初心者がWebフロントエンドを高速化するための基礎知識:無料で使えるブラウザー開発者ツール入門(2)(2/2 ページ)
気楽に開発が始められる半面、デバッグが難しいHTML/CSS/JavaScriptのフロントエンド開発。本連載では、ブラウザーに付属している「開発者ツール」で効率的にWeb開発を行う方法を解説します。今回は、パフォーマンス低下の要因や、実行時間のコンソール出力やプロファイラーの使い方、リフローイベントの記録などについて。
プロファイラーを使ったボトルネックの調査
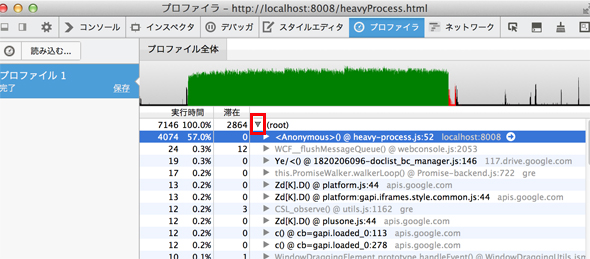
プロファイルを開くと表示される詳細部分には、「(root)」という名前の行があります。「(root)」の隣にある三角印をクリックすると、サンプル内にある全てのトップレベル関数が表示されます。
ここで表示される「実行時間」は、その関数がコールスタック中に現れたサンプルの総数を表します。その後ろにはプロファイル内の全サンプルに対する実行時間の割合が表示されます。
「滞在」の欄では、その関数を実行している間に得られたサンプル数を知ることができます。実行時間と滞在時間、この2つをキーにボトルネックを探します。
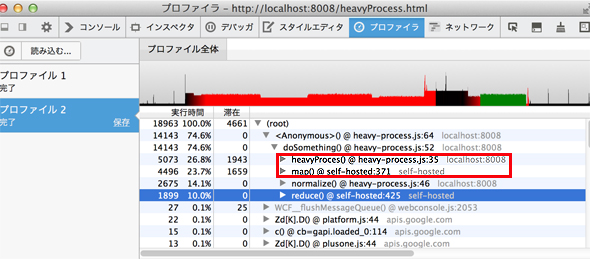
実行時間が滞在時間より長い関数の場合、関数名の隣に三角印が表示されます。これをクリックすることで、その関数から呼び出された関数を表示させられます。
次の例ではdoSomething関数から呼び出されている関数の中で、heavyProcessとmap関数が共に大きな滞在時間を持っており、これらをより短くできれば全体の処理スピードが上がることが分かります。
以上のようにプロファイラーを使って関数の滞在時間と実行時間を計ることで、プログラムの中で遅い部分を特定できます。
リフローイベントの記録
リフローとはブラウザーがページ全体、もしくはページの一部をレイアウトするために行う計算のことです。スクロールやマウスオーバー、要素の追加、CSSのルールの変更など、レイアウトに影響のある操作が行われると、リフローが発生します。
リフローの計算負荷は高い場合があり、ユーザーインタフェースに直接関わる部分でもあるため、このパフォーマンスは利用者の使い勝手に大きく寄与します。
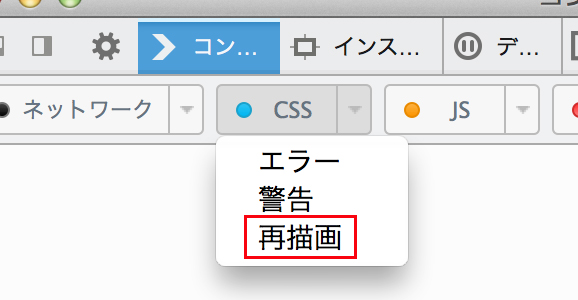
Firefoxの開発ツールを使うと、リフローイベントとその計算時間をログに表示させられます。表示するためには、コンソールのCSSボタンをクリックし再描画にチェックを入れてください。
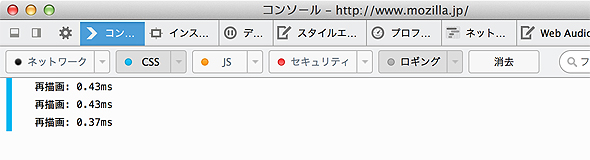
ここにチェックを入れると次のようにリフローイベントが表示されます。それぞれのメッセージには再描画というラベルが付き、リフローにかかった時間が表示されます。
Webを高速化するために、最新情報も追い掛けよう
本稿ではブラウザー組み込みの開発ツールを使った計算スピードの計測方法について解説しました。パフォーマンス計測に利用できるものは、ここで紹介したツール以外にもいくつかあります。
例えば、「Paint Flushing Tool」を利用すると、リフローイベントの起きた箇所を可視化できます。これをリフローイベントの記録と組み合わせることによって、遅いリフローを引き起こす箇所の特定がより容易になるでしょう。
またネットワークモニターもパフォーマンスチューニングには欠かせません。これを使うことによって、サーバーとの通信をモニタリングできるようなり、リクエストの数、全体の通信時間、サーバー内での処理時間などが計測できるようなります。ネットワークモニターによって、サーバー内での処理も含めた全体のパフォーマンス向上を行えるようになるでしょう。
これらのツールは日々進化しています。Firefoxの場合は、HacksブログのDeveloper Toolsカテゴリを参照すれば、開発ツールの最新動向を知ることが可能です。また、MDNの開発ツールページには最新機能を含めた開発ツールの機能とその利用方法が解説されています。
これらのドキュメントをぜひチェックしていただいて、最新のツールを取り入れ、効率良く開発を進めていただければと思います。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- WebデザイナのためのHTMLチューニング入門
 Scala+Play 2.0でWebアプリ開発入門(10):Play2(+JavaScript)アプリを高速化、最適化する4つのテクニック
Scala+Play 2.0でWebアプリ開発入門(10):Play2(+JavaScript)アプリを高速化、最適化する4つのテクニック
2.0からScalaに対応したWebアプリ開発の人気軽量フレームワーク「Play」について解説し、Webアプリの作り方を紹介する入門連載。今回は、EHCacheを使うキャッシュ機構、非同期HTTP通信、Google Closure Compilerを使うJavaScriptの最適化、RequireJSを使うJavaScript依存関係の解決方法について解説します。- CSS Nite「表示速度最適化」レポート:表示が速過ぎても、誰も文句は言いません
パフォーマンス計測の方法、画像の最適化、モバイル向け最適化、そしてフロントからバックエンドまでを考慮した設計段階からの最適化に迫った  Webサイト高速化のプロセスだって自動化したい
Webサイト高速化のプロセスだって自動化したい
サーバ側にmod_spdyをインストールし、Google Chromeで、HTTP2.0でベースとなるSPDYのデモが行われた「Chrome Tech Talk Night #5」をレポートする。 1ミリ秒でも早く〜次世代Web技術が支えるこれからのEコマース(1):肥大化、複雑化するWeb、読み込み高速化のポイントは?
1ミリ秒でも早く〜次世代Web技術が支えるこれからのEコマース(1):肥大化、複雑化するWeb、読み込み高速化のポイントは?
現在も市場拡大が続くEコマースビジネスの最前線を舞台に、テクノロジとビジネスの両面から、これから必要とされるWebサービスのカタチについてひも解いていきます。