C#開発者のための最新JavaScript事情(Babel編):特集:C#×JavaScript(1/2 ページ)
今回はC#から少し離れて、ECMAScript 2015コードをJavaScript 5コードに変換するツールであるBabelの使い方を見ていこう。
powered by Insider.NET
前回の最後に「次はモジュールについて」的なことを述べたが、ちょっと予定を変更して、今回はC#とJavaScriptの話題から少し離れて、Babelを使用してECMAScript 2015(以下、ES2015)のコードをJavaScript 5.x(以下、JS5)のコードにトランスパイル(コンパイル)する方法について見てみよう。
ECMAScript 2015のトランスパイル(コンパイル)とは
ES2015は2015年6月に策定されたが、そのもともとの主戦場であるWebブラウザーでのサポート状況はまだまだの状況だ。そこで、ES2015コードをJS5コードに変換(トランスパイル/コンパイル)することで、ES2015コードをWebブラウザーで実行できるようになる。
このような特定のプログラミング言語(この場合はES2015)のソースコードを別のプログラミング言語(この場合はJS5)のソースコードに変換するツールのことを「トランスパイラー」と呼ぶ。ES2015→JS5のトランスパイラーとして有名なのが本稿で取り上げるBabelだ。ES2015/JS5トランスパイラーとしては、この他にもグーグルによるtraceurがあるが、ここでは取り上げない。
BabelはES2015をJS5にトランスパイルすることで、ES2015を(完全には)サポートしていないWebブラウザーでもその機能を使えるようにするものだが、このような技術にはもう一つ「ポリフィル」(polyfill)と呼ばれるものもある。Webアプリ開発の文脈では、ポリフィルはWebブラウザーがネイティブにはサポートしていない機能を付加(して、例えばES2015の機能を利用できるように)するためのライブラリのようなものと考えられる(Babelは下方に向けて互換性を提供するもので、ポリフィルは上方に向けて互換性を追加するものと考えることができる)。
Babelはポリフィルも提供しており、トランスパイル+ポリフィルの組み合わせにより、WebブラウザーでのES2015コードの実行をある程度サポートするようになっている(どんな機能がポリフィルとして提供されているかはBabelの「Learn ES2015」ページを参照のこと)。ただし、JS5の言語的な制約などを理由として、ES2015の全機能が今述べた方法で使えるようになるわけではないことには留意しておこう。
Babelとは
今も述べたように、BabelはES2015→JS5トランスパイラーであり(ES2015以外にもReactで使われるJSXコードのトランスパイルもサポートしている)、これを利用することで、ES2015の新機能を実際にコーディングしながら(コマンドラインやWeb上で利用可能なREPL環境で*1)試してみたり、ビルド工程に組み込むことでWebアプリ開発にES2015を使用したりできるようになる。
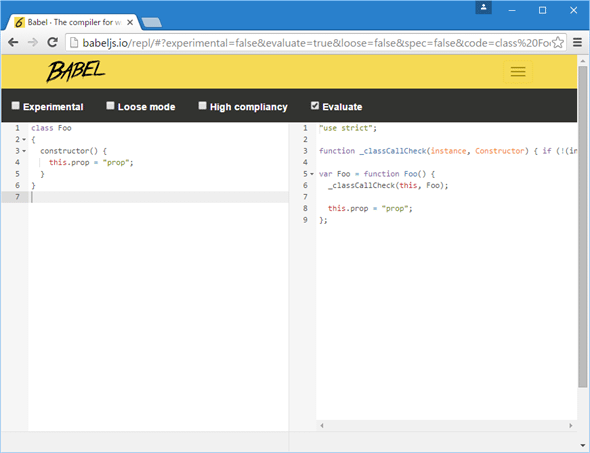
*1 REPLとは「Read(入力)−Eval(評価)−Print(出力) Loop(のループ)」の略。BabelのREPL環境である「Try it out」ページでは、左側のテキストボックスにES2015コードを入力すると、それがトランスパイルされて、右側のペーンに表示される(サポートされていないES2015の機能もあるので、全てを試せるわけではない)。
手元のPCでBabelを利用するには、npmコマンドを使って、これをインストールする必要がある。ここではWindows PCを例にインストール方法を説明する。
Babelのインストール
2015年12月9日現在、Babelのメジャーバージョンは6である。以前のバージョンでは、BabelのみをインストールすればコマンドラインでES2015コードのトランスパイルが可能だったが、6ではBabelのコマンドラインインターフェースと、トランスパイルを行うためのプリセットのインストールが必要になっている。
まず、Babelのコマンドラインインターフェースをグローバルにインストールする。
> npm install -g babel-cli
これにより、「babel」コマンドが使えるようになる。以前のバージョンであれば、以下のようにしてES2015コードをコマンドラインからトランスパイルできた。
> babel source.js
…… 変換後のコード ……
トランスパイル後のコードをファイルに出力するには「-o 出力ファイル名」オプションを指定する。
これは以前のバージョンでは、ES2015のコードの何をトランスパイルするか、その対象となる項目(transformation=トランスフォーメーション)がデフォルトでいくつか有効となっていたからだ。Babel 6では全てのトランスフォーメーションがデフォルトで無効となるように変更されている。この状態でトランスパイルを実行すると、例えば、以下のように「えぇぇっ」とビックリすることになる。
> type foo.es6 …… トランスパイルしたいファイルの内容
class FOO
{
constructor() {
this.prop1 = "prop1";
}
}
> babel foo.es6 …… トランスパイルしたつもりができていない
class FOO {
constructor() {
this.prop1 = "prop1";
}
}
トランスフォーメーションを有効化する簡単な方法がプリセットを指定することだ。これにはまずプロジェクトごとにローカルにインストールする必要がある(筆者が試したところでは「npm install -g babel-preset-es2015」コマンドを実行してもうまくトランスパイルできなかった)。
Babelではプラグインとしてトランスフォーメーションが用意されている。プリセットはそれらをまとめてインストール/トランスパイル時に指定するためのものである。ES2015をJS5にトランスパイルするためのプリセットは「es2015」となっている(プリセットの詳細についてはBabelの「Plugins」ページを、es2015プリセットの内容については「ES2015 preset」を参照のこと)。
プロジェクトがない状態でちょっと試してみたいのであれば、適当にディレクトリを作成し、そこを作業ディレクトリとしてから、以下のコマンドを実行する。
> npm install babel-preset-es2015
これにより、カレントディレクトリ以下にnode_modulesディレクトリが作成され、そこに各種プラグインがインストールされる(なお、何らかのJSプロジェクトではトップレベルのnode_modulesディレクトリ以下にインストールされるようだ)。
トランスパイルを実際に行うには「--presets es2015」オプションをコマンドラインに追加する。
> babel --presets es2015 foo.es6
"use strict";
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var FOO = function FOO() {
_classCallCheck(this, FOO);
this.prop1 = "prop1";
};
長い行についてはこちらで改行を付加しているので、実際の出力とは異なる。
プリセットの指定は.babelrcファイルに以下のように記述してもよい。
{
"presets": ["es2015"]
}
このようにすれば、「babel source.js」コマンドでes2015をプリセットとしてトランスパイルできるようになる。自分でいろいろとコードを書いて試してみるとよい。
次にWebアプリの作成にES2015を使ってみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.