初心者がWebフロントエンドを高速化するための基礎知識:無料で使えるブラウザー開発者ツール入門(2)(1/2 ページ)
気楽に開発が始められる半面、デバッグが難しいHTML/CSS/JavaScriptのフロントエンド開発。本連載では、ブラウザーに付属している「開発者ツール」で効率的にWeb開発を行う方法を解説します。今回は、パフォーマンス低下の要因や、実行時間のコンソール出力やプロファイラーの使い方、リフローイベントの記録などについて。
ブラウザーの持つ開発ツールとその使い方を紹介する連載「無料で使えるブラウザー開発ツール入門」の第2回です。初回の「初心者がブラウザーでデバッグするための基礎知識」では、フロントエンド開発を始めた方が、ブラウザーに組み込まれている開発ツールを使ってアプリの不具合を見つけ、修正するためのツールとその基本的な利用方法を紹介しました。
前回紹介した「DOMインスペクター」「スタイルエディター」「JavaScriptデバッガー」を駆使して、不具合の原因特定と修正を行えるようになり、意図通りに動作するアプリを作成できるようになった方も多いのではないでしょうか。
ところが、フロントエンド開発者には不具合の修正と同様、一定のパフォーマンスの確保もアプリ作成で必要とされます。誰もが体験されたことがあると思いますが、「自分の思い通りに動作してはいるのだが、どうにもこうにも遅くてストレスがたまる」といったことはよく起こることです。
正しく動作していたとしても、遅いアプリはやはり実用上の問題があるでしょう。遅さの原因特定にもブラウザー組み込みの開発ツール(今回も例としてFirefoxを使用)が利用できます。今回はそのようなツールについて紹介し、プログラムの遅さの原因を特定する方法について解説します。
パフォーマンスを低下させる要因
アプリの動作速度を決める要因は多くありますが、次の2つに大別されます。
- 計算スピード
- 入出力の負荷
パフォーマンスチューニングはこの2つの観点からプログラムを観測するところから始まります。観測結果を基に、パフォーマンスを低下させている要因(ボトルネックと呼びます)を発見し、その要因を修正もしくは影響を軽減することで全体のスピードを向上させる、というのが一般的なパフォーマンスチューニングの流れです。
Web技術、HTML/CSS/JavaScriptで書かれているアプリやWebページの場合、JavaScriptで書かれたプログラムによって前者が決まり、後者は主にサーバーとの通信によって決まります。今回はこの2つのうち前者、計算スピードの計測方法について解説します。
実行時間のコンソール出力
最も簡単な実行時間の計測方法は、次のように計測する処理の前と後で日付を取得しその差を出力することです。
var before = new Date(); heavyProcess(); var after = new Date(); console.log(after - before);
この方法は注意深く行わないと変数名の衝突といった不具合を起こしてしまいます。ブラウザー開発者ツール、例えばFirefoxの提供する「consoleオブジェクト」を利用すると、時刻を明示的に取得することなく同様の処理を記述できます。
console.time("heavyProcess");
heavyProcess();
console.timeEnd("heavyProcess");
timeメソッドの呼び出しで計測が始まり、timeEndメソッドを呼び出すことで計測が終了します。計測された時間はコンソールに出力されます。
timeメソッドとtimeEndメソッドの引数は計測に利用するタイマーの名前です。timeメソッドの呼び出しでタイマーが起動し、ページ当たり1万個のタイマーを同時に動かせます。
タイマーの名前はタイマーの識別以外に、ログへの出力にも利用されます。timeメソッドの呼び出し時と、timeEndメソッド呼び出し時の両方でタイマーの名前が表示されます。
プロファイラーを使った計測
consoleオブジェクトを利用した方法は、実行時間を計測する部分をあらかじめプログラム中に記述する必要があります。計測対象が事前に分かっていない場合もあるでしょうし、何よりソースコードに変更を加えることを回避したい場合も多いと思います。
また次のように多くの関数呼び出しを含むプログラムに対して「総実行時間に占める各関数の処理時間の割合」から重たい処理を見つけるような調査をタイマーだけで行うのは困難です。
注意深くタイマーを設定する必要がありますし、出力を集計、ソートして出力といったデータ処理も必要となるでしょう。
function doSomething() {
var x = getTheValue();
x = x + 1;
logTheValue(x);
}
function getTheValue() {
return 5;
}
function logTheValue(x) {
console.log(x);
}
doSomething();
そんなときに利用できるツールがブラウザー開発者ツールの「JavaScriptプロファイラー」です。JavaScriptプロファイラーを利用することで、ソースコードに変更を加えることなく、また各関数の実行時間とその割合を簡単に得られます。
プロファイラーの操作
プロファイラーは大きく分けて、次の2つの機能を持っています。
- プログラムの処理時間を記録し、プロファイルを作成する機能
- プロファイルをタイムラインとして表示し、分析をサポートする機能
まずプログラムの処理時間を記録します。記録するといっても全ての処理を記録するわけでありません。定期的にJavaScriptエンジンの状態をサンプリングして、その時点で実行中のスタックを記録します。
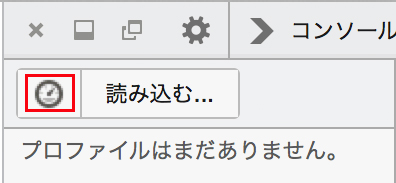
サンプリングを開始するには、プロファイラーの左上にあるストップウオッチのボタンをクリックします。もう一度クリックすることで記録を終えます。
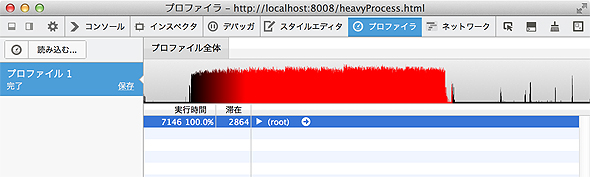
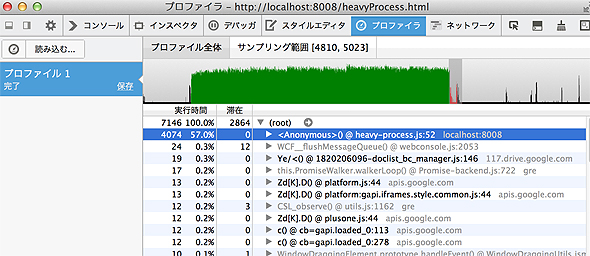
プロファイルは次のように表示されます。画面左側には取得したプロファイルが一覧表示されます。右側に現在は読み込まれているプロファイルが表示され、上部ではタイムラインを、下部ではプロファイルの詳細を見られます。
タイムラインの横軸が時間、縦軸がコールスタックのサイズに対応しています。このタイムラインの上でマウスをクリック&ドラッグすることで、表示する範囲を狭められます。
Copyright © ITmedia, Inc. All Rights Reserved.