いまさら聞けないWebSocketとSocket.IOの基礎知識&インストール:Socket.IOで始めるWebSocket超入門(1)(2/2 ページ)
本連載では、WebSocketを扱えるNode.jsのライブラリ「Socket.IO」の使い方について解説します。初回は、WebSocketやSocket.IOの基礎知識、インストール方法やサンプルの実行確認などについてです。
チャットアプリケーションのひな型作成
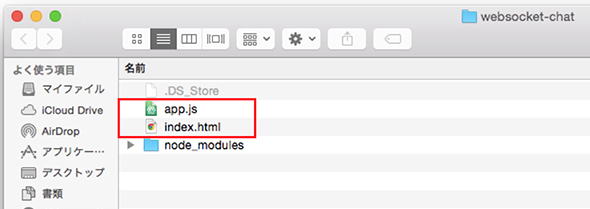
最後に、チャットアプリケーションのひな型を作成します。今後、このひな型アプリケーションにコードを追記しながらSocket.IOライブラリを解説していきます。「websocket-chat」ディレクトリ直下に以下の2ファイルを作成します。
- index.html:クライアントサイド(ユーザーが使用するチャット画面を実装)
- app.js:サーバサイド(メッセージ送受信等サーバサイド処理を実装)
各ファイルに以下のようなコードを記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>websocket-chat</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="/socket.io/socket.io.js"></script>
</head>
<body>
<div class="container">
<h1>WebSocket-Chat</h1>
<form class="form-inline">
<div class="form-group">
<label for="msgForm">メッセージ:</label>
<input type="text" class="form-control" id="msgForm">
</div>
<button type="submit" class="btn btn-primary">送信</button>
</form>
<div id="chatLogs"></div>
</div>
<script type="text/javascript">
var socket = io.connect();
socket.on("server_to_client", function(data){appendMsg(data.value)});
function appendMsg(text) {
$("#chatLogs").append("<div>" + text + "</div>");
}
$("form").submit(function(e){
var message = $("#msgForm").val();
$("#msgForm").val('');
socket.emit("client_to_server", {value : message});
e.preventDefault();
});
</script>
</body>
</html>
var http = require('http');
var socketio = require('socket.io');
var fs = require('fs');
var server = http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type' : 'text/html'});
res.end(fs.readFileSync(__dirname + '/index.html', 'utf-8'));
}).listen(3000); // ポート競合の場合は値を変更
var io = socketio.listen(server);
io.sockets.on('connection', function(socket) {
socket.on('client_to_server', function(data) {
io.sockets.emit('server_to_client', {value : data.value});
});
});
チャットアプリケーションの実行確認
コードを記述したら、ひな型アプリケーションの動作を確認します。ターミナルにて、「websocket-chat」ディレクトリに移動し、以下のコマンドを実行します。
$ node app.js
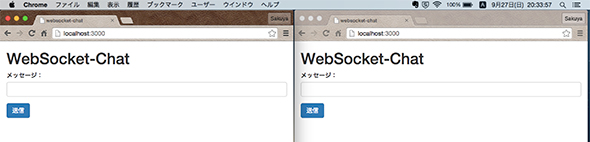
コマンドを実行したら、「http://localhost:3000/」に2つのウィンドウから接続してみましょう。以下のようなチャットウィンドウが表示されていればひな型アプリケーションの起動成功です。
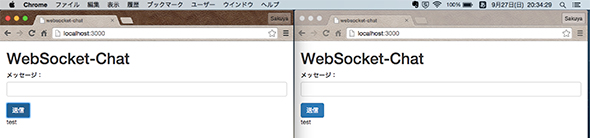
それでは、実際にひな型アプリケーションを操作してみます。片方のウィンドウ上で任意のメッセージを入力し、送信ボタンを押下します。
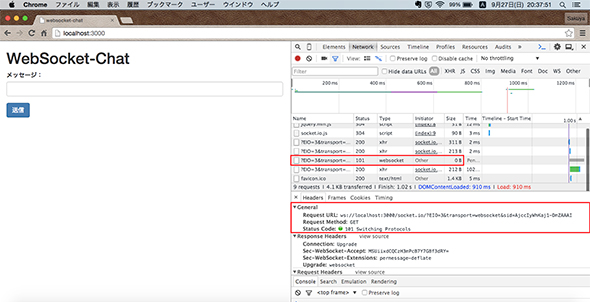
2つのウィンドウに、入力したメッセージがリアルタイムに反映されたことが確認できたと思います。ちなみに、「F12」キーを押下してChrome Developer Toolsを開き、「Network」パネルを確認すると、確かにWebSocket通信が開始されていることも確認できます。
次回からSocket.IOライブラリの解説
いかがでしたでしょうか。今回は環境構築のみで終了となりますが、次回からチャットアプリケーションを実装しながらSocket.IOライブラリの解説に入っていきますので、お楽しみに。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 WebSocketが一番速いアプリケーションサーバはどれだ?
WebSocketが一番速いアプリケーションサーバはどれだ?
双方向通信を実現するHTML5関連技術WebSocketを実装した3つのアプリケーションサーバの実装の違い・性能などを徹底検証する。 Play2+nginx/Akka/WebSocketで高速双方向通信
Play2+nginx/Akka/WebSocketで高速双方向通信
Play framework 2.xを既存のWebサーバーと連携させる方法、並列処理や双方向通信を行う方法を紹介します。 Socket.IOでセンサー&MongoDB〜AngularJSアプリ間の通信を行う
Socket.IOでセンサー&MongoDB〜AngularJSアプリ間の通信を行う
家電〜Webアプリ間の双方向通信をSocket.IOで行うアプリについて、サーバー側のArduino連携やMongoDBへのデータ保存などと、クライアント側のAngularJSに分けて動作を解説します。