第1回 TypeScriptの概要:TypeScriptで学ぶJavaScript入門(2/4 ページ)
Visual Studio 2013 Update 2でのサポートも始まり、altJSの有力候補の1つとして、存在感を増しつつあるTypeScriptの入門連載がスタート! 今回はTypeScriptの概要を解説する。
いちばん簡単なTypeScriptのプログラム
取りあえずプログラムを作って実行してみるには、簡単なメッセージを表示するコードを書いてみるのが昔からの定番だ。メッセージには“Hello World”やそれに類似したものが使われることが多いので、一般に「Hello Worldプログラム」と呼ばれる。
ここでも、はじめの一歩として、同様のプログラムを作って実行してみよう。プログラムの開発環境を整えるにはいくつかの方法があるが、学習のためだけなら「Playground」と呼ばれるWebサイトを使うのが便利だ。
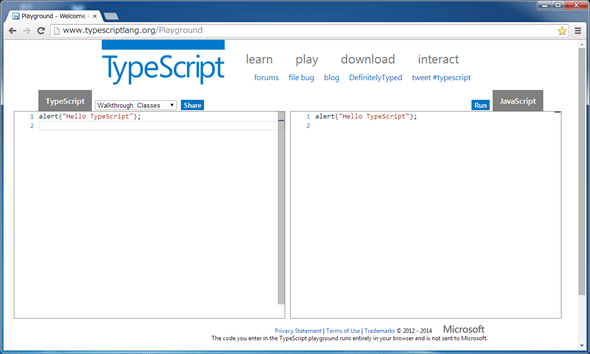
では、ブラウザーを起動し、URLとして「http://www.typescriptlang.org/Playground」をアドレスバーに入力してPlaygroundを開いてみよう(図2)。
ここでは、ブラウザーとしてGoogle Chromeを使ったが、Internet ExplorerでもFirefoxでもそれ以外のブラウザーでも構わない。
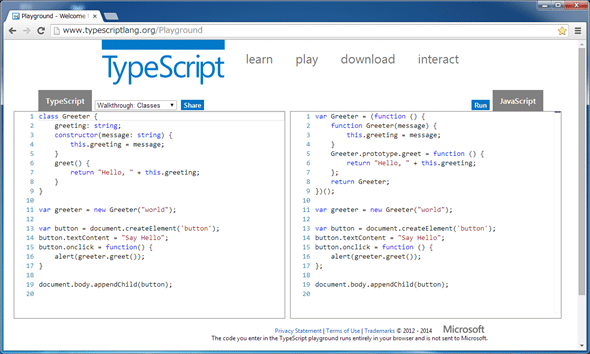
画面の左側はTypeScriptのコードを入力するための領域になっており、右側にはコンパイルされたJavaScriptのコードが表示される。上の図のようなコードがサンプルとして入力されているかもしれないが、TypeScriptのコードを全て削除して、以下のように入力してみよう。
alert("Hello TypeScript");
コードをタイプすると、同時に右側の領域にJavaScriptのコードが表示される(図3)。この段階ではまだTypeScriptに特徴的な機能を使っていないので、TypeScriptのコードとJavaScriptのコードは全く同じものになっているが、とにかく最も簡単なプログラムができた。
[コラム]「全てを削除」はショートカットキーで素早く
TypeScriptのコードが入力できる左側の領域をクリックし、[Ctrl]+[A]キーを押すとコードを全て選択できます。その状態で[Delete]キーを押せば、その領域に入力されているコードが全て削除できます。
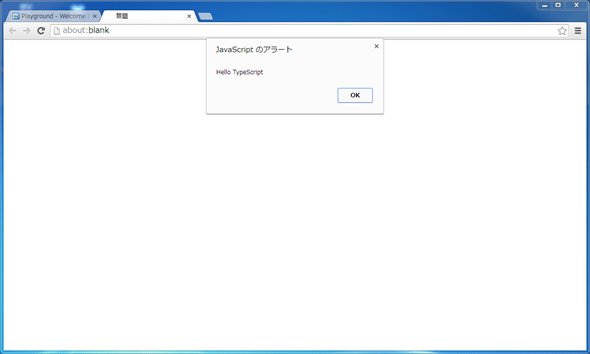
コードの説明は後回しにして、さっそく実行してみよう。右上にある[Run]というボタンをクリックしよう。Webブラウザーが起動するか、Webブラウザーの新しいタブが開かれ、プログラムが実行される。プログラムが正しく入力されていれば、以下のようなアラートボックスが表示されるはずだ。
実行しても何も表示されなかったという場合には、以下のポイントをチェックしてみよう。
- 「alert」のつづりを間違っていないか
- 「Hello TypeScript」という文字列を引用符で囲んでいるか
- 閉じかっこを忘れていないか
- 「alert」やかっこ、引用符などに全角文字を使っていないか
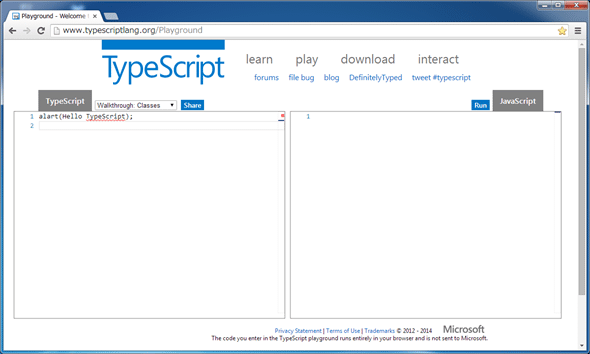
何らかの間違いがあれば、問題のある箇所(の近く)に赤い波線が表示されるとともに、その行の右端に赤いマークが表示される(図5)。
「alert」というのは警告などのために簡単なメッセージボックスを表示する命令である。もう少し正確にいうと「windowクラスのalertメソッド」なのだが、今のところはそれほど気にしなくてもいいだろう。
簡単なコードだが、つぶさに眺めてみると、いろいろなことに気が付くだろう。
- alertメソッドで表示する内容は()に囲んで指定してある
- 「Hello TypeScript」という文字列は引用符で囲まれている
- 文の終わりには「;」が付けられている
すでに述べたように、メソッドは命令のようなものだが、命令を実行するときには何らかのデータを与えることができる。想像に難くないと思うが、()の中に書かれたものがメソッドに与えるデータで、「引数(ひきすう)」と呼ぶ。
また、TypeScriptでは文字列は引用符で囲む。ちなみに、「"123"」と書けば文字列として扱われるが、「123」と書けば数値として扱われる。文の終わりに「;」を付けなくてもプログラムは実行できるが、きちんと付けておいた方がいいだろう。
プログラムが実行できたら、次はメッセージの内容を変えてみよう。引用符の中であれば日本語文字も使えるので、好きな言葉を表示させてみるといいだろう。
[コラム]プログラムの作成は基本的に半角で!
TypeScriptのコードは半角英数字で入力します。全角文字は文字列の内容(引用符の中)やコメント(=「//」で始まる行や「/*」と「*/」で囲まれた範囲)以外では使えません。
また、左上のリストからサンプルコードを選んでみてもよい。サンプルコードのほとんどは単純なメッセージを表示するものだが、Raytracerというサンプルはかなり凝ったものとなっている。どういう結果になるかはあえて掲載しないので、実際に試してぜひ感動してもらいたい。
Copyright© Digital Advantage Corp. All Rights Reserved.