UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる:Unity 5で無料になった機能の使い方(1)(2/3 ページ)
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
舞台を作る
では、次に舞台を作っていこう。
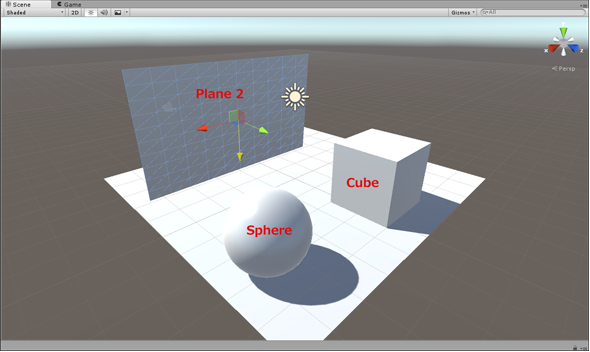
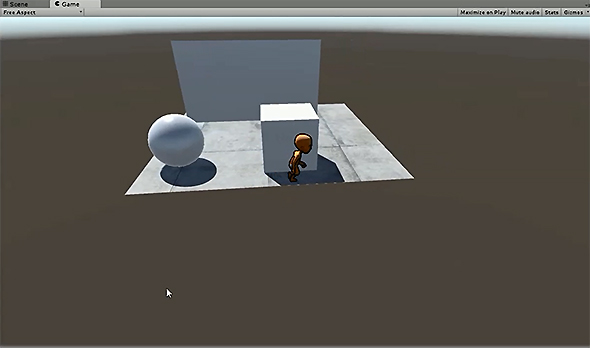
「Hierarchy」の「Create」→「3D Object」→「Plane」と選択する。「Plane」上に同じく、「Cube」「Plane」「Sphere」を配置する。「Cube」「Sphere」は「Inspector」から「Transform」の「Scale」の「X」「Y」「Z」に「2」を指定して、サイズを少し大きくしておく。「Plane」は「トランスフォームツール」の「回転ツール」を使って図4のように垂直に立てる。
3Dキャラを配置し動かす
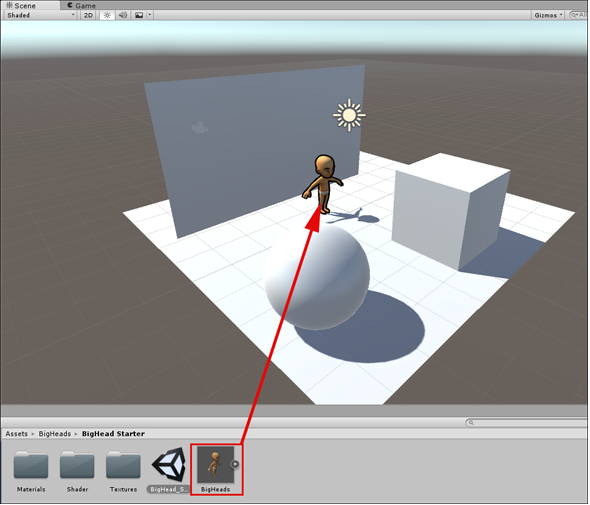
「Project」の「Assets\BigHeads\BigHeadStarter」フォルダー内の「BigHeads.fbx」を「Plane」上にドラッグ&ドロップする(図5)。
「Mecanim」を使って3Dキャラを動かす方法は、Unity 4.6以前の時と変わりはない。連載「ゲーム開発初心者のためのUnity入門」で、何度も取り上げてきているので簡単に解説する。
「Hierarchy」から「BigHeads」を選択し、表示される「Inspector」の「Animator」の「Controller」に「Locomotion」を指定する。次に、「Add Component」から「Physics」→「Character Controller」と指定する。「Inspector」に表示された「Character Controller」の「Center」の「Y」に「1」と指定する。
同じく、「Add Component」から「Scripts」→「Locomotion Player」と選択する。
以上の設定で、3Dキャラは「Plane」上を動き回れるようになる。
カメラの追従(MouseOrbit.js)
次に、3Dキャラをカメラが追従するように設定する。
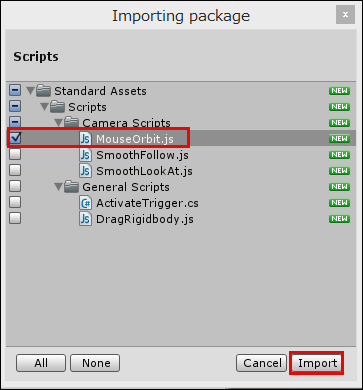
「C:\Program Files (x86)\Unity\Editor\Standard Packages」フォルダー内にある、Scripts.unityPackageをダブルクリックする。「Import Package」の画面が表示される。今回は、「MouseOrbit.js」が欲しいので、これ以外のファイルのチェックを外して「Import」をクリックする(図6)。
「MouseOrbit.js」は、マウス移動で画面をいろいろな方向から眺めることができるスクリプトだ。
「Hierarchy」から「Main Camera」を選択し、「Inspector」の「Add Component」から「Camera-Control」→「Mouse Orbit」と選択する。
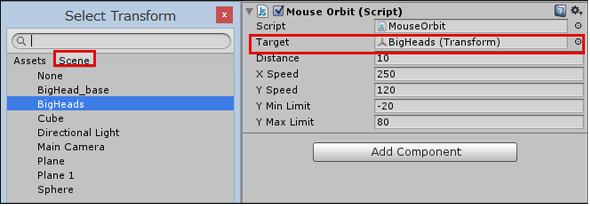
「Inspector」に「Mouse Orbit」が追加されるので、「Target」に「BigHeads」を指定する(図7)。
次に、「Scene」の「Plane」に「Texture」を適用させておこう。「Project」の「Assets/Locomotion Setup/Textures」フォルダーにある「tileConcreteFlooring var01 DFF.psd」を「Plane」上にドラッグ&ドロップする。
これで実行すると、動画1のようになる。
Webカメラの画像をリアルタイムで複数テクスチャとして表示する
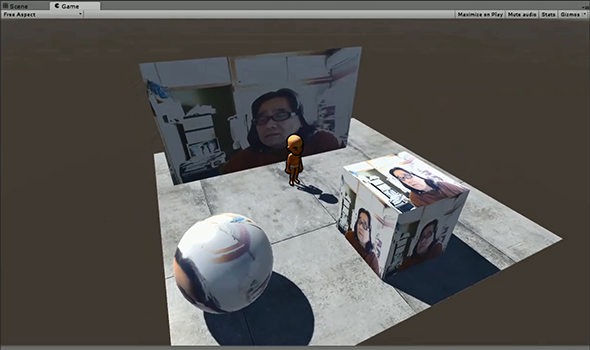
前置きが長くなったが、これから、「Cube」「Sphere」「Plane 1」にWebカメラの画像を表示させる作業に入る。複数のAssetにWebカメラの画像を表示させる場合は、各、Assetごとに、スクリプトを記述しても、全てのAssetにWebカメラの画像は表示されない。
それでは、どうすればいいか? そのためには、空のGameObjetを作って、その中にスクリプトを追加してコードを書いていく。
空のGameObjetを作る
Unity 5メニューの「GameObject」→「Create Empty」と選択する。すると「Hierarchy」内に「GameObject」が作成される。「Inspector」の「Add Component」から「New Script」を選択し、「Name」に「WebCameraScript」、「Language」に「Java Script」を指定して「Create and Add」ボタンをクリックする。
「Inspector」に「Web Camera Script(Script)」が追加されるので、「Script」の「WebCameraScript」をダブルクリックして、「MonoDevelop」を起動し、リスト1のコードを記述する。
スクリプトの追加
function Start () {
