">
<input type="submit" value="戻る">
</form>
<%
}
}
}
else ← (3)
{
if (Request.Form["save"] != null) ← (4)
{
cmd.CommandText = @" ← (5)
update test
set subject=@subject,content=@content,update_date=sysdatetime()
where id=@id and update_date=@update_date
";
cmd.Parameters.Add(new SqlParameter("@subject", Request.Form["subject"]));
cmd.Parameters.Add(new SqlParameter("@content", Request.Form["content"]));
}
else if (Request.Form["delete"] != null) ← (6)
{
cmd.CommandText = "delete from test where id=@id and update_date=@update_date";
}
else ← (7)
{
Response.Redirect("index.aspx");
}
cmd.Parameters.Add(new SqlParameter("@id", Request.Form["id"]));
cmd.Parameters.Add(new SqlParameter("@update_date",
new DateTime(long.Parse(Request.Form["update_date"])))); ← (8)
if (cmd.ExecuteNonQuery() == 1) ← (9)
{
Response.Redirect("index.aspx");
}
%>
最後の読み込み時点からデータが変更されています。
<form action="read.aspx" method="post">
<input type="hidden" name="id" value="<%= Request.Form["id"] %>">
<input type="submit" value="戻る">
</form>
<%
}
}
conn.Close();
}
%>
</section>
</html>
(1)read.aspxファイルからの[更新]ボタンによる呼び出しであればupdate変数が設定されている。初回表示に当たるので、現在の行データを読み込み表示する。
(2)楽観ロック用にupdate_dateを次のsubmit時に送信するように設定する。
(3)read.aspxファイルからの[削除]ボタンによる呼び出しか、update.aspxファイル自身の[保存]ボタンによる呼び出し時の処理では、SQL実行の後半部が共通となるため、1つにまとめている。
(4)保存時固有のSQL組み立て処理。
(5)C#のバーベイティム文字列を利用すると、長いSQL文をきれいに記述できるので活用したい。
(6)削除時固有のSQL組み立て処理。
(7)Webアプリを作成するときは、予測しない条件についてはインデックスページへ制御を移すようにコードするとよい。
(8)DateTimeのコンストラクターへ読み込み時点のTickを与えて比較する。
(9)SqlClientCommandオブジェクトのExecuteNonQueryメソッドは処理された行数を返すので、1が返れば読み取り時点と同一のレコード(update_dateカラムの内容が等しい)が更新または削除されたことになる。
今回のまとめ
連載3回目の今回は、ASPXの埋め込みHTMLを利用したCRUD処理を示した。
サンプルとした単純なテーブルのCRUD処理であれば、フレームワークを特に利用せずとも、埋め込みHTMLのみで手早く開発できることが理解できたと思う。
掲載したサンプルプログラムは最大のupdate.aspxファイルでも92行と100行に満たない。この程度のサイズであれば、Visual Studioのようにヘビー級のIDEの補助を借りなくとも秀丸エディターなどを使って開発できる。また、緊急の場合であれば、メモ帳を利用して直接サーバー上にデプロイしたASPXファイルを修正することも可能だ。
その半面、繰り返しになるが、埋め込みHTML固有の読みにくさであるインラインコードとHTMLの分離や、条件やusingステートメントによるネストの多重化のような負の側面もある。
上手に使い分けよう。
次回は、データベース処理と表示処理(HTML生成処理)をサーバー側C#コードとクライアント側JavaScriptコードに分離することで、ASP.NETを利用した軽量開発をブーストする方法を示す。サンプルとして、より現実的な題材である冠婚葬祭や飲み会用の参加確認/お祝い金管理システムを取り上げる。
Copyright© Digital Advantage Corp. All Rights Reserved.