初めてiPhoneアプリをデザインするには、どうすればいい?――すぐ分かるInterface Builder、Storyboard、Auto Layoutの使い方:初心者のためのSwiftで始めるプログラミング入門(9)(4/4 ページ)
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。今回は、画面に部品を配置しレイアウトを行うのに便利な3つのツール「Interface Builder」「Storyboard」「Auto Layout」の使い方を解説する。
制約通りにレイアウトする
ここまでで、UIコンポーネントに対する全ての制約の指定は終わりました。これらの制約はアプリをiPhone(またはiOSシミュレーター)で実行したときには反映されますが、Interface Builderの表示上は、まだ反映されていません(黄色いマークが出ている状態)。そこで仕上げに、全ての制約を反映させる操作を行いましょう。
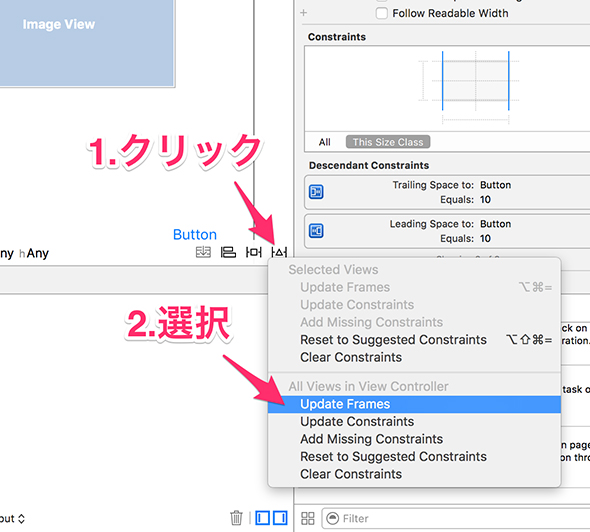
制約を反映させるには、Interface Builderの右下に4つのマークのうち、一番右のマークから行います。このマークは「Issues(イシューズ)」と言い、クリックすると制約で発生しているさまざまな問題を解決するための操作の候補を表示できます。この中から「All Views in View Controller」の中にある「Update Frames」をクリックしてください。
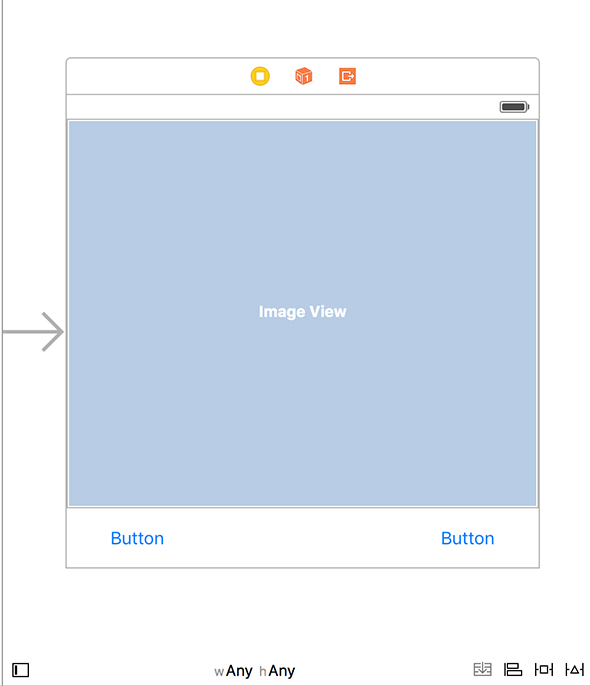
制約が計算され、それに応じてUIコンポーネントの位置やサイズ変わりました。これで、Interface Builder上で制約通りのレイアウトが表示できました。
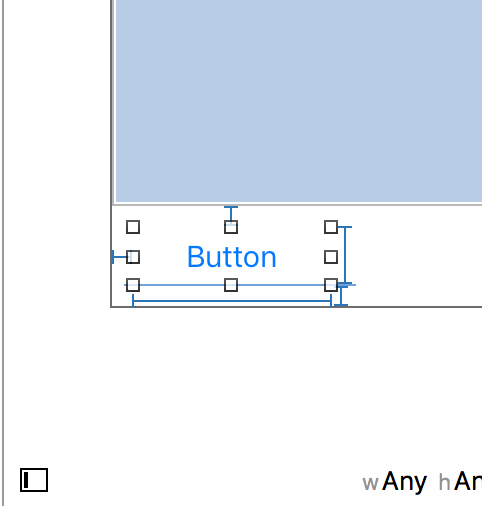
また、UIコンポーネントを選択したときに表示されていた黄色いマークが消え、青色のマークのみが表示されるようになります。この状態は「制約通りに表示ができている」ことを示しています。
アプリを動かしてみよう
最後に、Auto Layoutの制約が正しく設定されているか確認するため、アプリを実行してみましょう。
その前に、UIImageViewがアプリ上で表示されていることが確認できるように色を付けておきましょう。UIImageViewにはまだ何も絵を設定していないため、そのままではただ真っ白な画面になってしまいます。
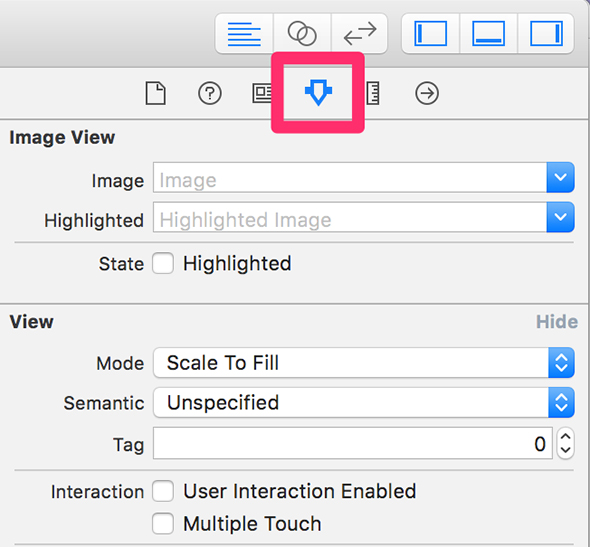
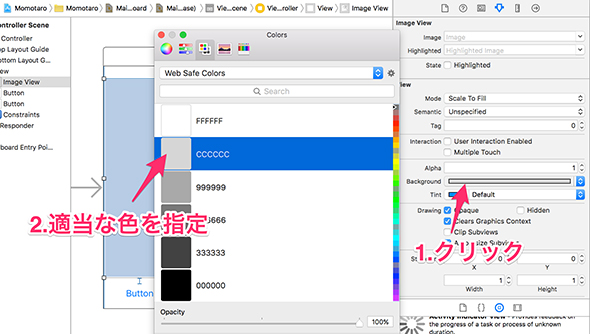
UIImageViewの設定の変更は、ユーティリティー領域の「アトリビュートインスペクタ」で行えます。シーンからUIImageViewを選択し、ユーティリティー領域の上部に表示されている6つのマークの中から、右から3番目のマークをクリックしてください。
アトリビュートインスペクタの画面の中に「Background」という項目があるので、これを選択して色を変更します。お好きな色で構いません。
