徹底予習! Windows 10のユニバーサルアプリ開発:特集:次期Visual Studioの全貌を探る(5/6 ページ)
Windows 10で登場するユニバーサルアプリとはどんなものか。その特徴とプログラミングの実際を徹底的に紹介する。
Windows 10の新しいUXとAPI
1. UXにもAPIにも大変化!
実際に開発するとなると、Windows 8.1/Windows Phone 8.1とWindows 10の違いが気になるだろう。プラットフォームが想定しているUXを無視したUIを設計すると作りにくい上に、使いにくいものになってしまう。利用できるAPIを知らなければ、どのような機能が実装できるか決定できないだろう。
以降ではまず、Windows 10でのUXで、アプリの設計に大きく関わる変更点を解説する。それから、新しいコントロールやAPIを紹介していこう。
2. UXの変更
Windows 8.1に比べてWindows 10では、かなり大きくUXが変更された。「Windowsストアアプリが単にデスクトップ上のウィンドウとして動くようになった」というだけではないのである。大きな変更点は主に次の4点である。
- チャーム廃止
- アプリバーからハンバーガーメニューへ
- 項目の並び方向と、画面スクロール方向の入れ替え
- ウィンドウの最小高さの縮小
いずれもUI設計に大きく影響が及ぶ変更だ。順に見ていこう。
チャームの廃止は、Windows 10 TPを試してみるとすぐに気が付くだろう。Windows 8.1では画面の右端から出ていたチャームがなくなったのだ(代わりにWindows 10では通知センターが表示される)。チャームにあった共有や設定などの機能を呼び出すには、アプリにUIを設置することになる(次の画像)*11。

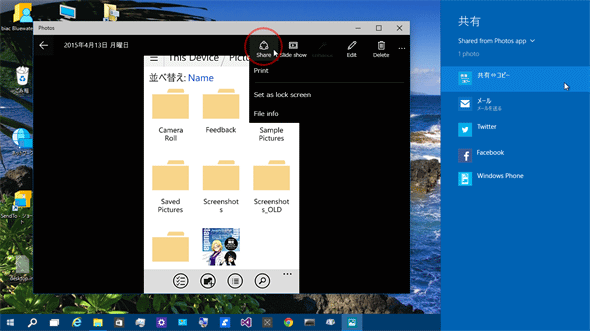
アプリから共有に送る機能を呼び出す例(Windows 10 TP)
これはWindows 10用の新しい「フォト」アプリである。このアプリで表示している画像を共有に送るには、上のアプリバーを出して、そこにあるボタンを使う(赤丸内)。すると画面の右から、共有に送るときの見慣れたUIが出てくる(同時にアプリバーも出ているのは画像合成)。
チャームにあった機能はWindows 10にもあるのだが、それを呼び出すUIはアプリごとに実装するのである*11。
*11 チャームにあった共有や設定などの機能をアプリから呼び出す方法については、「WinRT/Metro TIPS:コードから設定チャームやアプリバーを開くには?[ユニバーサルWindowsアプリ開発]」を参照。
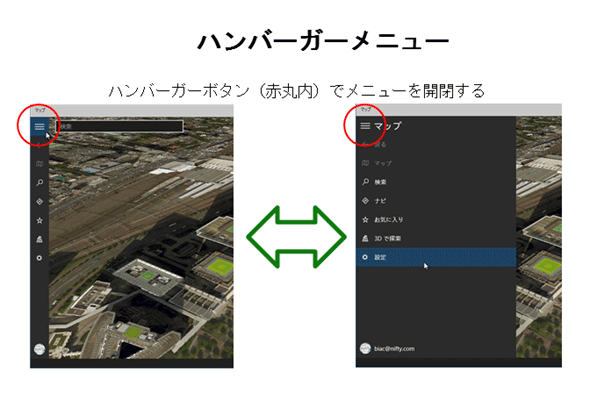
アプリバーはWindows 10でも利用可能だが、新しく登場した「ハンバーガーメニュー」方式が増えていくだろう。「三」という字に似た形の横棒を3本重ねたアイコン(「ハンバーガーボタン」/「ハンバーガー」などと通称する)をタップすることで、次の画像のようにメニューを開閉するのだ。

ハンバーガーメニューの例(Windows 10 TP)
これはWindows 10用の新しい「マップ」アプリである。「マップ」アプリではアプリバーも使われているが、Technical Previewにおけるフィードバック目的であり、正式リリースではアプリバーは廃止されると思われる。
