誰でもAndroid 5.0のMaterial DesginをWebに持ち込めるPolymer:HTML5アプリ作ろうぜ!(13)(1/4 ページ)
Material DesginでWeb ComponentsでオープンソースでレスポンシブなJavaScriptフレームワーク「Polymer」をWeb上で活用するためのチュートリアル記事です。Bootstrapライクなレイアウトを実現するサンプルを交えてインストール方法や使い方を紹介します。
最近はやりのHTML5、JavaScriptライブラリ、CSS3、API、またそれらを組み合わせたサンプルアプリを解説していく本連載「HTML5アプリ作ろうぜ!」。今回紹介するライブラリは「Polymer」です。
Material DesginでWeb ComponentsでOSSでレスポンシブな「Polymer」とは
2014年6月のGoogle I/Oで発表があった「Material Design」は、Androidプラットフォームの新しいUI思想として提唱されました。先日、正式発表があったAndroid 5.0向けアプリ開発でも「Material Design」は重要になってくることでしょう。
Polymerは、このMaterial DesignをWebで実現するためのJavaScriptフレームワークです。
PolymerはWeb Componentsを全ブラウザーで試せる
Polymerは登場した当時は、「Web Components」に対応していないブラウザーでもWeb Componentsを利用したWebアプリを動かすためのものでしたが、「Material Design」の発表により、さらに注目を浴びるようになりました。
「Web Components」はまだ全てのブラウザーでは使えませんが、近未来の技術として理解しておいた方が良いこともたくさんあります。そこで、「Material Design」だけではなく、今から「Web Components」を使いたい方にもオススメなのが、このPolymerです。Web ComponentsはブラウザーのAPIとして開発が進んでいますが、PolymerはUIフレームワーク/UI Kitと呼ぶのが合っていると思います。
Polymerはオープンソース。GitHub上で開発
Polymerはオープンソース(BSDライセンス)で開発が進められていて、GitHubでソースコードが公開されています。
PolymerはレスポンシブWebデザインにも対応
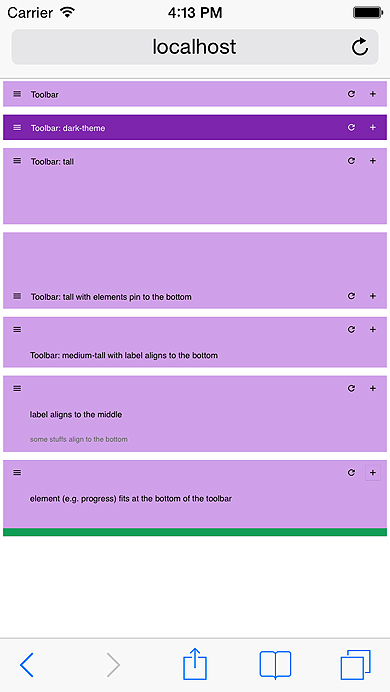
対象ブラウザーは、Microsoft Internet Explorer 10以降、Google Chrome、Mozilla Firefox、Apple Safari、Opera、iOSのブラウザー、Androidのブラウザーです(ブラウザーによって表示パフォーマンスはまちまちです)。スマートフォンにも対応しているように、PolymerのコンポーネントはレスポンシブWebデザインにも対応して作られていて、モバイルとPCの両方で動くのが特徴の一つです。
Polymerをすぐにデモサイトで体験しよう!
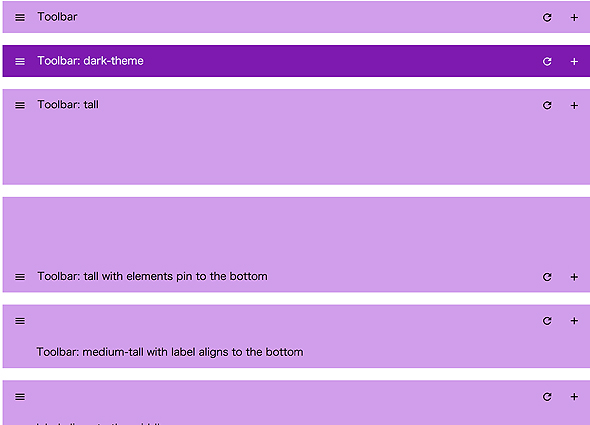
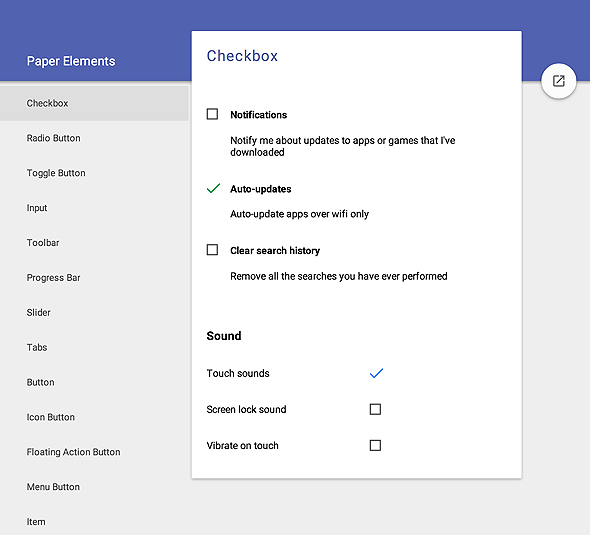
先にデモサイトで体験しましょう。下記URLをブラウザーで開くと左側にはさまざまなElementのメニューがあるので、選択して触ってみてください。
Copyright © ITmedia, Inc. All Rights Reserved.