ライブタイルを、NotificationExtensionを使って簡単に生成するには?[ユニバーサルWindowsアプリ開発]:WinRT/Metro TIPS
標準的な方法でのライブタイルの実装はなかなか面倒な作業だ。そこで、マイクロソフトが提供するライブラリを使って、ユニバーサルアプリでライブタイルのコーディングを簡単に行う方法を解説する。
powered by Insider.NET
「NotificationsExtensionsライブラリ」を使ってライブタイルのコーディングを簡単にする方法は以前の連載でも紹介したが、ユニバーサルプロジェクトでも同じようにできないだろうか? 本稿では、Windows 8.1/Windows Phone 8.1対応のNotificationsExtensionsライブラリと、その使い方を解説する。なお、本稿のサンプルは「Windows Store app samples:MetroTips #84」からダウンロードできる。
事前準備
ユニバーサルプロジェクトを使ってユニバーサルWindowsアプリを開発するには、以下の開発環境が必要である。本稿では、無償のVisual Studio Express 2013 for Windowsを使っている。
- SLAT対応のPC*1
- 2014年4月のアップデート*2適用済みの64bit版Windows 8.1 Pro版以上*3
- Visual Studio 2013 Update 2*4適用済みのVisual Studio 2013(以降、VS 2013)*5
*1 SLAT対応ハードウェアは、Windows Phone 8.1エミュレーターの実行に必要だ。ただし未対応でも、ソースコードのビルドと実機でのデバッグは可能だ。SLAT対応のチェック方法はMSDNブログの「Windows Phone SDK 8.0 ダウンロードポイント と Second Level Address Translation (SLAT) 対応PCかどうかを判定する方法」を参照。なお、SLAT対応ハードウェアであっても、VM上ではエミュレーターが動作しないことがあるのでご注意願いたい。
*2 事前には「Windows 8.1 Update 1」と呼ばれていたアップデート。スタート画面の右上に検索ボタンが(環境によっては電源ボタンも)表示されるようになるので、適用済みかどうかは簡単に見分けられる。ちなみに公式呼称は「the Windows RT 8.1, Windows 8.1, and Windows Server 2012 R2 update that is dated April, 2014」というようである。
*3 Windows Phone 8.1エミュレーターを使用しないのであれば、32bit版のWindows 8.1でもよい。
*4 マイクロソフトのダウンロードページから誰でも入手できる。
*5 本稿に掲載したコードを試すだけなら、無償のExpressエディションで構わない。Visual Studio Express 2013 Update 2 for Windows(製品版)はマイクロソフトのページから無償で入手できる。Expressエディションはターゲットプラットフォームごとに製品が分かれていて紛らわしいが、Windowsストアアプリの開発には「for Windows」を使う(「for Windows Desktop」はデスクトップで動作するアプリ用)。
用語
本稿では、紛らわしくない限り次の略称を用いる。
- Windows:Windows 8.1とWindows RT 8.1(2014年4月のアップデートを適用済みのもの)
- Phone:Windows Phone 8.1
サンプルコードについて
Visual Studio 2013 Update 2では、残念なことにVB用のユニバーサルプロジェクトのテンプレートは含まれていない*6。そのため、本稿で紹介するコードはC#のユニバーサルプロジェクトだけとさせていただく。別途公開しているサンプルコードには、PCLを使った形のVBのコードも含めてある*7。
*6 VB用のユニバーサルプロジェクトは、来年にリリースされるといわれているVisual Studio「14」からの提供となるようだ。「Visual Studio UserVoice」(英語)のリクエストに対する、6月18日付けの「Visual Studio team (Product Team, Microsoft)」からの回答による。
*7 Visual Studio 2013 Update 2のVBでユニバーサルWindowsアプリを作る場合のお勧めは、「The Visual Basic Team」のブログ記事(英語)によれば、PCLを使う方法のようである。PCLに置いたものは、コードだけでなくXAML(画面)やリソースディクショナリなども共通に利用できる。そこで別途公開のサンプルコードでも、VBはWindows用/Phone用/共通コード(PCL)の3プロジェクト構成とした。ユニバーサルプロジェクトで作らなくてもユニバーサルWindowsアプリはリリースできるのである(「WinRT/Metro TIPS:ユニバーサルプロジェクトで開発するには?」参照)。
「NotificationsExtensionsライブラリ」について
