初めてiPhoneアプリをデザインするには、どうすればいい?――すぐ分かるInterface Builder、Storyboard、Auto Layoutの使い方:初心者のためのSwiftで始めるプログラミング入門(9)(3/4 ページ)
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。今回は、画面に部品を配置しレイアウトを行うのに便利な3つのツール「Interface Builder」「Storyboard」「Auto Layout」の使い方を解説する。
A.「戻るボタン」を左下に配置する
まず「『戻るボタン』となるUIButtonを、左下に配置する」というレイアウトになるような制約を指定しましょう。このルールを実現するためには、幾つかの制約を指定する必要があります。UIButtonに対して、次のような制約を指定していきます。
- 幅を100ポイントにする
- 高さを30ポイントにする
- 左端からの距離を10ポイントにする
- 下端からの距離を10ポイントにする
※「ポイント」は、サイズや距離を指定する単位です。ポイント数が意味する大きさはデバイスの解像度によって変わってきますが、ここではあまり深く考えず「サイズや距離の単位」と覚えておきましょう。
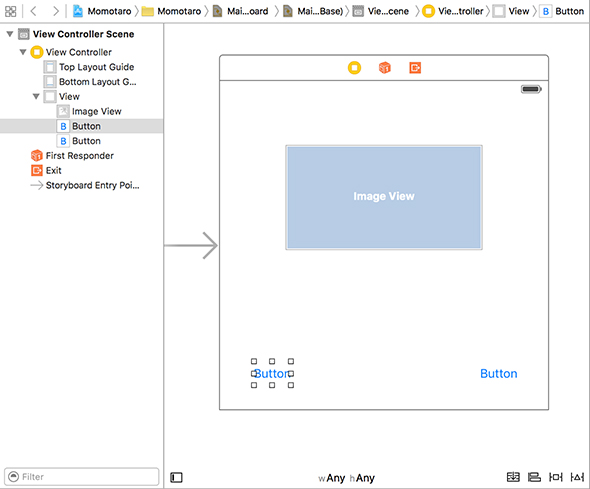
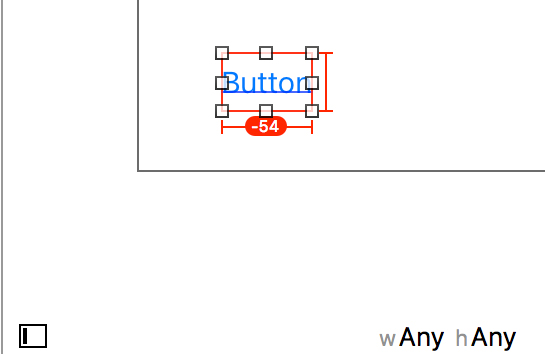
Interface Builderに表示されているシーンの中にある、左側に配置したUIButtonをクリックしましょう。UIButtonの周りに8つの四角形が表示されるのは、このUIButtonを選択している状態である証拠です。
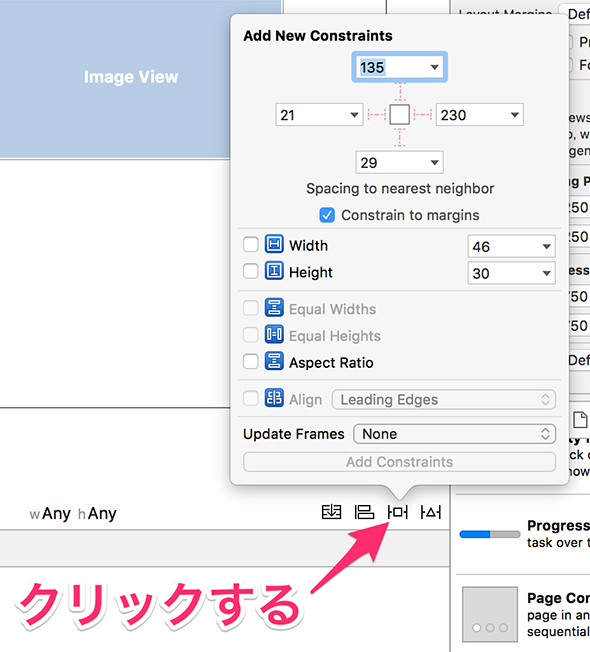
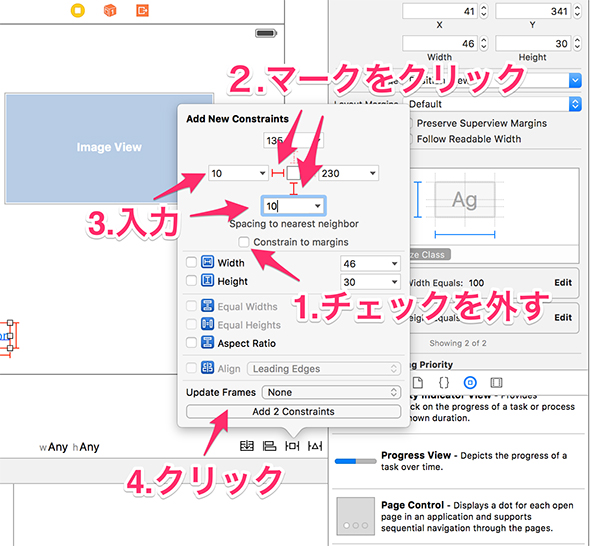
UIButtonを選択している状態で、右下の4つのマークのうち右から2番目のマークをクリックしてください。このマークをクリックすると、サイズや距離に関する制約を指定する「Pin(ピン)」という画面を開くことができます。
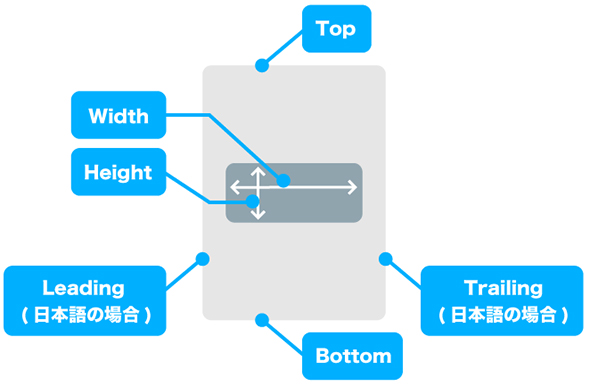
制約を追加する前に、サイズや距離に関する名前について覚えておきましょう。Auto Layoutでは、幅や高さ、左端や下端などのことをそれぞれ次のように言います。
| 名前 | Auto Layoutでの名前 | 読み方 |
|---|---|---|
| 幅 | Width | ウィズ、ウィッズなど |
| 高さ | Height | ハイトなど |
| 上端 | Top | トップ |
