納期明日!? PSDを一晩でWebページにする最新Web制作フローを試してみた:ブラック案件駆逐法(1)(2/3 ページ)
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【今回の話】突然、ランディングページを作れという案件が降って湧いて来た。納期は明日だ。PhotoshopのカンプをParfaitとDreamweaverを使ってWebページに仕立てる流れを動画付きで解説する。
要素をアセットとして保存
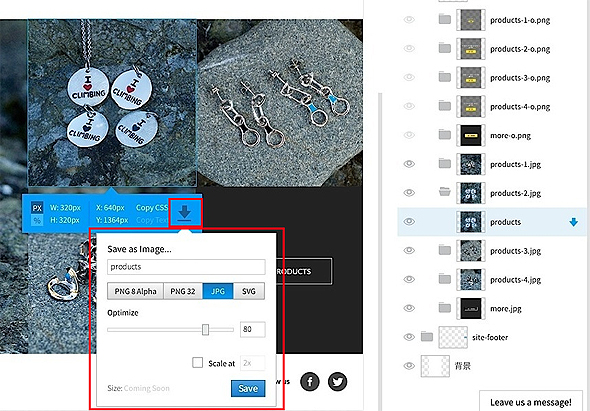
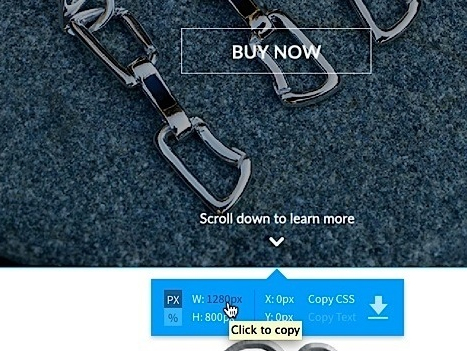
プロパティの↓向きボタンをクリックすると、表示されるメニューから要素をダウンロードすることもできるようになっている。
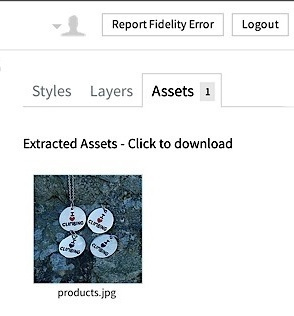
[SAVE]ボタンをクリックすると、[Assets]タブにファイルが保存される。
この辺りの流れを動画でも示しておこう。
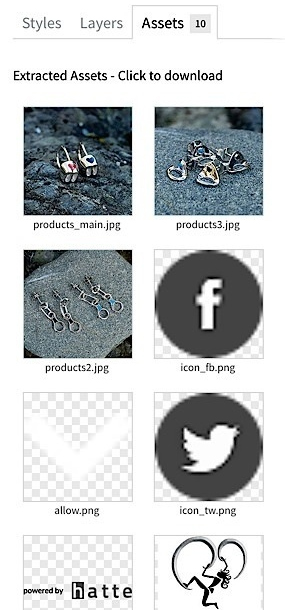
必要なファイルは[Assets]にそろえておく。複数選択して保存することで、統合することもできる。
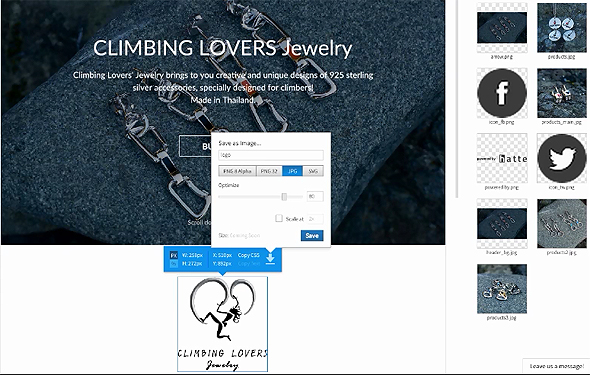
アセットの位置関係を把握
異なる要素2つを[Shift]キーを押しながら複数選択すると、その位置関係が表示される。これも動画で示しておこう。
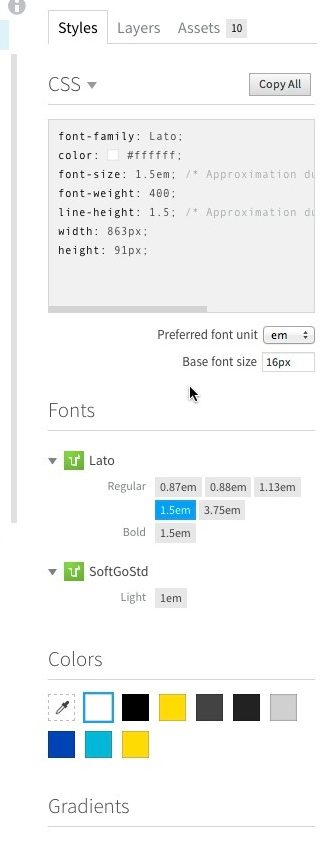
プロパティをクリックすれば、CSSのコードとしてコピーできる。また、テキストは[Copy CSS]ボタンでCSSを全てコピーできる。フォントファミリーやサイズを含む全てがコピーできる。フォントサイズはpx以外にもemなどを指定できる。ベースとなる大きさも別に指定できるようになっている。
[Style]タブには、CSSで利用する情報が集約されており、クラウドフォントサービス「TypeKit」に対応しているフォントであれば、それをリストしてくれたり、カラー情報も一覧したりすることもできる。
このように、Parfaitを利用することでPhotoshopを起動せずにファイルの解析やアセットの書き出しが行えることが分かった。もちろん、手直しにはPhotoshopが必要なので、Photoshopが不要になるというわけではないが、ワークフローにある画像の書き出しといった部分が驚くほどシンプルになっていることが分かったと思う。
なお、このParfaitは、近い将来(ひょっとすると、この連載終了前には)にCCと統合される予定だそうだ。
Copyright © ITmedia, Inc. All Rights Reserved.