以前の記事「WinRT/Metro TIPS:ライブ・タイルを簡単に利用するには?[Win 8]」で紹介したNotificationsExtensionsライブラリは、マイクロソフトから提供されており、NuGetからインストールできたので、安心してプロジェクトに導入できた。しかしそれはWindows 8用のものであり、Windows 8.1/Windows Phone 8.1には対応していない。現在、NuGetで「NotificationsExtensions」を検索してみるとユニバーサルプロジェクトに対応したものがいくつか見つかるが、どれも個人が提供しているもので、マイクロソフト製のWindows 8用のものと互換性があるかどうかは分からない。
実は、Windows 8.1/Windows Phone 8.1に対応したマイクロソフト製のNotificationsExtensionsライブラリは、次のサンプルコードに含まれている。
- MSDN:Dev Center - Windows Store apps > サンプル > App tiles and badges sample
上のページからC#のサンプルコードをダウンロードし、そのzipパッケージ中の「NotificationsExtensions」フォルダーを自分のソリューションにコピーして利用する(次の画像)。

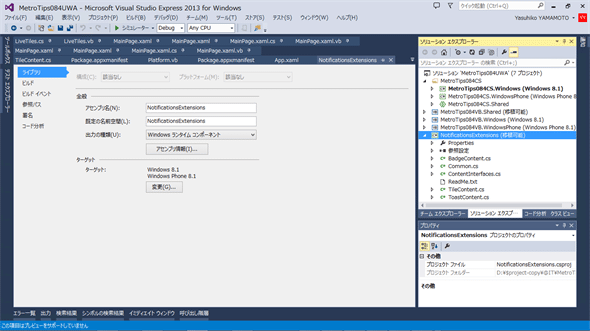
NotificationsExtensionsライブラリを組み込んだソリューション(VS 2013)
「App tiles and badges sample」のページからC#のサンプルコードをダウンロードする。そのzipパッケージ中の「NotificationsExtensions」フォルダーを、使いたいソリューションのフォルダーにコピーする。そうしたら、VS 2013のソリューションエクスプローラーでソリューションを右クリックし、[追加]−[既存のプロジェクト]を選び、コピーした「NotificationsExtensions」フォルダーにある「NotificationsExtensions.csproj」ファイルを選択する。
NotificationsExtensionsライブラリは、この画像に見えるようにポータブルなWindowsランタイムコンポーネントになっており、Windows 8.1のWindowsストアアプリとWindows Phone 8.1のWindows Runtimeアプリから利用できる。
ソリューションにNotificationsExtensionsライブラリを組み込んだら、利用したいプロジェクトで参照を追加しておくこと。
ライブタイルを実装する準備
ライブタイルの実装に入る前に、ライブタイルを使えるようにしておかなければならない。以前の記事で説明したように、ライブタイルとして使えるのは、既定のタイル(=インストール直後に表示されるタイル)に設定されているサイズのものだけなのである。今回は、次の表に示すタイルの画像を用意し、マニフェストファイルの[ビジュアル資産]タブで設定しておいてほしい。
| 画像サイズ(実サイズ) | 画像ファイルの拡張子 | マニフェストで設定する項目 |
|---|---|---|
| 150×150(〃) | .scale-100.png | [150x150 の正方形のロゴ] |
| 310×150(〃) | [310x150 のワイド ロゴ] | |
| 310×310(〃) | [310x310 の正方形のロゴ] | |
| Windowsプロジェクトで準備しておく既定のタイル マニフェストには[スケール 100]のところに設定する。Windowsでは[スケール 100]が必須である(他のスケールはオプション)*8。 | ||
| 画像サイズ(実サイズ) | 画像ファイルの拡張子 | マニフェストで設定する項目 |
|---|---|---|
| 71×71(170×170) | .scale-240.png | [71x71 の正方形のロゴ] |
| 150×150(360×360) | [150x150 の正方形のロゴ] | |
| 310×150(744×360) | [310x150 のワイド ロゴ] | |
| Phoneプロジェクトで準備しておく既定のタイル マニフェストには[スケール 240]のところに設定する。Phoneでは[スケール 240]が必須である(他のスケールはオプション)*8。 | ||
*8 画像ファイルの解像度については「WinRT/Metro TIPS:WindowsとPhoneでリソースを切り分けるには?[ユニバーサルWindowsアプリ開発]」を参照。
また、ライブタイルに使う画像も、次の表の通りに準備して、それぞれのプロジェクトの「Assets」フォルダーに配置し、プロジェクトにコンテンツとして含めておいてほしい。
| 画像サイズ(実サイズ) | 画像ファイルの名前 | 配置するフォルター |
|---|---|---|
| 80×80(80×80) | tile_80x80.scale-100.png | Windowsプロジェクトの「Assets」フォルダー |
| 71×71(170×170) | tile_71x71.scale-240.png | Phoneプロジェクトの「Assets」フォルダー |
| ライブタイルに使う画像 | ||
ライブタイルをセットするには?