| 下端 | Bottom | ボトム |
| 左端(※日本語のとき) | Leading | リーディング |
| 右端(※日本語のとき) | Trailing | トレイリング |
左端や右端は「Left」や「Right」と呼びたいところですが、Auto Layoutでは「文章を読む方向が言語によって異なる」ことに配慮し、特別な呼び方をしています。ここでは日本語(左から右に文章を読む言語)に限定して考えることとし、左端は「Leading」、右端は「Trailing」と覚えておきましょう。
それでは、Pin画面で4つの制約を追加していきましょう。Pin画面では一度に複数の制約をまとめて追加できますが、初めは「サイズの指定」と「距離の指定」の2回に分けて追加しましょう。
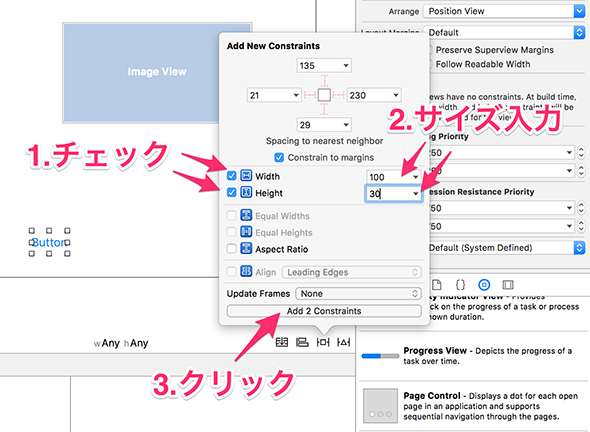
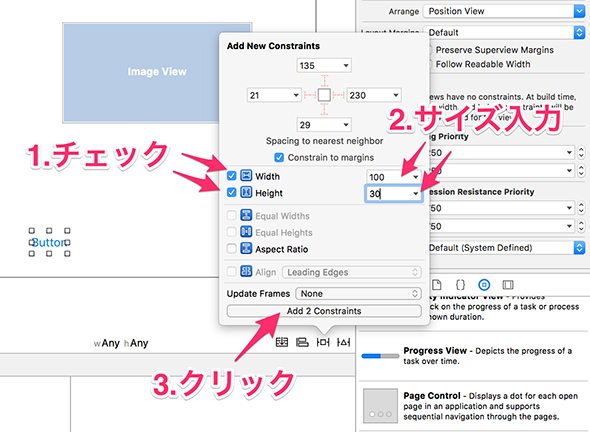
まず「サイズの指定」です。ここでは、UIButtonに対して幅(Width)が100ポイント、高さ(Height)が30ポイントとなる制約を追加します。Pin画面で、次の手順で追加してください。
- WidthとHeightにチェックを付ける
- Widthの入力欄に「100」、 Heightの入力欄に「30」を入力する
- 「Add Constraints」をクリックする
UIButtonに、赤いマークが表示されるようになるはずです。このマークは「レイアウトするための制約が足りていない」ことを示しています。なぜなら、距離に関する制約をまだ付けていない状態だからです。距離に関する制約を追加すると解決することですので、ここでは気にせずに進めていきましょう。
続いて「距離の指定」です。ここでは、UIButtonに対して左端(Leading)との距離が10ポイント、下端(Bottom)との距離が10ポイントとなる制約を追加します。Pin画面をもう一度開き、次の手順で追加してください。
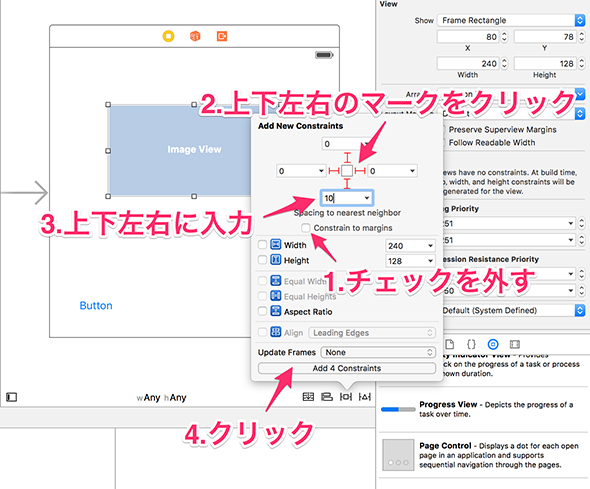
- 「Constraints to margins」のチェックを外す
- 左と下の赤いマークをクリックする
- 左と下の入力欄に「10」を入力する
- 「Add Constraints」をクリックする
先ほどの赤いマークが消え、今度は黄色いマークが表示されるようになりました。これは「Interface Builder上で制約通りにレイアウトされていない」ことを示しています。制約通りにレイアウトさせる方法は最後にまとめて行いますので、このままで構いません。
ひとまず、ここまでで「戻るボタン」であるUIButtonについての制約の追加は終わりです。
B.「進むボタン」を右下に配置する
