第2回 カスタムJavaScript機能:特集:Forguncy Pro新機能詳説(3/7 ページ)
今回は、簡易電話帳アプリを作成しながら、Forguncy Proで利用可能な「カスタムJavaScript」機能について見ていく。
テーブルへのデータの追加
このアプリでは、[追加]ボタンがクリックされたら、二つのテキストボックスの内容を使って、テーブルに新規にデータを追加する。通常のForguncyであれば、以下のようにテキストボックスにデータ連結を行って、[追加]ボタンのコマンドでテーブルデータを更新するように設定するだけだ。

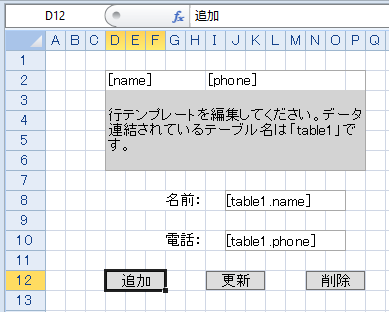
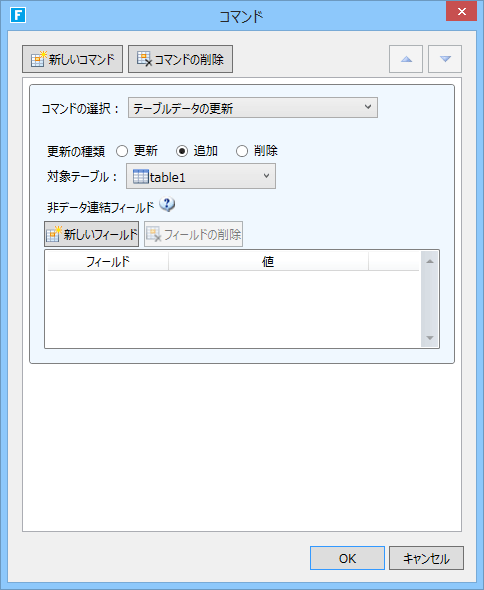
テーブルへのデータの追加
Forguncyではこちらのやり方が一般的だ。
上: データ連結の設定。[名前]テキストボックスとtable1テーブルのnameフィールド、[電話]テキストボックスとtable1テーブルのphoneフィールドを関連付けている。
下: [追加]ボタンクリック時に実行するコマンドの編集画面。テーブルにデータを追加しているだけだ。
ここではそうではなく、ボタンがクリックされたときにJavaScriptコードを実行して、テーブルへデータを追加する。これには、Forguncy ProのWeb API、Forguncy.addTableDataメソッドを利用する。以下がその構文だ。
Forguncy.addTableData(
tableName,
newValue,
successCallback,
errorCallback
)
第1引数にデータを追加するテーブル、第2引数に追加する値をオブジェクト、第3引数に追加が成功したときに実行されるコールバック関数、第4引数にエラー発生時に実行されるコールバック関数を指定する。第3引数に指定する関数には、その実行時に引数として追加したデータが、第4引数に指定する関数には、その実行時に引数としてエラーメッセージが渡される。
ここでは追加するテーブルは「table1」テーブルだ。追加するデータは二つのテキストボックスに入力された値である。これはForguncy ProのJavaScript APIを使用して次のように取得できる。
var page = Forguncy.Page;
var name = page.getCell('textName').getValue();
var phone = page.getCell('textPhone').getValue();
先ほどオブジェクトに付けた名前(「textName」と「textPhone」)をForguncy.Page.getCellメソッドに渡すことで、それぞれのテキストボックスを取得し、それらに対して今度はgetValueメソッドを呼び出すことで、入力されている値を得ている。これを、JavaScriptオブジェクト形式にまとめてaddTableDataメソッドに渡してやればよい。
データの追加が成功したときには、リストビューの表示を更新するために、リストビューオブジェクトが持っているreloadメソッドを呼び出す。第3引数となる関数にはこれを行う関数を指定してやればよいだろう。
第4引数のエラー発生時のコールバック関数ではalertメソッドでエラーメッセージを表示するのが簡単だ。
以上をまとめると、addTableDataメソッド呼び出しは次のようなコードになる。
var page = Forguncy.Page;
var name = page.getCell('textName').getValue();
var phone = page.getCell('textPhone').getValue();
var listview = page.getListView('listview');
Forguncy.addTableData(
'table1',
{ name: name, phone: phone },
function() { listview.reload(); },
function(errmsg) { alert(errmsg); }
);
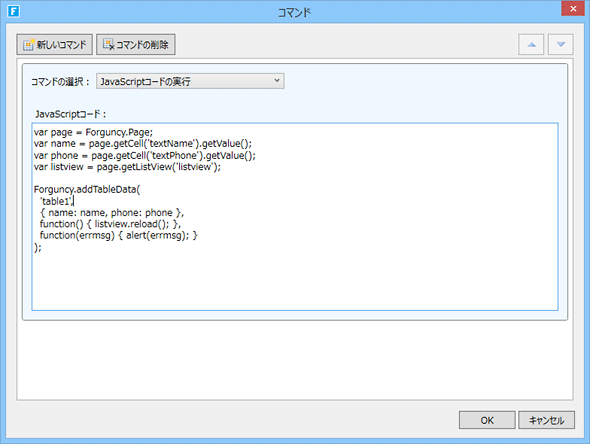
ここでは、このコードを[追加]ボタンの「コマンド」として記述する。これには上に記した[コマンドの編集]リンクをクリックして表示された[コマンド]ダイアログで[コマンドの選択]ドロップダウンから[JavaScriptコードの記述]を選択し、テキストボックスにこのコードを入力する。
これでデータを追加するコードの記述は完了だ。次に、データの更新と削除のコードを見てみよう。データを追加するコードの説明は少し詳しいものとしたが、データの更新と削除はこれとほぼ同様なのでざっくりと見ることにする。
Copyright© Digital Advantage Corp. All Rights Reserved.