処理の大まかな流れは次のようになる。
- システムからTileUpdateManagerオブジェクト(Windows.UI.Notifications名前空間)を取得する
- タイルの通知キューを有効にする
- (オプション)以前のライブタイルを削除する
- タイル通知データを生成する
- タイル通知データを通知キューに送る
共有プロジェクトに「LiveTiles」クラスを作り、以上の処理を実装してみよう。
上記中、「4.タイル通知のデータを生成する」から取り掛かろう。ここに最も手間が掛かるのだ。この処理はさらに、複数のサイズのタイル通知データを作成してそれらをマージするという処理に分かれる。個々のタイル通知データを作成するところから順番に見ていこう。
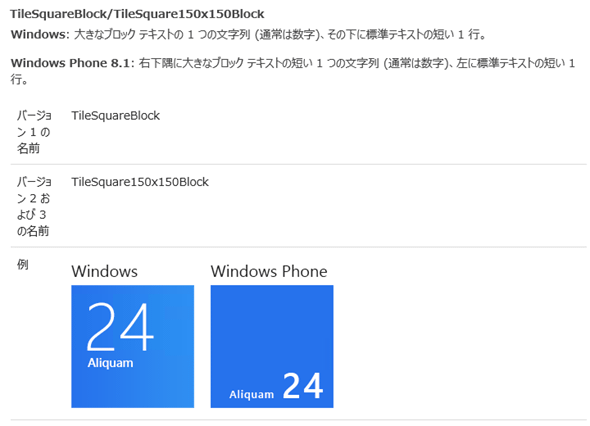
まずは、WindowsとPhoneで共通する150×150のサイズから始めよう。MSDNの「タイル テンプレート カタログ」を見て、どのテンプレートを使うか決める。ここでは、テキストだけのシンプルな「TileSquare150x150Block」にしてみよう(次の画像)。

150×150サイズに使うテンプレート(MSDN)
MSDNの「タイル テンプレート カタログ〜TileSquare150x150Block」より。
このテンプレートは、テキストを2つ設定するだけである。
上のテンプレートを使ってタイル通知データを作るメソッドは、NotificationsExtensionsライブラリを使うと次のコードのようになる。
// 150x150のタイルを生成する
private static NotificationsExtensions.TileContent.ISquare150x150TileNotificationContent
Create150x150Tile()
{
// NotificationsExtensionsライブラリのTileContentFactoryクラスを使ってタイル通知データを取得
var tile = NotificationsExtensions.TileContent
.TileContentFactory.CreateTileSquare150x150Block();
// タイルの左下の表示(Logo=ロゴ/Name=アプリ名/None=無し)
tile.Branding = NotificationsExtensions.TileContent.TileBranding.None;
// タイルに表示する文字列をセット
tile.TextBlock.Text = "84";
tile.TextSubBlock.Text = "Metro TIPS";
return tile;
}
本来ならば以前の記事で説明したようにXMLを操作するコードを書かねばならないところだが、NotificationsExtensionsライブラリを使うとプロパティへの単純な代入で済んでしまう。
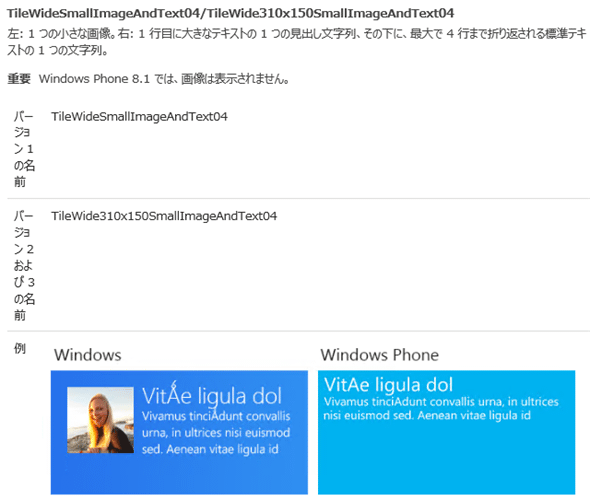
次に、WindowsとPhoneで共通する310×150サイズ。テンプレートは「TileWide310x150SmallImageAndText04」を使ってみよう(次の画像)。このテンプレートは、WindowsとPhoneで少し異なっている(Windowsの方だけ画像が付く)。

310×150サイズに使うテンプレート(MSDN)
MSDNの「タイル テンプレート カタログ〜TileWide310x150SmallImageAndText04」より。
このテンプレートは、WindowsとPhoneで少し異なっており、Windowsの方にだけ画像が付く。
共有プロジェクトに置くコードでは、このようなWindowsとPhoneの小さな差異は「#if」ディレクティブで吸収する(次のコード)*9。
// 310x150のタイルを生成する
private static NotificationsExtensions.TileContent.IWide310x150TileNotificationContent
Create310x150Tile()
{