次に「『進むボタン』となるUIButtonを、左下に配置する」というレイアウトになるような制約を指定しましょう。「戻るボタン」とほとんど同じ制約を指定することになりますが、唯一異なるのは「右下に配置する」ということです。
- 幅を100ポイントにする
- 高さを30ポイントにする
- 右端からの距離を10ポイントにする
- 下端からの距離を10ポイントにする
まず「サイズの指定」です。ここでは、UIButtonに対して幅(Width)が100ポイント、高さ(Height)が30ポイントとなる制約を追加します。右側のUIButtonを選択した状態でPin画面を開き、次の手順で追加してください。
- WidthとHeightにチェックを付ける
- Widthの入力欄に「100」、Heightの入力欄に「30」を入力する
- 「Add Constraints」をクリックする
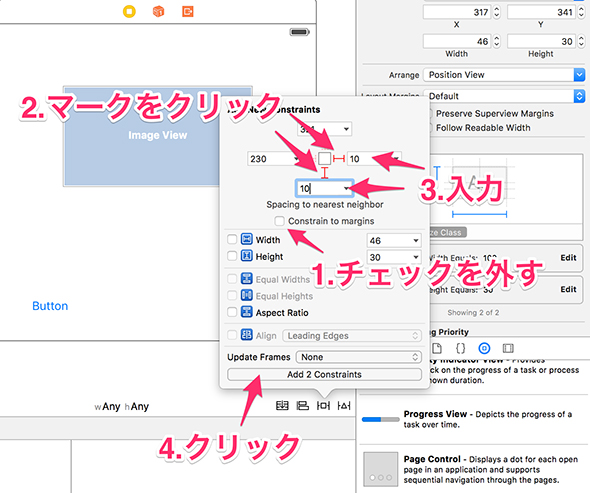
続いて「距離の指定」です。ここでは、UIButtonに対して右端(Trailing)との距離が10ポイント、下端(Bottom)との距離が10ポイントとなる制約を追加します。Pin画面をもう一度開き、次の手順で追加してください。
- 「Constraints to margins」のチェックを外す
- 右と下の赤いマークをクリックする
- 右と下の入力欄に「10」を入力する
- 「Add Constraints」をクリックする
ここでも「戻るボタン」のときと同じく、黄色いマークが表示されるようになります。制約通りにレイアウトさせる方法は最後にまとめて行いますので、このままで構いません。
ここまでで「進むボタン」であるUIButtonについての制約の追加は終わりです。
C.「絵」を画面いっぱいに配置する
次に「『絵』となるUIImageViewを、画面いっぱい、かつUIButtonの上に配置する」というレイアウトになるような制約を指定しましょう。
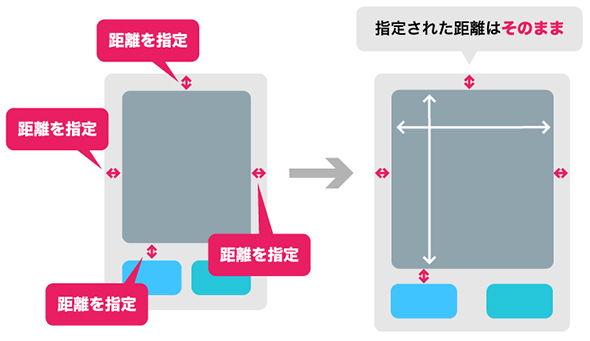
UIButtonにはUIButton自体のサイズの指定を行っていましたが、UIImageViewには距離の指定だけ行います。上下左右にどれだけ距離を設けるか指定することで、UIImageView自体のサイズをデバイスの画面サイズに合わせることができます。
UIImageViewには、次のような制約を追加します。
- 上端からの距離を0ポイントにする
- 左端からの距離を0ポイントにする
- 右端からの距離を0ポイントにする
- UIButtonからの距離を10ポイントにする