メニュー部分には、後述するSplitViewコントロール(Windows.UI.Xaml.Controls名前空間)を利用すると簡単だ。
ハンバーガーのアイコンには、「Segoe MDL2 Assets」という新しいフォントの「」を指定する。
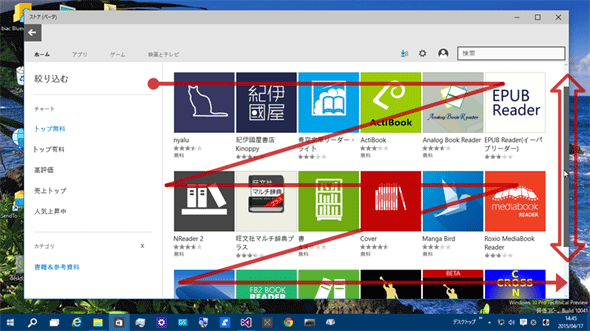
Windows 10では、項目の並び方向と、画面スクロール方向が入れ替わった(次の画像)。これは、UI設計にとって大きな変化である。なお、GridViewコントロール(Windows.UI.Xaml.Controls名前空間)の既定のスタイルも、これに合わせて変更されている。

項目の並び方向と、画面スクロール方向の例(Windows 10 TP)
これはWindows 10用の新しい「ストア」アプリである。項目の並びは、まず左から右へ、それから下へとなっている。画面全体のスクロール方向は、上下である。Windows 8.xとは方向が入れ替わっているのだ。
GridViewコントロールの既定のスタイルも、このように変更されている(Windows Phone 8.1のGridViewコントロールは、元からそうなっている)。
Windows 8.1では、ウィンドウの最小高さは768ピクセルあるとしてUIを設計していればよかった。これに対して、Windows 10では、最小高さがかなり小さくなるのだ。ユニバーサルアプリでは、Xboxの960×540ピクセルやphoneの800×480ピクセルに対応しなければならない。それだけではなく、PCにおいても、画面の最小要件が800×600ピクセルに下げられたため、ウィンドウの最小高さは500ピクセル程度しかないのだ(次の画像)。

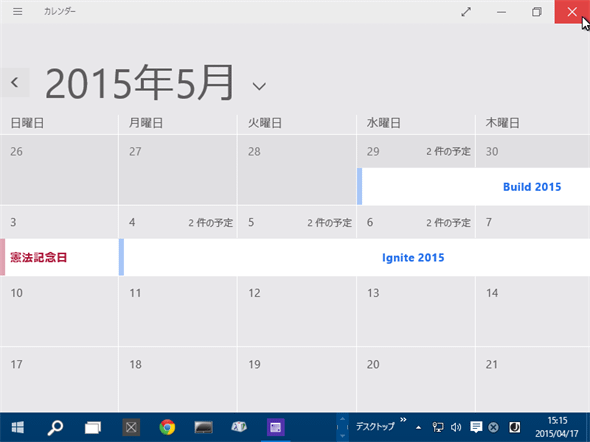
800×600ピクセル画面での表示例(Windows 10 TP)
これは従来からの「カレンダー」アプリ(まだWindows 10対応版にはなっていない)を表示した例。1カ月分のカレンダーが表示しきれない(このアプリではスクロールもできない)。
画面の高さは600ピクセルだが、タスクバーとタイトルバーの分があるので、この状態でアプリが使える高さは530ピクセルほどでしかない。これは最大化した状態だが、通常サイズではさらに小さくなる。
既存のWindows 8.1用アプリには、この例のように表示に問題が出るアプリが多数ありそうだ。
3. 新しいUIコントロール
Windows 10のUXは大きく変更されるが、それに適した新しいコントロールも追加されている。その他にも、便利なコントロールが増えている。いくつか紹介しておこう。
まずは、ハンバーガーメニューの実装に便利なSplitViewコントロール(Windows.UI.Xaml.Controls名前空間)だ。すでに、AdaptiveTriggerの説明のところなどでお見せしているので、ここでは画像は省略する。次のコードのようにして使う。
<SplitView x:Name="Splitter" DisplayMode="CompactInline"
CompactPaneLength="32" PaneBackground="DarkSeaGreen">
<SplitView.Pane>
<Grid>
……省略(ここにメニューを記述する)……
