徹底予習! Windows 10のユニバーサルアプリ開発:特集:次期Visual Studioの全貌を探る(4/6 ページ)
Windows 10で登場するユニバーサルアプリとはどんなものか。その特徴とプログラミングの実際を徹底的に紹介する。
3. 画面サイズに応じてUIを変える〜Adaptive UX
画面サイズに応じてUIを変更するための仕組みも用意されており、「Adaptive UX」や「Adaptive UI」などと呼ばれている。主なものとして二つある。
一つ目は、VisualStateクラス(Windows.UI.Xaml名前空間)の改良である。これまでは、プロパティを変更するための記述方法が面倒であり(アニメーションの記述を前提としていた)、切り替えはコードビハインドから行う必要があった。Windows 10では、プロパティを変更する記述は簡潔になり、切り替えはAdaptiveTriggerクラス(Windows.UI.Xaml名前空間)によってXAMLからできるようになっている(次のコード)。
<SplitView x:Name="Splitter"
……省略……
</SplitView>
……省略……
<VisualStateManager.VisualStateGroups>
<VisualStateGroup >
<VisualState x:Name="narrow">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="Splitter.DisplayMode" Value="Overlay" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="middle">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="600" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="Splitter.DisplayMode" Value="CompactOverlay" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="wide">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="800" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="Splitter.DisplayMode" Value="CompactInline" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
ここでは「narrow」/「middle」/「wide」という三つの<VisualState>要素を定義している(実際には「x:Name」属性は書かなくてもよい)。
「narrow」のVisualStateが適用されるのは、その中の<AdaptiveTrigger>要素のMinWindowWidthによって、ウィンドウ幅が0以上のときである。
続く「middle」のVisualStateが適用されるのは、同じく600以上のとき。そして「wide」が適用されるのは800以上のときとなる。ただし、実際のウィンドウ幅に適したVisualStateが選択されるようになっていて、例えば実際のウィンドウ幅が700のときには「middle」が適用される。
また、コントロールのプロパティを設定するのに<Setter>要素が使えるようになった。以前のようにアニメーションのための<Storyboard>要素を長々と記述しなくてよいのである。ここでプロパティを設定するターゲットとして記述している「Splitter」とは、SplitViewコントロール(Windows.UI.Xaml.Controls名前空間。後述する)に付けた名前である(このコードの冒頭に一部掲載)。
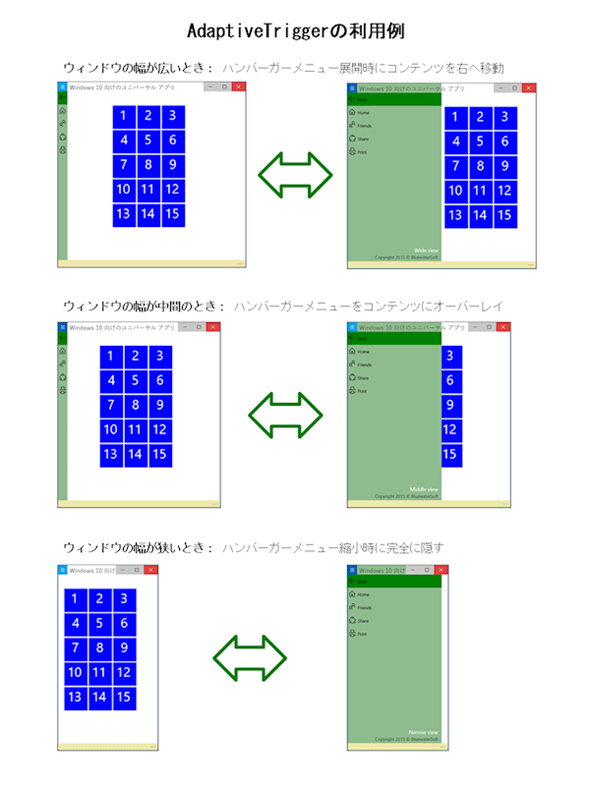
上のコードのように、XAMLだけでUIの切り替えを記述できるのである。実際の画面は次の図のようになる。