var tile = NotificationsExtensions.TileContent
.TileContentFactory.CreateTileWide310x150SmallImageAndText04();
tile.Branding = NotificationsExtensions.TileContent.TileBranding.None;
// タイルに表示する文字列などをセット
tile.TextHeading.Text = "Metro TIPS 84";
tile.TextBodyWrap.Text = "ライブタイルをNotificationExtensionを使って……省略……";
#if WINDOWS_APP
// Windowsのみ画像も表示できる
tile.Image.Src = "ms-appx:///Assets/tile_80x80.png";
#endif
return tile;
}
先ほどの150×150サイズのコードと比べてほしい。どんな値をセットすべきなのかが、プロパティで分かるようになっている(太字の部分)。
*9 「#if」ディレクティブで切り分ける方法については「WinRT/Metro TIPS:WindowsとPhoneでロジックを切り分けるには?[ユニバーサルWindowsアプリ開発]」を参照。
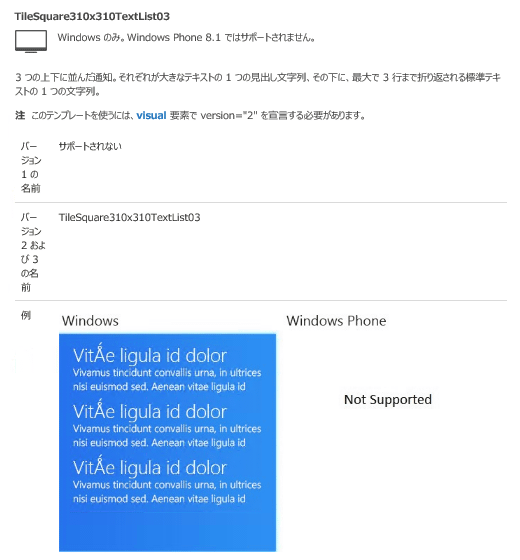
Windowsでは、310×310サイズのライブタイルも使える。「TileSquare310x310TextList03」テンプレートを使ってみよう(次の画像)。

310×310サイズに使うテンプレート(MSDN)
MSDNの「タイル テンプレート カタログ〜TileSquare310x310TextList03」より。
このテンプレートはWindowsだけで利用できる。
このタイル通知データを作るメソッドは、全体を「#if」ディレクティブでくくっておく。そうしなくてもエラーになったりはしないが、無用なコードがアプリに確実に含まれないようにするためである。
#if WINDOWS_APP
// 310x310のタイルを生成する(Windowsのみ)
private static NotificationsExtensions.TileContent.ISquare310x310TileNotificationContent
Create310x310Tile()
{
var tile = NotificationsExtensions.TileContent
.TileContentFactory.CreateTileSquare310x310TextList03();
tile.Branding = NotificationsExtensions.TileContent.TileBranding.None;
tile.TextHeading1.Text = "WinRT/Metro TIPS 84";
tile.TextWrap1.Text = "ライブタイルをNotificationExtensionを使って……省略……";
tile.TextHeading2.Text = "WinRT/Metro TIPS 83";
tile.TextWrap2.Text = "SharpDXを使ってDirectXで音声ファイルを……省略……";
tile.TextHeading3.Text = "WinRT/Metro TIPS 82";
tile.TextWrap3.Text = "WindowsとPhoneでXAMLを切り分けるには……省略……";
return tile;
}
#endif
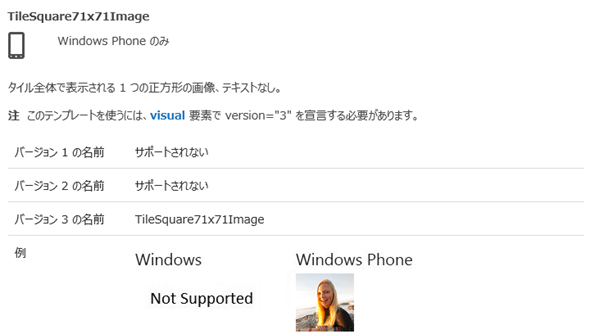
Phoneでは、71×71サイズのライブタイルも使える。「TileSquare71x71Image」テンプレートを使ってみよう(次の画像)。
このタイル通知データを作るメソッドも、全体を「#if」ディレクティブでくくっておく。
#if WINDOWS_PHONE_APP
// 71x71のタイルを生成する(Phoneのみ)
private static NotificationsExtensions.TileContent.ISquare71x71TileNotificationContent