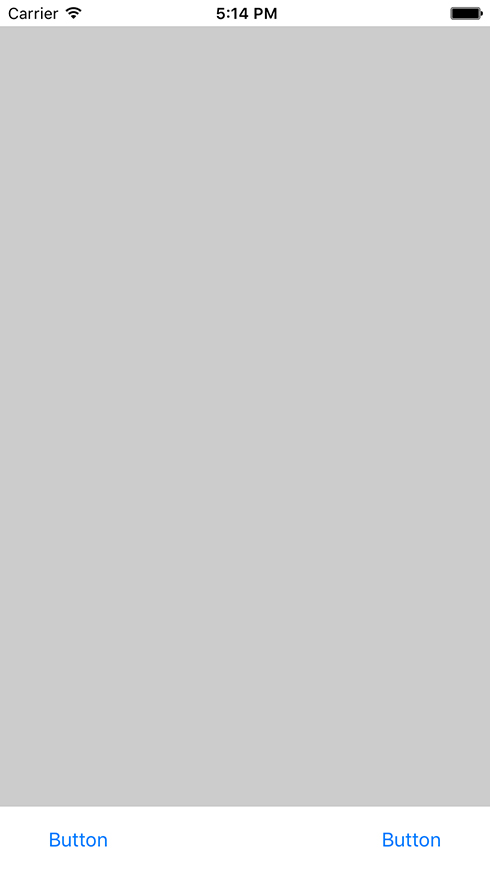
これで、UIImageViewに色が付き、アプリを実行したときに表示を確認できるようになりました。
アプリを実行する方法は、もちろん前回と同じです。上部のツールバーの中にある「Run」ボタン(右向き三角のマーク)をクリックし、iOSシミュレーター上でアプリを実行してください。
iOSシミュレーターが立ち上がり、アプリが起動します。下図のように、UIImageViewの下にUIButtonが2つ表示されれば成功です。
次回は、最終回。「動く絵本アプリ」を完成させよう
今回は、iPhoneアプリの画面レイアウトを中心に解説しました。初めは真っ白な画面が表示されるだけでしたが、徐々に「動く絵本アプリ」に近づいてきているように感じられているかと思います。
コツコツと楽しみながら完成形に近づけていくことが、iPhoneアプリ開発の醍醐味と言えます。ぜひ、自分なりの楽しさを探しながら開発をしてみてください。
次回は、いよいよ最終回です。画面レイアウトとプログラムを組み合わせ、「動く絵本アプリ」を完成させましょう!
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。初回は、SpriteKitの概要とサンプルゲームの動かし方、主要なクラスやメソッドなどを紹介する。GameplayKitなど他のゲームフレームワークの概要も。 iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。 iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
開発生産性や品質を向上させたいiOSアプリ開発者のためにObjective-CからSwiftへ移行するメリットや手順、注意点など勘所をまとめて紹介します。 アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
米アップルが新しいプログラミング言語「Swift」と開発ツール「iOS 8 SDK」「Xcode 6」のベータ版を発表。その特徴と注目ポイントを紹介。 外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
WWDC常連のドリキンが今年もキーノートを斬ります! 今回はメディアとエンジニアとで、反応が真っ二つに分かれる内容となりました。その理由をエンジニア視点で解き明かしていきたいと思います。 Excelでプログラム作成を始めるメリットとマクロの基本
Excelでプログラム作成を始めるメリットとマクロの基本
プログラミング初心者を対象にExcelマクロ/VBAを使った業務自動化プログラムの作り方を一から解説します。初回は、そもそもプログラミングとは何か、Visual BasicとVBAとマクロの違い、マクロの作り方、保存/削除、セキュリティ設定などについて【Windows 10、Excel 2016に対応】。