いまさら聞けないWebSocketとSocket.IOの基礎知識&インストール:Socket.IOで始めるWebSocket超入門(1)(1/2 ページ)
本連載では、WebSocketを扱えるNode.jsのライブラリ「Socket.IO」の使い方について解説します。初回は、WebSocketやSocket.IOの基礎知識、インストール方法やサンプルの実行確認などについてです。
本連載「Socket.IOで始めるWebSocket超入門」では、WebSocketを扱うことができるNode.jsのライブラリ「Socket.IO」を使って、サンプルアプリケーションを構築していきます。
具体的には、チャットを題材とし、送受信されるメッセージ内容が即時反映されるリアルタイムかつ双方向なWebアプリケーションの構築を目標とします。さらに構築の中で、Socket.IOの各種ライブラリの使い方について解説することで、Socket.IOを使ったWebSocketの実践方法を体系的に学びます。
いまさら聞けないWebSocketとは
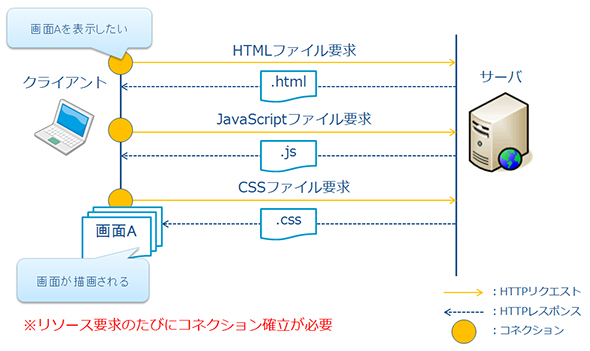
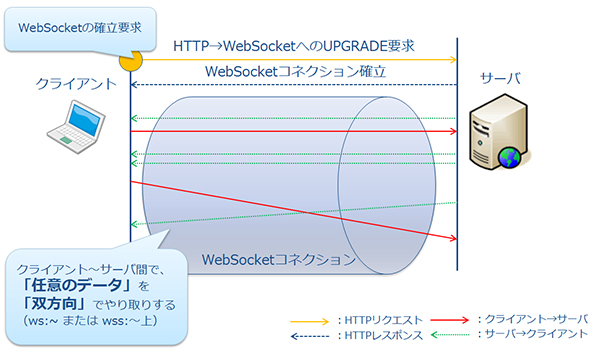
WebSocketはリアルタイムWeb技術の一種であり、リアルタイムかつ双方向な通信を実現するプロトコルです。WebSocket通信では、コネクション確立時にHTTPからWebSocketへプロトコルを切り替えます。1度コネクションが確立されると、「ws:」または「wss:」から始まるURIスキーム上でクライアント〜サーバ間のデータのやりとりを行います。
HTTP(特にAjaxやComet)と比べて、通信のたびに新たにコネクションを確立する必要がないことや、HTTPよりも軽量なヘッダを扱うことから、通信コストが低く、よりリアルタイム性の高いプロトコルであることがWebSocketの特徴として挙げられます。
WebSocketの現況
WebSocketは複数の人と同時に対戦するゲームやSNSなどリアルタイム性が求められるアプリケーションで使用されることが多いプロトコルです。さらに、エンタープライズの世界でも、最近WebSocketに対応した商用製品やオープンソースソフトウェア(OSS)が増加しています。今後、エンタープライズの世界でWebSocketを使用したシステムが増えていくものと予想されます。
Socket.IO 1.0.0リリースに伴う情報の再整理
WebSocketも、WebSocketを含むリアルタイムWeb技術を簡単に扱うことができるライブラリであるSocket.IOも、決して真新しい技術ではありませんが、今回Socket.IO入門連載を執筆したきっかけは、Socket.IOに関する情報の整理をするためです。
2014年5月にSocket.IO 1.0.0がリリースされました。1.0.0以降からは、旧バージョン(0.x.x)におけるAPIが一部廃止されていたり、APIの仕様が変更になっていたりします。1.0.0以降は旧バージョンに対する後方互換性がありません。
旧バージョンのSocket.IOを使った実装方法やサンプルコードはWeb上で多く見られますが、安定版のSocket.IOを使用する場合には、APIの変更部分について旧バージョンから最新バージョンへと適宜読み替えをする必要があります。そのような状況において、1.0.0以降の安定版のSocket.IOの使い方を、サンプルアプリケーションを構築しつつ体系的に整理することは、WebSocketやSocket.IOに興味を持った読者の方々にとって有益な情報となるのではないかと考えています。
少し前置きが長くなってしまいましたが、ここから本題に入ります。
環境構築
本連載で使用する環境は以下の通りです(2015年11月時点での最新版を使用)。
- OS:OS X El Capitan 10.11.1
- ブラウザ:Google Chrome 46.0.2490
- Socket.IO 1.3.7
- Node.js 4.2.2
Node.jsのインストール
まずは、Node.jsをインストールします。公式サイトよりインストーラーをダウンロードします。ご使用のOSに適したインストーラーをダウンロードしてください(本稿では、4.2.2 LTSをダウンロードして使っています)。
後は、インストールウィザードの指示に従ってインストールしてください。インストール時に設定をカスタマイズする必要はありません。デフォルトのままで大丈夫です。インストールが完了したら、ターミナルにて以下のコマンドを実行します。
$ node -v $ npm -v
インストールしたバージョンが表示されていれば、Node.jsのインストールは完了です。
$ node -v v4.2.2 $ npm -v v2.14.7
Socket.IOのインストール
次に、Socket.IOをインストールします。任意の場所にチャットアプリケーション用のディレクトリを作成します。今回は、デスクトップ上に「websocket-chat」ディレクトリを作成します。作成が完了したら、ターミナルで「websocket-chat」ディレクトリへ移動し、以下のコマンドを実行します。
$ npm install socket.io
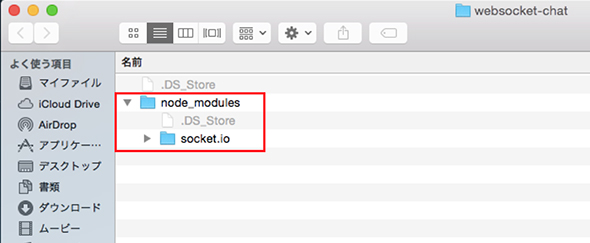
実行後、「websocket-chat」ディレクトリ配下に「node_modules/socket.io」ディレクトリが配置されていればSocket.IOのインストールは完了です。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 WebSocketが一番速いアプリケーションサーバはどれだ?
WebSocketが一番速いアプリケーションサーバはどれだ?
双方向通信を実現するHTML5関連技術WebSocketを実装した3つのアプリケーションサーバの実装の違い・性能などを徹底検証する。 Play2+nginx/Akka/WebSocketで高速双方向通信
Play2+nginx/Akka/WebSocketで高速双方向通信
Play framework 2.xを既存のWebサーバーと連携させる方法、並列処理や双方向通信を行う方法を紹介します。 Socket.IOでセンサー&MongoDB〜AngularJSアプリ間の通信を行う
Socket.IOでセンサー&MongoDB〜AngularJSアプリ間の通信を行う
家電〜Webアプリ間の双方向通信をSocket.IOで行うアプリについて、サーバー側のArduino連携やMongoDBへのデータ保存などと、クライアント側のAngularJSに分けて動作を解説します。