Create71x71Tile()
{
var tile = NotificationsExtensions.TileContent
.TileContentFactory.CreateTileSquare71x71Image();
tile.Image.Src = "ms-appx:///Assets/tile_71x71.png";
return tile;
}
#endif
以上で、個別のタイル通知データが作成できるようになった(Windows/Phone共通2個、Windows専用1個、Phone専用1個)。
これらをタイル通知キューに送るには、1つにまとめなければならない。WindowsとPhoneで組み合わせが異なるが、「#if」ディレクティブを使って1つのメソッドにしておこう(次のコード)。
private static Windows.UI.Notifications.TileNotification CreateTileNotification()
{
// 150x150のタイルを生成する
var tile150x150 = Create150x150Tile();
// 310x150のタイルを生成し、150x150のタイルをマージする
var tile310x150 = Create310x150Tile();
tile310x150.Square150x150Content = tile150x150;
// この時点でtile310x150には、310x150/150x150の2通りのタイルが入っている
#if WINDOWS_APP
// 310x310のタイルを生成し、310x150のタイルをマージする(Windowsのみ)
var tile310x310 = Create310x310Tile();
tile310x310.Wide310x150Content = tile310x150;
// これでtile310x310には、310x310/310x150/150x150の3通りのタイルが入った
// タイル通知を作成して返す
return tile310x310.CreateNotification();
#endif
#if WINDOWS_PHONE_APP
// 71x71のタイルを生成し、150x150のタイルにマージする(Phoneのみ)
var tile71x71 = Create71x71Tile();
tile150x150.Square71x71Content = tile71x71;
// これでtile310x150には、310x150/150x150/71x71の3通りのタイルが入った
// タイル通知を作成して返す
return tile310x150.CreateNotification();
#endif
}
複数サイズのタイル通知を個別に通知キューに送ってはいけない。このように1つにまとめてから送る。
最後に、以上をまとめて、前述した処理の大まかな流れ(1〜5)に沿ったメソッドを作る(次のコード)。
// ライブタイルをセットする
public static void AddLiveTiles()
{
// 1.TileUpdateManagerオブジェクトを取得する
var tileUpdater = Windows.UI.Notifications.TileUpdateManager
.CreateTileUpdaterForApplication();
// 2.タイルの通知キューを有効にする
tileUpdater.EnableNotificationQueue(true);
// 3.以前のライブタイルを削除する
tileUpdater.Clear();
// 4.タイル通知データを生成する(ここまでで作ってきたメソッドを呼び出し)
var notification = CreateTileNotification();
// 5.タイル通知データを通知キューに送る
tileUpdater.Update(notification);
}
なお、複数のタイル通知を設定する場合は、通知データの生成とtileUpdater.Updateを繰り返す(最大5つまで)。
ライブタイルを削除するには?