AdaptiveTriggerクラスを使ってUIを切り替える実行例
SplitViewコントロールを使って作成したハンバーガーメニュー(左側の緑色の部分)の表示モードを、画面の幅によって切り替えている。AdaptiveTriggerクラスを使うことで、この切り替えをXAMLコードだけで記述できるのだ。
なお、青い部分はGridViewコントロール(Windows.UI.Xaml.Controls名前空間)に1〜15の数字を順にバインドしている。後述するが、GridViewコントロールの項目の並び順がWindows 8.xとは異なっている(まず左から右へ、それから下。「Windows 10のようにGridViewコントロールをスクロールさせるには?」を参照)。
AdaptiveTriggerクラスには、上で利用したMinWindowWidthというトリガーの他にはMaxWindowWidthだけしか用意されていない。しかし、StateTriggerBaseクラス(Windows.UI.Xaml名前空間)を継承して独自のトリガーを作成して使うことも可能である。
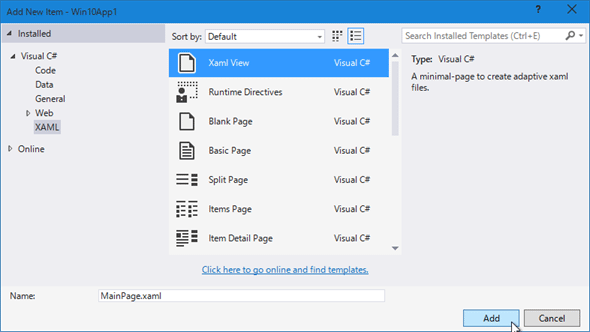
さて、二つ目は「Xaml view」による方法だ。Windows 8.1/Windows Phone 8.1のユニバーサルアプリを作るときと同様に、デバイスごとに画面のXAMLファイルを分けるやり方である。これは、プロジェクトにデバイス専用のフォルダーを作り、そこに置き換えたい画面と同じ名前のXAMLファイルを置くだけである*9。ただし、フォルダーに項目を追加する際のダイアログで、通常の画面ではなく、[Xaml view]を選んで作成する(次の画像)。Xaml viewにはコードビハインドのファイルが付属しない。コードビハインドは、元の画面のものが共用されるのである。

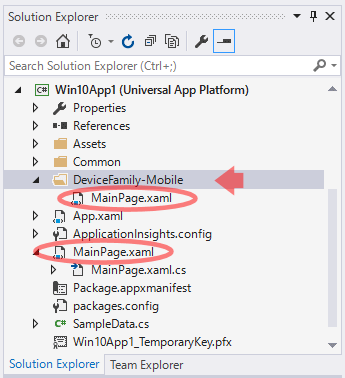
プロジェクトにXaml viewに追加する(Visual Studio 2015 CTP 6)
上:プロジェクトに新しい項目を追加するときのダイアログに[Xaml View]が増えている。これで生成されるXAMLファイルは、通常の画面と同じPageクラス(Windows.UI.Xaml.Controls名前空間)を継承したものになる。
下:Xaml Viewを追加した後のソリューションエクスプローラー。ここにあるように必ず「DeviceFamily-***」(***はデバイスの種類)という名前のフォルダーを作り(赤矢印)、そこにXaml Viewを配置する。Xaml Viewのファイル名は、置き換えたい画面と同じにする*10。ここでは「MainPage.xaml」である(赤丸内)。二つの「MainPage.xaml」のうち、下が本来の画面で、上(「DeviceFamily-Mobile」フォルダー内)がXaml Viewだ。この場合、Windows 10 for phonesでは上の「MainPage.xaml」が使われ、それ以外のデバイスでは下の「MainPage.xaml」画面が用いられるのである。なお、Xaml Viewにはコードビハインドのファイルが付属しない。コードビハインドは、本来の画面のものが共用される。
*10 この方法は変更される可能性があると、MWC 2015*3のセッションを取材した記事「Windows 10 developer announcements from Mobile World Congress」(英語)に述べられている。
4. 簡単になったユニバーサルアプリ開発
以上のように、Windows 10用のユニバーサルアプリ開発はずいぶんと単純になった。簡単にまとめておこう。
- 1パッケージ/1バイナリ、そして1プロジェクト
- 個々のデバイス専用のAPI「Extension SDK」と、それを実行時に利用可能かどうかチェックするAPI
- Adaptive UX:AdaptiveTriggerとXaml view
Copyright© Digital Advantage Corp. All Rights Reserved.