C#開発者のための最新JavaScript事情(Babel編):特集:C#×JavaScript(2/2 ページ)
今回はC#から少し離れて、ECMAScript 2015コードをJavaScript 5コードに変換するツールであるBabelの使い方を見ていこう。
WebアプリをES2015で書いてみる
最後に、Webアプリの開発にES2015を使い、これをBabelでコンパイルして、JS5コードにトランスパイルする例を見てみよう。本来はGulpやGruntなどのビルド関連ツールを利用するところまで見たいところだが、ここでは簡便にVisual Studio Code(以下、VS Code)のタスク機能を使うことにする。
サンプルは「.NET開発者のためのJavaScriptライブラリカタログ(MVCフレームワーク編)」で作成したAngularJSアプリをSuperstaticという簡易的なWebサーバーを使い、ローカルホスト上で動作させている(しょうもないコードなので、詳細は割愛する)。
Babelとは無関係な準備がいろいろとあるが、そこは駆け足で見ていこう。
プロジェクトの構成
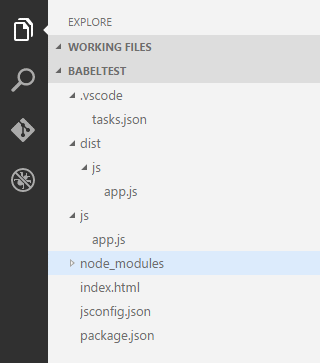
以下にプロジェクト全体の構成を示す。
distディレクトリにはBabelで変換したJS5コードが格納される。jsディレクトリにはES2015で書かれたソースを格納する。app.jsファイルではAngularJSのコントローラーを定義して、index.htmlファイルから変換後のdist/js/app.jsファイルを読み込む形だ。
jsconfig.jsonファイル
VS CodeでES2015をサポートするにはjsconfig.jsonファイルを作成して、以下の記述を行う必要がある。
{
"compilerOptions": {
"target": "ES6"
}
}
これにより、エラーを示す赤い下線が大量に表示されるのが抑制され、IntelliSenseによるサポートを受けられるようになる。
ファイル名
ES2015のコードを記述したファイルには「.es6」のような拡張子を付けたくなるが(ES2015はES6と呼ばれることもあるため)、筆者が試したところ、VS Codeではこの拡張子を付けて、ES2015なコードを記述するとJSコードとは認識されるが、「これはES6でないとダメなんで、jsconfig.jsonファイルの内容を確認してね」(意訳)といわれてしまう。そのため、ここではアプリのファイル名は「app.js」としている。
Superstatic
Superstaticは静的ファイルをホストする簡易的なWebサーバーで、npmから以下のようにしてインストールできる(ここではグローバルにインストールしている)。
> npm install -g superstatic
package.jsonファイル
package.jsonファイルでも、Babelのプリセット指定が可能だ(他の構成要素があれば、それらも記述できるはずだ)。
{
"name": "babeltest",
…… 省略 ……
"scripts": {
"start": "superstatic --port 3000"
},
"babel": {
"presets": "es2015"
}
}
その上のscripts属性では「npm start」コマンドを実行すると、Superstaticを使って、このアプリをホストするように指定している(ローカルホストのポート3000)。
準備はここまでだ。後はapp.jsファイルをES2015で書き直して、これをBabelでトランスパイルできるようにする。
コントローラークラスを作成する
このAngularJSアプリのコントローラーはもともとJS5で以下のように記述していた。
var app = angular.module('myapp', []);
app.controller('FooController', function() {
this.test = "foobar";
});
コントローラーの本体である、無名関数部分をクラスとして定義し、これをapp.controllerメソッドに渡すようにすると以下のようになる。
/* global angular */
var app = angular.module('myapp', []);
class FooController
{
constructor() {
this.test = "foobar";
}
}
app.controller('FooController', FooController);
クラスを作成して(その実体は関数だ)、それをapp.controllerメソッドに渡すようにしているだけだ。なお、先頭のコメント行は、VS Codeが識別子「angular」が解決できないので、これはグローバルなオブジェクトだと教えるものである(Angularモジュールのコードはindex.htmlファイルで読み込んでいるため)。
タスクの構成
最後にVS Codeのタスクを構成して、コマンドパレットからES2015コードをコンパイルできるようにする。これには次のようなtasks.jsonファイルを記述する。
{
"version": "0.1.0",
"command": "babel",
"isShellCommand": true,
"showOutput": "always",
"echoCommand": true,
"args": ["js/*.js", "--out-dir", "dist"],
"problemMatcher": "$tsc"
}
エラーメッセージの解釈などで使われるプロブレムマッチャー(problemMatcher)はJS用のものがなかったので、デフォルトの「$tsc」のままとなっていることに注意されたい。
ここで重要なのはargs属性で、上の構成ではjsディレクトリの下にある全ての「.js」ファイルをトランスパイルして、その結果を「--out-dir」オプションを指定してdistディレクトリに生成するように指定している。ただし、この指定ではdistディレクトリの下にjsディレクトリが作成されてしまうので、index.htmlファイルでは「dist/js/app.js」ファイルを読み込むように指定をしている。
<!DOCTYPE html>
<html ng-app="myapp">
<head>
…… 省略 ……
<script src="node_modules/angular/angular.min.js"></script>
<script src="dist/js/app.js"></script>
</head>
<body>
…… 省略 ……
</body>
</html>
構成ができたら、[Ctrl]+[Shift]+[P]キー(OS Xでは[Command]+[Shift]+[P]キー)を押して、コマンドパレットで「Tasks: Run Task」を選択すると、Babelによるトランスパイルが実行されるようになる。
実行結果は次のようになる。
非常に簡単なサンプルだが、このようにしてBabelを使って、ES2015なコードでのWebアプリ開発を始められることが分かったと思う。次回はBabelコマンドラインツールを使い、ES2015のモジュールなどについて見ていくことにしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.