</Grid>
</SplitView.Pane>
<SplitView.Content>
<Grid>
……省略(ここに画面のコンテンツを記述する)……
</Grid>
</SplitView.Content>
</SplitView>
SplitViewコントロールの基本は、画面のトップレベルのGridコントロールにそれだけを配置する使い方だ。SplitViewコントロールのContentプロパティの中に、既存の画面を収めるのである。Contentプロパティの中には何でも入れられるので、Frameコントロールを入れてしまってその中でナビゲートすることも可能だ。
SplitViewコントロールのIsPaneOpenプロパティでメニューの開閉を行う。これはコードで行う必要がある。
DisplayModeプロパティの効果については、前述した「画面サイズに応じてUIを変える〜Adaptive UX」の例を見てほしい。
RelativePanelコントロール(Windows.UI.Xaml.Controls名前空間)を使うと、コントロールの相対的な位置決めが簡単にできる。例えば、あるコントロールの右側に、上端をそろえて別のコントロールを配置するには、これまでならばGridコントロール(Windows.UI.Xaml.Controls名前空間)を使って行と列を定義しただろう。RelativePanelコントロールでは次のようになる(次の画像とコード)。記述が楽になる他に、例えば左右配置を上下配置に切り替えたりすることが簡単になる(Adaptive UXで利用しやすい*12)。

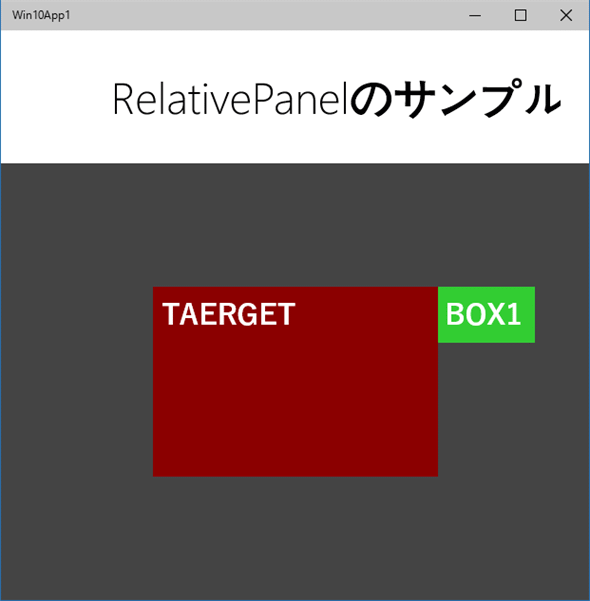
RelativePanelコントロールの使用例(Windows 10 TP)
濃いグレーの領域がRelativePanelコントロールである。その中に、二つのBorderコントロールを配置している。
赤い方(「TARGET」と表示している)は、親のRelativePanelコントロールに対して相対位置指定で、水平/垂直とも中央に位置決めした。
緑の方(「BOX1」と表示)は、赤い方に対しての相対位置指定で、「右側にくっつけて、上端は揃える」ようにしている。
<RelativePanel Background="#444" Grid.Row="1">
<!-- 相対指定の基準とするコントロール(赤色) -->
<Border x:Name="TargetBox" Width="300" Height="200" Background="DarkRed"
RelativePanel.AlignHorizontalCenterWithPanel="True"
RelativePanel.AlignVerticalCenterWithPanel="True">
<TextBlock Text="TAERGET" />
</Border>
<!-- 相対指定で位置決めするコントロール(緑色) -->
<Border x:Name="Box1" Background="LimeGreen"
RelativePanel.RightOf="TargetBox"
RelativePanel.AlignTopWith="TargetBox">
<TextBlock Text="BOX1" />
</Border>
</RelativePanel>
