Node.jsのMVCフレームワーク「Express」の基礎知識とインストール:MEANスタックで始めるWebアプリ開発入門(3)(1/3 ページ)
MEANスタックを用いたWebアプリの開発方法について紹介していく連載。今回は、サーバーサイドJavaScriptのNode.js用MVCフレームワーク「Express」についての概要、インストールとひな型作成の方法を紹介します。次世代フレームワーク「Koa」の紹介も。
前回の「いまさら聞けないNode.jsの基礎知識とnpm、Gulpのインストール」において、サーバーサイドJavaScript実行環境であるNode.jsについて基本的な説明を行いました。また、その周辺ツールであるnpm、Gulpを含めた環境のセッティングも行い、Node.jsを用いてMEANスタックアプリ開発ができる状態になったと思います。
本記事では上記環境を用いて説明していくので、実際にサンプルを動かしたい場合には前回の記事を読んで環境を作成しておきましょう。
今回はサーバー側のMVCフレームワーク、「Express」について解説します。
MVCフレーワーク「Express」とは
「Express」とは、Node.js上で動作するWebアプリのフレームワークです。
Webアプリを構成する上で必要な機能がそろっており、ルーティングやビューヘルパー、セッション管理の機能もデフォルトで提供しています(※永続的なセッション管理には「Redis」などのデータストアが必要な場合もある)。
また、ミドルウエアとしての機能を使用し、Expressの機能を独自に拡張することもできます。
2015年現在、バージョン4が主流となっており、Node.jsでMVCフレームワークといえば一番に名前が挙がるほどメジャーなフレームワークです。
MEANスタックにおけるExpress
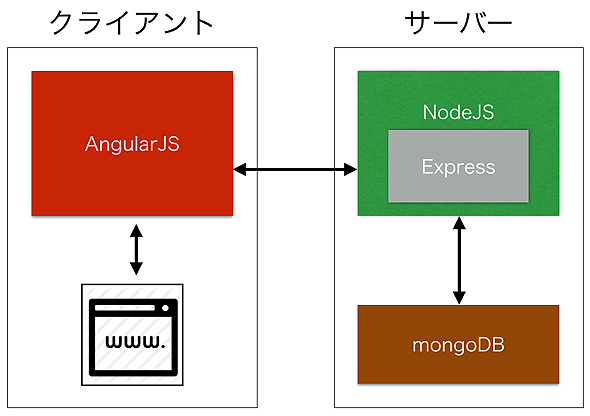
MEANスタックアプリにおけるExpressは、次の図にあるようにNode.js上で動作するMVCフレームワークとして、クライアント(AngularJS経由)からリクエストを受け取り、ロジックを処理して(場合によってはデータストアにアクセスする)レスポンスを返す役割を持っています。
では次に、Expressの持つ基本的な機能について解説していきます。
Expressの主な機能【1】ルーティング
前回のNode.jsの動作確認時に、Webサーバーのサンプルを動かしたことを覚えているでしょうか。あのときは標準のhttpモジュールを使用し、createServer関数を使ってレスポンスを記述しました。
//httpモジュールをインポート
var http = require('http');
//Webサーバーの設定
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(3000);
console.log('Server running at http://localhost:3000/');
上記サンプルでは、「http://localhost:3000」にアクセスすると、画面に「Hello World」と表示します(※コンテキストパス以下は何でもOK)。
この程度のサンプルであればいいのですが、実際のWebアプリケーションではHTTPメソッドやパスに応じて、さまざまな処理をする必要があります。先ほどと同じ処理をExpressで記述した場合、以下のようになります。
//expressモジュールをインポート
var express = require('express');
var app = express();
//ルーティング設定
app.get('/', function (req, res) {
res.send('Hello World');
});
//以下、ルーティング情報があればここに追記していく
app.listen(3000);
console.log('Server running at http://localhost:3000/');
Express用モジュールをrequireして初期化した後、getメソッドを使用し、処理を記述しています。このように、パス(HTTPメソッドも含む)と処理を簡単に関連付けることができます。
また、パス部分に正規表現を使用することもできます。
//localhost:3000/<数値>の場合に実行されるルート
app.get(/^\/[0-9]+$/, function(req, res) {
res.send('regexp');
});
さらに、パス名で「:{名前}」と記述された場合には、paramsを使用して取得することが可能です。
app.get('/user/:userId/item/:itemId', function(req, res) {
res.send('userId:' + req.params.userId + ",itemId:" + req.params.itemId);
});
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 node.jsの衝撃とWebSocketが拓く未来
node.jsの衝撃とWebSocketが拓く未来
今回から3回の予定でWebSocket登場の背景、基本的な使い方の解説、応用サービスの例、ブラウザの実装状況などを解説します(編集部) WebSocketが一番速いアプリケーションサーバはどれだ?
WebSocketが一番速いアプリケーションサーバはどれだ?
双方向通信を実現するHTML5関連技術WebSocketを実装した3つのアプリケーションサーバの実装の違い・性能などを徹底検証する。 電子回路を作る基礎を学びNode.jsでボードを操ろう
電子回路を作る基礎を学びNode.jsでボードを操ろう
今注目のInternet of Thingsを実現するセンサーデバイスのインターフェースとしてArduinoを使い、電子工作の基礎から実装までを紹介する連載。今回は、LEDを点滅させる「Lチカ」を実現する電子回路を作成し、Arduino IDEでJavaScriptの制御プログラムを作り動かします。- Node.js 日本ユーザーグループNode.jsは銀の弾丸ではない
- Windows開発者のためのNode.js入門:勢いで始めてみるNode.js Webアプリ開発
- ソーシャルアプリのインフラはNode.jsが主役になるか
 Node.js、MongoDBでデータの保存
Node.js、MongoDBでデータの保存
Node.jsとSocket.IO、MongoDBを使用して、Webページの更新内容がリアルタイムにView画面に反映されるサイトを作ってみた exe/dmgしか知らない人のためのインストール/パッケージ管理/ビルドの基礎知識
exe/dmgしか知らない人のためのインストール/パッケージ管理/ビルドの基礎知識
Windows、Mac、Linuxごとのインストーラー、仮想実行環境、言語ごとのモジュール(ライブラリ)管理・ビルドツール、ローカルリポジトリによる配布、標準リポジトリ、GitHubでの公開などを紹介。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部) JavaScriptテストの基礎知識と使えるフレームワーク6選
JavaScriptテストの基礎知識と使えるフレームワーク6選
しっかりとJavaScriptの“テスト”を行うために、最近のJavaScript事情やテストを取り巻く環境、今注目のテストフレームワークを6つ紹介する