var WebCamdevices : WebCamDevice[] = WebCamTexture.devices;
if (WebCamdevices.length > 0) {
var myWebcamTexture : WebCamTexture = WebCamTexture(WebCamdevices[0].name);
var cube:GameObject=gameObject.Find("Cube");
var sphere:GameObject=gameObject.Find("Sphere");
var plane:GameObject=gameObject.Find("Plane 1");
cube.GetComponent(Renderer).material.mainTexture = myWebcamTexture;
sphere.GetComponent(Renderer).material.mainTexture=myWebcamTexture;
plane.GetComponent(Renderer).material.mainTexture = myWebcamTexture;
myWebcamTexture.Play();
} else {
Debug.LogError("Webカメラが検出できませんでした。");
}
}
Webカメラデバイスを記述する配列型の構造体である、「WebCamDevice[]」型の「WebCamdevices」変数を宣言し、WebCamTexture.devicesで使用可能なデバイスのリストを取得する。そしてWebCamDevice[]に格納し、変数WebCamdevicesで参照する。
WebCamdevices.lengthが「0」より大きい場合は、つまりWebカメラが認識された場合は、認識されたデバイスの名前で初期化されたWebCamTextureに、変数myWebcamTextureで参照する。
GameObject型のcube、sphere、plane変数を宣言し、Findで各GameObjectにアクセスし、参照しておく。この場合plane変数は「Plane 1」にアクセスするようになるので、気を付けてほしい。「Plane」だと床にアクセスするようになって、床にWebカメラからの画像が表示される。
下記コードを記述して、各cube、sphere、planeのマテリアルのテクスチャに、認識されたWebカメラを参照しているmyWebcamTextureを指定する。Playボタンで実行すると、各AssetにWebカメラからの画像が表示される。
cube.GetComponent(Renderer).material.mainTexture = myWebcamTexture; sphere.GetComponent(Renderer).material.mainTexture=myWebcamTexture; plane.GetComponent(Renderer).material.mainTexture = myWebcamTexture;
Unity 5とUnity 4.6以前ではコードの書き方も変わる
なお、上記コードは、Unity 4.6以前では下記のように記述していたが、Unity 5では、この書き方はサポートされなくなり、上記のように「GetComponent(T)」の記述方法が用いられるようになったので注意してほしい。
cube.renderer.material.mainTexture = myWebcamTexture;
Webカメラが認識できなかった場合は、コンソールにエラーメッセージを表示しログに記録する。必ずビルドすることを忘れないように。
実行結果
実行すると動画2のようになる。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
2015年2月24日、「日本Androidの会 Unity部」の主催による「Visual Studio Tools for Unity」の勉強会が開催された。日本マイクロソフトのエバンジェリストによるVSTUの紹介やQ&Aに加え、UnityやVisual Studioを使いこなすプロのゲーム開発者によるライトニングトークも行われ、盛り上がりを見せた。 ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
2015年1月23〜25日、世界中で同時に行われた48時間にわたるゲーム開発ハッカソンの模様と、ゲーム開発がテーマのトークセッションをいくつかダイジェストでお届けする。 ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム開発で有名なUnity。医療や建築、ヘルスケア、観光などゲーム以外の活用事例をイベントリポートでお届けする。 累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万ダウンロードの人気ゲーム「サムライディフェンダー」について、iOS/Androidからの移植対応や独自機能実装などを担当者に聞いた。 Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
学生のアイデアを具現化するツールの進化・普及と、感覚器官をフルに使う人工現実感。表現とインターフェースについての学生の挑戦から「思い付き」を実現する環境のいまを知ろう。