第5回 初めてのWindowsアプリの開発:連載:簡単! Visual Studio 2013入門(1/6 ページ)
.NETのWindowsアプリ開発を学びたいが、何から手を付ければよいのか? そんなときは、こんなアプリ開発から始めてみよう!
※本連載は、「簡単! Visual Studio 2010入門」「簡単! Visual Studio 2008入門」「簡単! Visual Studio 2005入門」「簡単! Visual Studio .NET入門」を現在の最新環境に合わせて改訂したものです。
前回までの解説で、Visual Studio 2013(以降、VS 2013)で開発を行うための必要最低限の知識は習得できた。よって今回は、さっそくVS 2013によるアプリ開発の実践に乗り出し、実際に「時計」のWindowsアプリ(MyClock)を作成してみよう。
Windowsアプリ開発の実践
まずはVS 2013のIDEを起動して、新たにプロジェクトを作成しよう。作成手順は第1回の「2. プロジェクトを新規に作成する」を参照してほしい。
本稿では、プロジェクト新規作成のときに表示される[新しいプロジェクト]ダイアログで、次のように設定を行った上でプロジェクトを新たに作成した。
| 項目名 | 設定内容 |
|---|---|
| 言語*1 | [Visual C#] |
| プロジェクトの種類*2 | [Windows フォーム アプリケーション] |
| [名前] | 「MyClock」 |
| [場所] | <デフォルトのまま> |
| [ソリューションのディレクトリを作成] | ON |
| [ソリューション名] | <デフォルトのまま>(=「MyClock」) |
このように設定を行った上でプロジェクトを新規作成してほしい。
*1 [新しいプロジェクト]ダイアログの左側のペーンに表示されるツリーで[テンプレート]の下に表示される言語から[Visual C#]を選択する。
*2 [新しいプロジェクト]ダイアログの中央のペーンに表示されるテンプレートの一覧から[Windows フォーム アプリケーション]を選択する。
以上の設定でプロジェクトを新規に作成すると、最も原始的な(=ひな型の)Windowsアプリケーションが完成したことになる。後は、プロジェクトの「ビルド(=プロジェクトからプログラムを生成する作業)」を行うだけで、プログラムが実行できることは、第1回の「3. 初めてのプログラムを実行する」で解説した。
しかし実際のアプリ開発では、第1回の「生成されたプログラムを動かす」で解説したように、このひな型のプログラムに機能を付け足していく「プログラミング」もしくは「コーディング」の作業が必要だ。
では、実際のプログラミング作業に入っていこう。
プログラミングの手順
実際のプログラミング作業で最低限必要となる作業手順は次の通りだ。
- 【要件定義】プログラムに必要な機能を考える
- 【設計】プログラムの機能を実現する仕組みを設計する
- 【実装】設計に基づきプログラムのソースコードを実装(=コーディング)する
それでは、この手順に従って「時計」アプリ(MyClock)を作っていこう。
1. 【要件定義】プログラムに必要な機能を考える
最初に、「時計」アプリ(MyClock)に必要な機能について考えてみよう(この作業をソフトウェア開発の用語で「要件定義」もしくは「要求分析」と呼ぶ)。筆者は、「時計」アプリには次のような機能が必要だと考えた。
- 「時計」アプリのウィンドウ(→「Windowsフォーム」使用)
- 時刻表示(24時間制)する領域(→「Labelコントロール」使用)
- 1秒ごとに時刻表示を更新する機能(→「Timerコンポーネント」使用)
これらの機能を実現するプログラムを図示してみよう(なお、コントロールとコンポーネントについては、「改訂版 C#入門」の「Column - コンポーネントとコントロール -」を参照してほしい)。
2. 【設計】プログラムの機能を実現する仕組みを設計する
次の図面は、先ほどの3つの機能を図で表したものである。

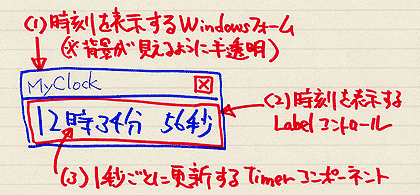
「時計」アプリの設計図
先ほどの3つの機能を図で表したもの。
(1) 時刻を表示する「Windowsフォーム」(※背景が見えるように半透明)。
(2) 時刻を表示する「Labelコントロール」。
(3) 1秒ごとに更新する「Timerコンポーネント」。
これが「時計」アプリの設計図となる。
実際のプログラミング作業での設計方法は、会社やプロジェクトチームによってさまざまに異なる。ほとんどの場合、本稿の例ほど単純な設計ではない。特に、C#やVisual Basic(以降、VB)のようなオブジェクト指向言語を使う開発プロジェクトでは、UMLモデリングという設計技法が用いられることが多くなっている(UMLモデリングについては「5分で絶対に分かるUML」を参照されたい)。
