Apache Cordova:Dev Basics/Keyword
Web標準技術を利用して、クロスプラットフォーム対応のハイブリッドアプリを開発できるApache Cordovaの概要を説明する。
Apache Cordova(以下、Cordova)はHTML5、JavaScript、CSS3を用いて、さまざまなプラットフォームに対応したハイブリッド(なモバイル)アプリを開発するためのオープンソースなフレームワークである。Web標準技術を利用することで、OSごとに異なる開発言語を使うことなく、iOS/Android/Windowsなどのプラットフォームに対応し、それらのネイティブな機能にアクセスするアプリを開発できる。
Cordovaの前身はPhoneGap
Cordovaはもともと、Nitobiという会社が「PhoneGap(フォーンギャップ)」という名前で開発していたオープンソースソフトウェアだ。Nitobiはその後、Adobeに買収されたが、そのタイミングでPhoneGapのコードベースをApache Software Foundation(以下、Apache)へと寄贈した。以後PhoneGapはCordovaに名前を変え、Apacheの下で開発が進められている。現在でも「PhoneGap」はAdobeのプロダクトであるが、これはCordovaの「ディストリビューション」の一つと考えるとよい(この他にも、Monaca、Visual Studio Tools for Apache Cordovaなど、Cordovaのディストリビューションは多数存在する)。
ハイブリッドアプリ開発フレームワーク
Cordovaは「クロスプラットフォーム対応のハイブリッドアプリを開発する」ためのフレームワークだ。ここでいう「ハイブリッドアプリ」とは「Web標準技術を使うことでクロスプラットフォーム性を確保しながら、ネイティブアプリと同様にデバイスやOSに固有なネイティブ機能(カメラ、GPS、加速度センサーなど)にもアクセス可能なアプリ」のことだ。こうしたアプリ開発のフレームワークとして最もメジャーな存在がCordovaである。
Cordovaアプリの構造
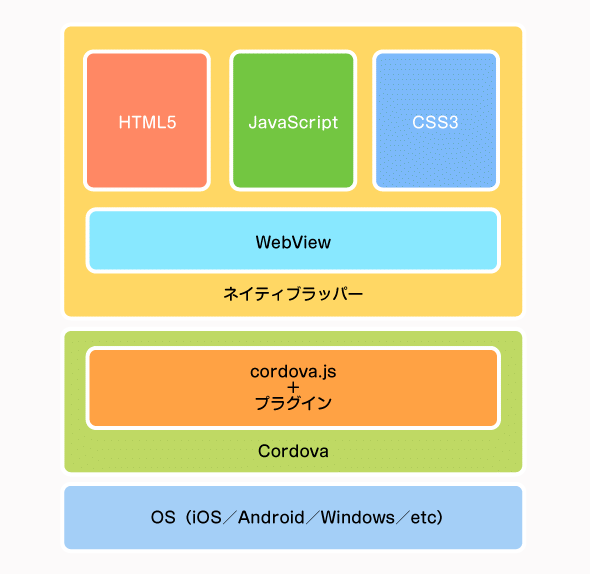
Cordovaアプリは、HTML5、JavaScript、CSS3を利用したWebページとして実装される。そして、このアプリはネイティブアプリラッパーにくるまれる形で、そこに実装されている「WebView」上で実行される(ここでは「WebView」のことを「モバイルアプリなどでWebページをアプリ内に表示するために使われる機能/コンポーネント」の総称とする)。
このとき、Cordovaはデバイスのネイティブ機能にアクセスするためのAPIを提供する。CordovaアプリはJavaScriptコードから「cordova.js」ファイルで提供されるインタフェースを利用して、ネイティブな機能へとアクセスする。実際にはネイティブ機能へのアクセスは「プラグイン」の形で提供されていて、cordova.jsファイルが持つプラグインアクセス用のAPIを利用することで、それらにアクセスできるようになっている。
プラットフォームやデバイスごとに異なる機能にアクセスするためのコードをプラグインの形で抽象化し、それらへのアクセスにはcordova.jsファイルを使って一本化するとともに、WebView内でUIをHTML5/CSS3を使って描画することで、Cordovaでは単一のJavaScriptコードでさまざまなプラットフォーム/デバイスに対応している。
ここで注意しておきたいのは、CordovaはあくまでもOSが持つネイティブ機能とWebページとして実装されるCordovaアプリをつなぐものであって、UIに関連するCordova独自の機能といったものを提供していないことだ。UIの作り込みに関しては、別途、UIフレームワークを組み合わせることになる。
例えば、JavaScript用のUIフレームワーク「Onsen UI」は「PhoneGap/Cordovaに最適である」とうたっている。この他にも、Cordovaなどのフレームワークと組み合わせて使用することを想定したUIフレームワーク「Ionic」、CordovaアプリでAngularJSを活用するための「ngCordova」など、多くのフレームワークを利用可能だ。
Cordovaがサポートするプラットフォーム
Cordovaがサポートしているプラットフォームを以下に示す(抜粋)。
- Android
- iOS
- Windows
- Ubuntu
サポートされているその他のプラットフォームおよび、それらのプラットフォームでCordovaのどんな機能がサポートされるかなどの詳細については「Platform Support」ページを参照されたい。
特筆すべきは、Windows 10がサポートされていることだろう。つまり、CordovaならiOSやAndroidへの移植を見据えた「UWPアプリ」(Universal Windows Platformアプリ)が開発可能となる。Windows以外のプラットフォームまでの展開を考えた場合にはCordovaでUWPアプリを開発することも有力な選択肢だ。
詳細についてはCordovaの公式サイト内の「Cordova for Windows 10」ページや、少し古い情報だがMSDNの「Introducing the Windows 10 Apache Cordova platform」ページなどを参照してほしい。
本フォーラムの読者の大半はVisual Studioに手慣れていることだろう。そうした人がCordovaに触れるには前述の「Visual Studio Tools for Apache Cordova」が最適だ。
また、英語のドキュメントになるが、Visual Studioサイト内の「Visual Studio Tools for Apache Cordova」以下のページには豊富なドキュメントが用意されているのでぜひ参照されたい。
参考資料
- Apache Cordovaのドキュメントページ: このURLは英語のものだが、ページ上部のドロップダウンから日本語のドキュメントも選択可能だ
- Visual Studio Tools for Apache Cordova: Beginner's guide: Visual StudioでCordova開発を始めるならここから
- 書籍転載:[iOS/Android対応]HTML5ハイブリッドアプリ開発[実践]入門: 兄弟サイトである「Build Insider」にあるCordovaの入門記事(書籍転載)。少し古いものだが、概要をつかむにはよいだろう
- Monaca: クラウド上のIDEでCordovaアプリの開発を行える。Basicプランは無料で3プロジェクトまで作成可能
Copyright© Digital Advantage Corp. All Rights Reserved.