納期明日!? PSDを一晩でWebページにする最新Web制作フローを試してみた:ブラック案件駆逐法(1)(1/3 ページ)
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【今回の話】突然、ランディングページを作れという案件が降って湧いて来た。納期は明日だ。PhotoshopのカンプをParfaitとDreamweaverを使ってWebページに仕立てる流れを動画付きで解説する。
降って湧いたランディングページ制作案件
制作業をしていると、いわゆる「ブラック案件」に遭遇することが結構ある。今回、筆者のチームはLP(ランディングページ)の制作を受注した。LP制作なら数日あれば何とかなるだろうと思っていたところ、クライアントからのメールの最後に、このような一文が書かれてあった。
明日15時までにいただけますと幸いです。
もうすでに18時を回っている。22時間で作ってお渡ししろというわけだ。全くもって幸いじゃない。これは、もう災いである。
デザイナーが高速でデザインを終えてくれて、運良くクライアントの承認がすぐに降りた。後はコーディングをしていくだけだ。降って湧いたブラック案件とはいえ、きちんと仕事はこなしておきたい。そして、できることならちゃんと寝たい。作業時間を短縮しつつ、きっちりクオリティは担保できる、そんな夢のようなツールがあればいいのに、残念ながらそう都合が良いものはこの世には存在しないだろう……。
ところが、「Adobe Creative Cloud 2014」(以下、CC)では、さまざまな機能強化が図られた制作ツール群と連携が強化されたクラウドサービスによって、これまで以上に効率的な作業が行えるようになっているという。
今回はPhotoshopで作られたカンプを基にDreamweaverを使ってコーディングを進めていき、Adobe Creative Cloud 2014の最新機能を活用し、Webサイト制作業務の効率化を追究してみることにした。
PSDを解析できるWebサービス「Parfait」
Photoshopで作られたPSDデータは、コーダーが再びPhotoshopで開いてスライスして画像を書き出す必要がある。また、CSSを書く際に必要なマージンなどの長さを計測する必要も出てくる。
しっかりと計画され設計されているWebサイトなら、仕様書にまとめてあることが多いが、このような案件の場合、仕様書は存在しないことがほとんどだ。よくてA4の紙1枚だ。運が良ければデザイナーが「ここは20pxです」と教えてくれることがあるが、それすらない場合はコーダーがPhotoshopの定規ツールなどで長さを計測するしかなかった。
CC 2014では、Photoshopの外部利用を拡大するリリースも行われた。これまでもPhotoshopをスクリプトで制御する機能は公開されていたが、それをさらに拡張して、Web上でPhotoshopの機能を利用したり、モバイルアプリに転用したりできるようにしたのだ。
また、CC 2014のリリースに先駆けて、「Project Parfait」(以下、Parfait)と呼ばれるWebサービスがリリースされた。これは、ブラウザー上でPSDファイルを解析できるツールだ。レイヤーや要素を画像やCSSに書き出す機能も提供している。
筆者はPhotoshopの生成メニューにある「Generator」を常用しているのだが、これと同等の機能もParfaitで利用できる。早速、今回はこのParfaitを活用してみることにした。
なお、アップロードはCCのオンラインストレージ「Creative Cloud Files」を介するため、利用にはCCのアカウントが必要になる。
ParfaitにPSDファイルをアップロード
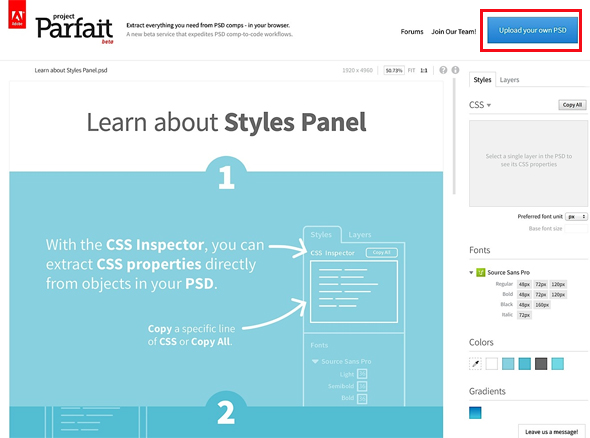
まず、Parfaitのページを開く。右上に[Upload your own PSD]ボタンがあるので、それをクリックすると、PSDファイルをアップロードできる。
ファイルのアップロードは、下図のようにPSDファイルのドラッグ&ドロップで完結するようになっている。
アップロードすると、すぐさま解析が行われ、ブラウザー上でPSDファイルが展開される。
完了すればクリックして開くことができるようになる。
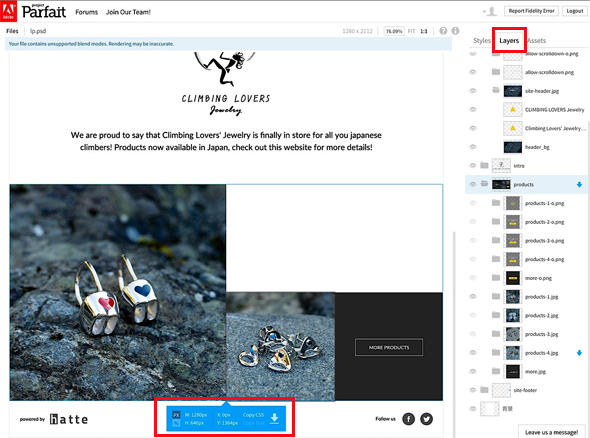
画面右側には[Layers]タブでレイヤー構造が表示されており、Photoshopを利用するようにレイヤーの切り替えが行えるようになっている。画面上の各要素はマウスオーバーで簡単なプロパティが表示される。
Copyright © ITmedia, Inc. All Rights Reserved.