先ほどの設計図では、3つのオブジェクト(Windowsフォーム、Labelコントロール、Timerコンポーネント)が含まれているのが分かる。このそれぞれのクラス名やオブジェクト名は次のように決めた(筆者の独断により決めた名称である。これらの名称を個々のオブジェクトに設定する方法は後述する)。
| フォーム/コントロール | クラスまたはオブジェクトの名前 | |
|---|---|---|
| (a) | Windowsフォーム | 「Display」クラス(Formクラスを継承した派生クラス) |
| (b) | Labelコントロール | 「timeNow」オブジェクト |
| (c) | Timerコンポーネント | 「secTimer」オブジェクト |
| MyClockアプリで使用する3つのオブジェクト | ||
ここでの注意点としては、Windowsフォームの名称が「クラス名」となるのに対し、LabelコントロールやTimerコンポーネントの名称はクラスが実体化(=インスタンス化)されたときの「オブジェクト名(=オブジェクトを参照する変数名)」となることである。
それでは、以上の設計内容を基にプログラムを実装していくことにしよう。
なお、以下で解説するプログラムの前提知識としては、第3回の「.NETのコードを理解するための基礎知識」と第4回の「Visual Studio 2013のひな型コードを理解する」の内容の理解が必要である。もし、ひな型コードの理解に不安が残る場合には、もう一度おさらいに読み返すことをお勧めする。
プロパティウィンドウの操作の基礎
プログラムの実装では、基本的に、前々回に説明した次の4つを主に使用する。
- Windowsフォームデザイナー(第2回の「Windowsフォームデザイナー」を参照)
- コードエディター(第2回の「コードエディターによるコード表示」を参照)
- ソリューションエクスプローラー(第2回の「ソリューションエクスプローラーの内容」を参照)
- プロパティウィンドウ(以下を参照)
具体的な実装方法の解説に入る前に、その前提知識として、プロパティウィンドウの操作方法について、もう少し詳しく次の画面で示しておくことにする。
プロパティウィンドウでは、Windowsフォームやそこに配置したコントロール/コンポーネントのプロパティとイベントハンドラーを参照・設定できる。プロパティとは、フォームやコントロール、コンポーネントなどのオブジェクトの性質情報のこと(例えば、色、位置、名前など)。イベントとは、フォームなどのクラスや、コントロール/コンポーネントなどのオブジェクトが発行するメッセージのことで(メッセージについては、第4回の「Application.Runメソッドの理解」を参照してほしい)、イベントハンドラーとは、そのメッセージが発生したときに実行されるメソッドのことである(メソッドについては、第3回の「メソッドを定義するには?」および「定義済みのメソッドを使用するには?」を参照されたい)。
![[プロパティ]ウィンドウの操作](https://image.itmedia.co.jp/ait/articles/1409/22/dt-01.gif)
[プロパティ]ウィンドウの操作
Windowsフォームデザイナーにあるフォームや、その上に配置したコントロールのプロパティ(=プロパティ項目)やイベントハンドラー(=イベント項目)を設定するためのウィンドウ。プロパティウィンドウが表示されていない場合は、メニューバーから[表示]−[プロパティ ウィンドウ]を選択すれば表示される。以下で説明されていない項目については、MSDNの「[プロパティ] ウィンドウ」を参照してほしい。
(1) フォームなどのクラスや、コントロール、コンポーネントなどのオブジェクト(=クラスのインスタンス)をクリックして選択することで、プロパティウィンドウでそれらのプロパティが編集できるようになる。
(2) 現在選択されているクラスやオブジェクトの名前が表示される。最上位の親クラス(この例では、Windowsフォーム)は「クラス名 名前空間.基底クラス名」という形式で表示され、(親クラスの中にある)それ以外の子クラス(例えばLabelコントロールなど)は「オブジェクト名 名前空間名.クラス名」という形式で表示される。
(3) [項目別]ボタン。ボタンの下の表に列挙されているプロパティ項目(もしくはイベント項目)が「カテゴリ」ごとに分類される。本稿の以降での説明は、全てこの[項目別]を選択している。
(4) [アルファベット順]ボタン。表中に列挙されているプロパティ項目(もしくはイベント項目)が「昇順(=abc順)」に並び替えられる。
(5) [プロパティ]ボタン。表中にプロパティ項目を表示する。プロパティ項目の値には、そのオブジェクトの性質情報を指定できる。
(6) [イベント]ボタン。表中にイベント項目を表示する。イベント項目の値には、イベントハンドラーを指定できる。
(7) 表中で選択されているプロパティ項目(もしくはイベント項目)の概要説明が表示される。
それでは、設計内容を基にプログラムを実装していこう。
Copyright© Digital Advantage Corp. All Rights Reserved.
