第1回 TypeScriptの概要:TypeScriptで学ぶJavaScript入門(1/4 ページ)
Visual Studio 2013 Update 2でのサポートも始まり、altJSの有力候補の1つとして、存在感を増しつつあるTypeScriptの入門連載がスタート! 今回はTypeScriptの概要を解説する。
TypeScriptとは
この連載の目的はTypeScriptの基本的なコードの書き方を初歩から学ぶことである。プログラミングの経験がない読者を対象としているので、パソコンの基本操作ができるぐらいの前提知識があれば読み進められるようにできるだけやさしく解説していくこととする。現在、TypeScript関連の資料にはJavaScriptの知識を前提として、JavaScriptとの差分を掲載しているものが多いが、ここではそういった前提を設定せずに1からTypeScript(とJavaScript)を学ぶこととする。
初回の恒例として、TypeScriptの概要がこの後に続くのだが、能書きはいいからとにかくやってみたいという方は、この先を飛ばして「いちばん簡単なTypeScriptのプログラム」に進んでもらって構わない。
さて、その「TypeScriptとは」なのだが、ひと言で表すなら「JavaScriptのコードをより書きやすくし、厳密さを向上させたもの」となるだろう。
[コラム]TypeScriptは砂糖菓子!?
TypeScriptは「JavaScriptのシンタクティック・シュガー(syntactic sugar)」と呼ばれることがあります。シンタクティックは「統語論の」という意味で、要するに文法のことです。シュガーは「砂糖」ですが、これは比喩的な表現です。甘くくるんだもの=取り扱いやすくしたもの、といった感じの意味です。
TypeScriptを知らなくてもJavaScriptなら多少は知っているという人も多いだろう。以下のようなJavaScriptの特徴については、紹介記事や入門書籍を読んだことのある人なら、知識として持っているかもしれない。
- Webページの動きを記述するためによく使われるスクリプト言語である
- 定型処理を自動化するために使われることもある
- クライアント側(ブラウザー上)で実行される
- サーバー側での処理に使われることもある
JavaScriptは簡単な言語なので、プログラミングの経験が少なくてもプログラムが手軽に書けるというメリットがある。しかし、手軽に書けることの裏返しとして、厳密さに欠ける部分があったり、複雑なデータや処理を表現するためには回りくどい記述が必要になったりすることもある。そういったデメリットは、大きなプロジェクトで使うときに、特に障害となってくる。TypeScriptはそのような背景から生まれてきた。
TypeScriptの大まかな特徴としては、以下のようなものが挙げられる。
- マイクロソフトが開発したスクリプト言語である
- オープンソースである
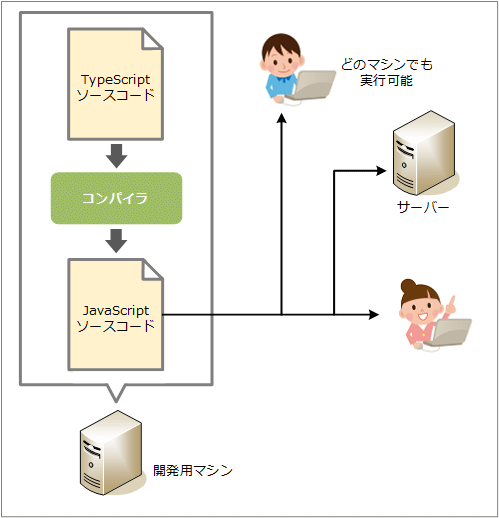
- TypeScriptのソースコードはJavaScriptのソースコードにコンパイルされる
コンパイルとは「機械語に翻訳すること」と学んだ人も多いと思われるが、TypeScriptのソースコードはJavaScriptのソースコードに翻訳される。「翻訳」というより「変換」といった方が妥当かもしれないが、一般に「コンパイル」と呼ばれている。
ともあれ、JavaScriptのコードに翻訳されるということは、TypeScript用の実行環境をあらためて用意しなくても、すでにあるJavaScriptの環境でそのままプログラムが実行できるということである。これは、開発者にとっても、ユーザーにとっても大きなメリットとなるだろう。
TypeScriptの基本的な文法はJavaScriptと同じだが、以下のような点が追加されている。
- 変数のデータ型をあらかじめ決めておける(静的型付け)
- クラスを簡単に記述できる
- 1つの関数定義で異なるデータ型の引数を処理できる(総称型)
- 引数の文字列によって異なる関数を実行できる(文字列によるオーバーロード)
実際にはもっと多くの特徴があるのだが、最初からあまり見慣れない用語を羅列しても敷居を高くするだけなので、これだけにとどめておく。もちろん、これらの項目を暗記しようとする必要はないし、少しずつ説明していくので安心してほしい。この連載を読み進めるに従って、TypeScriptが身に付き、この箇条書きが少しずつ増えていくというわけだ。それらの意味や何がうれしいのか、ということも理解できるようになる。
概要はこれぐらいにして、そろそろTypeScriptのプログラムを作っていくこととしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.