上の画像の説明で、コード中の属性の意味はだいたい見当が付くだろう。RelativePanel.AlignHorizontalCenterWithPanel属性とRelativePanel.AlignVerticalCenterWithPanel属性は、親のRelativePanelコントロールに対する相対位置指定だ(名前の末尾が「Panel」となっている)。そして、RelativePanel.RightOf属性とRelativePanel.AlignTopWith属性は、指定したコントロールを基準とする相対位置指定である。
なお、RelativePanel.RightOf属性などの指定には、この例のように基準とするコントロールの名前を書けばよいのであるが、本稿執筆時点ではXAMLエディターがエラーを報告する。ビルドして実行すれば問題なかった。
*12 前述のAdaptiveTriggerを使ったVisualStateを記述する際には、添付プロパティをかっこで囲む。例えば、「BOX1」を「TARGET」の左側に付けるには「<Setter Target="Box1.(RelativePanel.LeftOf)" Value="TargetBox" />」とする。
「ようやく来たか、待ってました!」というコントロールもあるので、紹介しておこう。MapControlコントロール(Windows.UI.Xaml.Controls.Maps名前空間)だ。地図を表示するだけでなく、場所検索やルート検索にも対応しているようだ。「プッシュピン」(Windows.UI.Xaml.Controls.Maps名前空間のMapIconコントロール)なども表示できる。MSDNのページを見ると「Device family」欄がUniversalとなっている。このコントロールがWindows 10 for phonesやIoTでも使えるというのである。
MapControlコントロールを使ったサンプルコードがマイクロソフトから公開されている*13。ビルドして実行した様子を次の画像に示す。

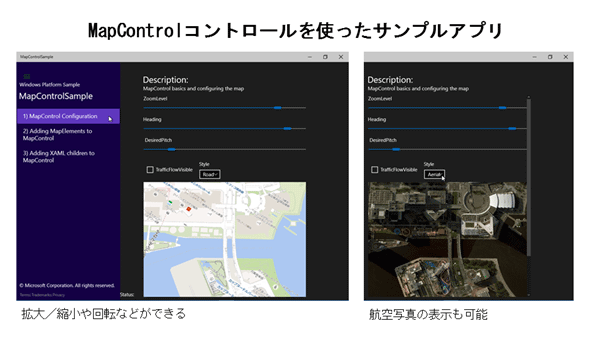
MapControlコントロールを使ったサンプルアプリの実行例(Windows 10 TP)
パシフィコ横浜の付近を表示している。地名表示は日本語だ(文字が傾いているのは、地図を回転させているため)。
このサンプルには入っていないようだが、地図上に追加する「プッシュピン」には高度も設定でき、3D表示のときにはプッシュピンの高度も表現できるという(英語記事「3D maps with the Windows 10 Maps SDK」による)。
*13 MapControlコントロールを使ったこのサンプルコードはGitHubで公開されている。「Windows-universal-samples」からダウンロードできるZIPファイル中に含まれている「mapcontrolsample」フォルダーの下の、「cs」フォルダーに入っているソリューションがそれである。なお、ダウンロードするには画面右側の[Download ZIP]ボタンを使う(その上の[Clone in Desktop]ボタンはプロジェクトに貢献する場合に使うためのものだ)。
Copyright© Digital Advantage Corp. All Rights Reserved.