システムからTileUpdateManagerオブジェクトを取得し、既存のタイル通知データを削除し、通知キューを無効にすればよい(次のコード)。なお、既存のタイル通知データを削除しないでおくと、次に通知キューを有効化したときにそのライブタイルが再び表示される。
// ライブタイルを削除する
public static void RemoveLiveTiles()
{
// TileUpdateManagerオブジェクトを取得する
var tileUpdater = Windows.UI.Notifications.TileUpdateManager
.CreateTileUpdaterForApplication();
// 既存のライブタイルを削除する(残しておいてもよい)
tileUpdater.Clear();
// タイルの通知キューを無効にする
tileUpdater.EnableNotificationQueue(false);
}
実行結果
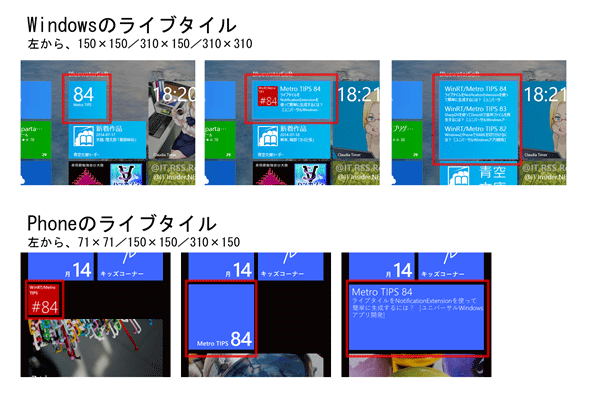
上記2つのメソッド(ライブタイルをセットする「AddLiveTiles」メソッドと、ライブタイルを削除する「RemoveLiveTiles」メソッド)を、適宜作成した画面から呼び出せるようにして実行してみよう(別途公開のサンプルコードでは、画面にボタンを2つ配置し、それぞれのクリックイベントでメソッドを呼び出している)。「AddLiveTiles」メソッドを呼び出した後では次の画像のようにスタート画面にライブタイルが表示され、「RemoveLiveTiles」メソッドを呼び出した後では既定のタイルに戻るはずである。

スタート画面に表示されたライブタイル(Windows/Phoneエミュレーター)
150×150サイズのライブタイル(Windowsでは左端、Phoneでは中央の画像)は、WindowsとPhoneで全く同一のコードを使っているのだが、テンプレートの違いによってこのように異なった見ためになる。なお、WindowsでもPhoneでもスタート画面にタイルをピン留め/追加しておく必要があるのは忘れないようにしよう。
まとめ
ライブタイルを生成するときに面倒なのはXMLを操作することだが、NotificationsExtensionsライブラリを利用すると簡単になる。ユニバーサルプロジェクト用のNotificationsExtensionsライブラリは、MSDNのサンプルコードとして提供されている。
Copyright© Digital Advantage Corp. All Rights Reserved.