誰でもAndroid 5.0のMaterial DesginをWebに持ち込めるPolymer:HTML5アプリ作ろうぜ!(13)(2/4 ページ)
Material DesginでWeb ComponentsでオープンソースでレスポンシブなJavaScriptフレームワーク「Polymer」をWeb上で活用するためのチュートリアル記事です。Bootstrapライクなレイアウトを実現するサンプルを交えてインストール方法や使い方を紹介します。
Polymerをインストールして自分の環境で体験しよう!
PolymerのUI機能はコンポーネント単位(HTMLファイル)に分けられており、実装要件に応じて取捨選択して使用します。
Polymerを動かすにはWebサーバー上で確認が必要です、ローカルでのWebサーバーや、レンタルサーバーなどを用意してください。(※ローカル環境は「XAMPP」などの環境をインストールすることでPC内に構築可能です)。
Polymerのコンポーネント一式をインストールする方法は以下の方法から選択できます。
- 「Bower」を使ってインストール
- 「GitHub」からCloneする
- 公式サイトからZIPファイルをダウンロードして使う
本稿では、3番目の方法を解説していきます。ハードルが最も低い方法ですので、Web開発の初心者の方もチャレンジしてみてください(本稿ではPolymerを試しやすいように「スタータープロジェクト」をダウンロードして解説します)。
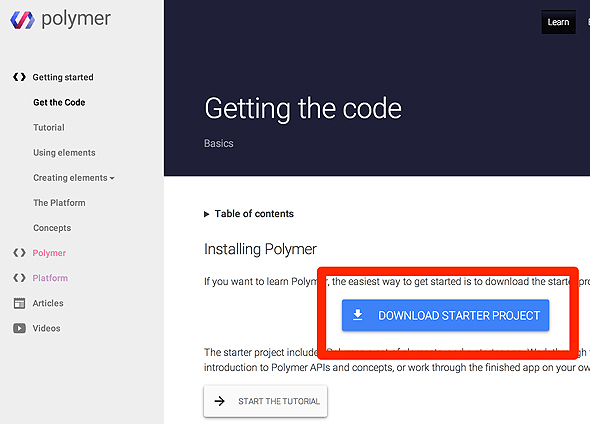
まずは、下記ダウンロードURLより、Polymerのスタータープロジェクトをダウンロードします。
「DOWNLOAD STARTER PROJECT」をクリックしてダウンロードを開始します。「polymer-tutorial-master.zip」を、適宜ご自身の環境にダウンロードしてください。ZIPファイルを解凍すると以下のディレクトリ構造となっています。
「components」ディレクトリ内の「core-***」ディレクトリ、「paper-***」ディレクトリ内にサンプルファイル(demo.html)があります。なお、index.htmlはPolymerの説明が書いているファイルです。
今回のデモファイルは「core-button」を使用します。名前の通りボタンのパーツです。「polymer-tutorial-master」フォルダーをWebサーバー上に作ります。下記はWebサーバー上に置いたパスの例です。
- XAMPP環境を使用した場合
http://localhost/polymer-tutorial-master/components/core-button/index.html - レンタルサーバーなどを使用した場合
http://{ドメイン名}/polymer-tutorial-master/components/core-button/index.html
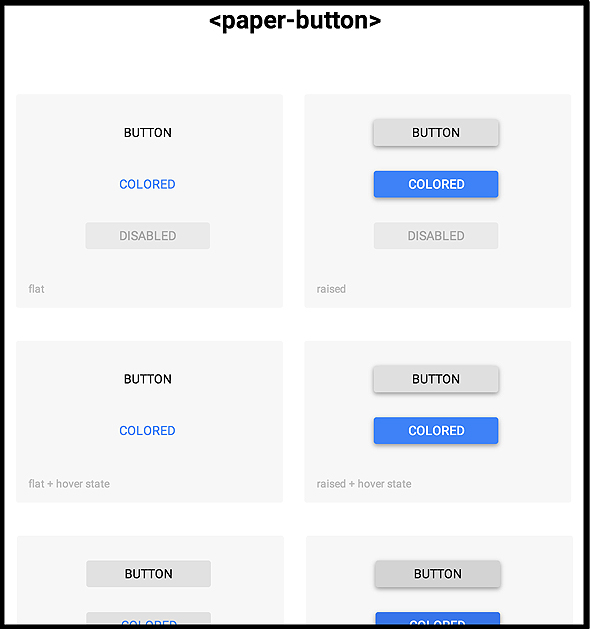
「polymer-tutorial-master」フォルダー内の、「components/core-button/index.html」をブラウザーで開いてみましょう。
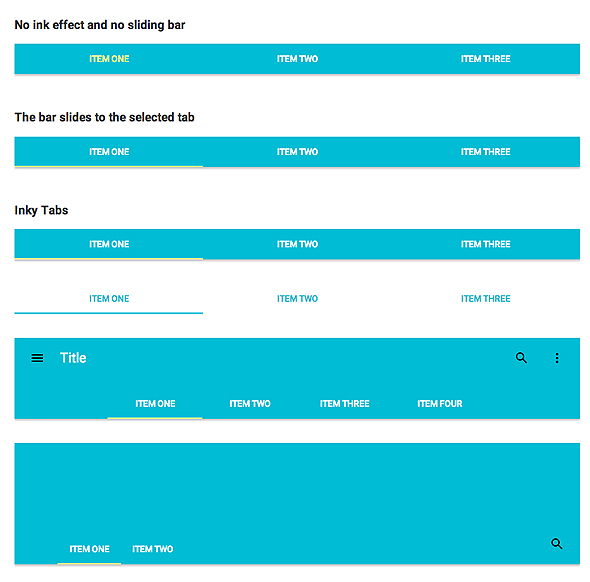
上記のようにボタンのdemoが確認できます。他にも「polymer-tutorial-master」フォルダ内の、「components/core- tabs/index.html」をブラウザーで開くと以下のようなタブパーツの画面も確認できます。
タブをクリックすると、クリックアニメーションなど、どの部分をクリックしたかなどが分かるように視覚的に見やすく作られているのが分かります。
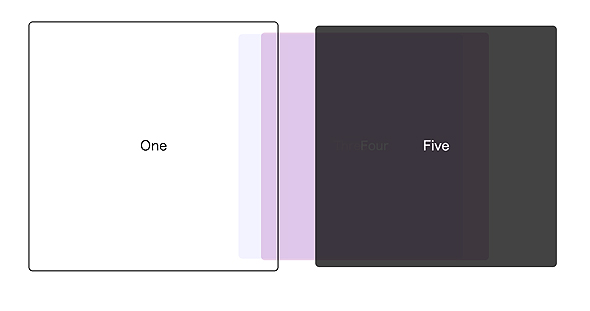
また、「polymer-tutorial-master」フォルダー内の、「components/core- pages/index.html」をブラウザーで開くと、以下のような、要素をページに見立てて切り替え表示する画面も確認できます。
下記のように他にもたくさんのデモファイルがあります。実際にブラウザーで表示して確認してみましょう(Polymer「platform」「qp-stuff」のディレクトリはデモファイルではありません)。
ここまで見てくると「Bootstrapに似ている」と思う方もいらっしゃるのではないでしょうか。Bootstrapとの違いは、Polymerは一つ一つのパーツを自分自身で追加、変更など作ることが可能な点でしょう。
Copyright © ITmedia, Inc. All Rights Reserved.