4つ目の「UIButtonからの距離」というのが今までと違う制約になります。Auto Layoutでは、シーンの中に配置しているUIコンポーネント同士の関係性を制約にすることができます。つまり、全体の下端からではなく、特定のUIコンポーネントからの距離を指定することも可能です。
それでは「距離の指定」を行いましょう。UIImageViewを選択した状態でPin画面を開き、次の手順で追加してください。
- 「Constraints to margins」のチェックを外す
- 上下左右の赤いマークをクリックする
- 上、右、左の入力欄に「0」を入力する
- 下の入力欄に「10」を入力する
- 「Add Constraints」をクリックする
ここでもUIButtonのときと同じく、黄色いマークが表示されるようになりました。制約通りにレイアウトさせる方法は最後にまとめて行いますので、このままで構いません。
ここまででUIImageViewについての制約の追加は終わりです。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。初回は、SpriteKitの概要とサンプルゲームの動かし方、主要なクラスやメソッドなどを紹介する。GameplayKitなど他のゲームフレームワークの概要も。 iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。 iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
開発生産性や品質を向上させたいiOSアプリ開発者のためにObjective-CからSwiftへ移行するメリットや手順、注意点など勘所をまとめて紹介します。 アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
米アップルが新しいプログラミング言語「Swift」と開発ツール「iOS 8 SDK」「Xcode 6」のベータ版を発表。その特徴と注目ポイントを紹介。 外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
WWDC常連のドリキンが今年もキーノートを斬ります! 今回はメディアとエンジニアとで、反応が真っ二つに分かれる内容となりました。その理由をエンジニア視点で解き明かしていきたいと思います。 Excelでプログラム作成を始めるメリットとマクロの基本
Excelでプログラム作成を始めるメリットとマクロの基本
プログラミング初心者を対象にExcelマクロ/VBAを使った業務自動化プログラムの作り方を一から解説します。初回は、そもそもプログラミングとは何か、Visual BasicとVBAとマクロの違い、マクロの作り方、保存/削除、セキュリティ設定などについて【Windows 10、Excel 2016に対応】。